AutoLayout 根据文字、图片自动计算 UITableViewCell 高度
原文网址: http://lvwenhan.com/ios/449.html
此系列文章代码仓库在 https://github.com/johnlui/AutoLayout ,有不明白的地方可以参考我的 Auto Layout 设置哦,下载到本地打开就可以了。
简介
本文中,我们将一起使用 Auto Layout 技术,让 UITableViewCell 的高度随其内部的 UILabel 和 UIImageView 的内容自动变化。
搭建界面
恢复之前删除的按钮
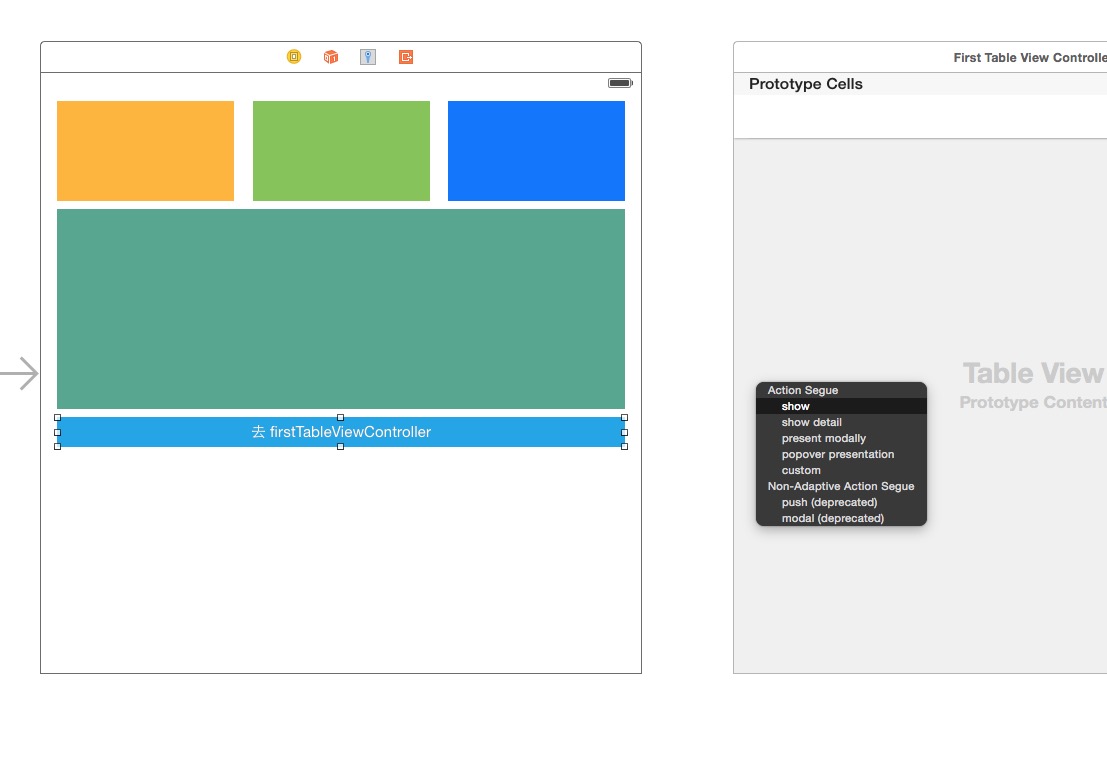
放置一个按钮,恢复到 firstTableViewController 的连接:

别忘了添加约束让他居中哦。
修改 firstTableViewCell
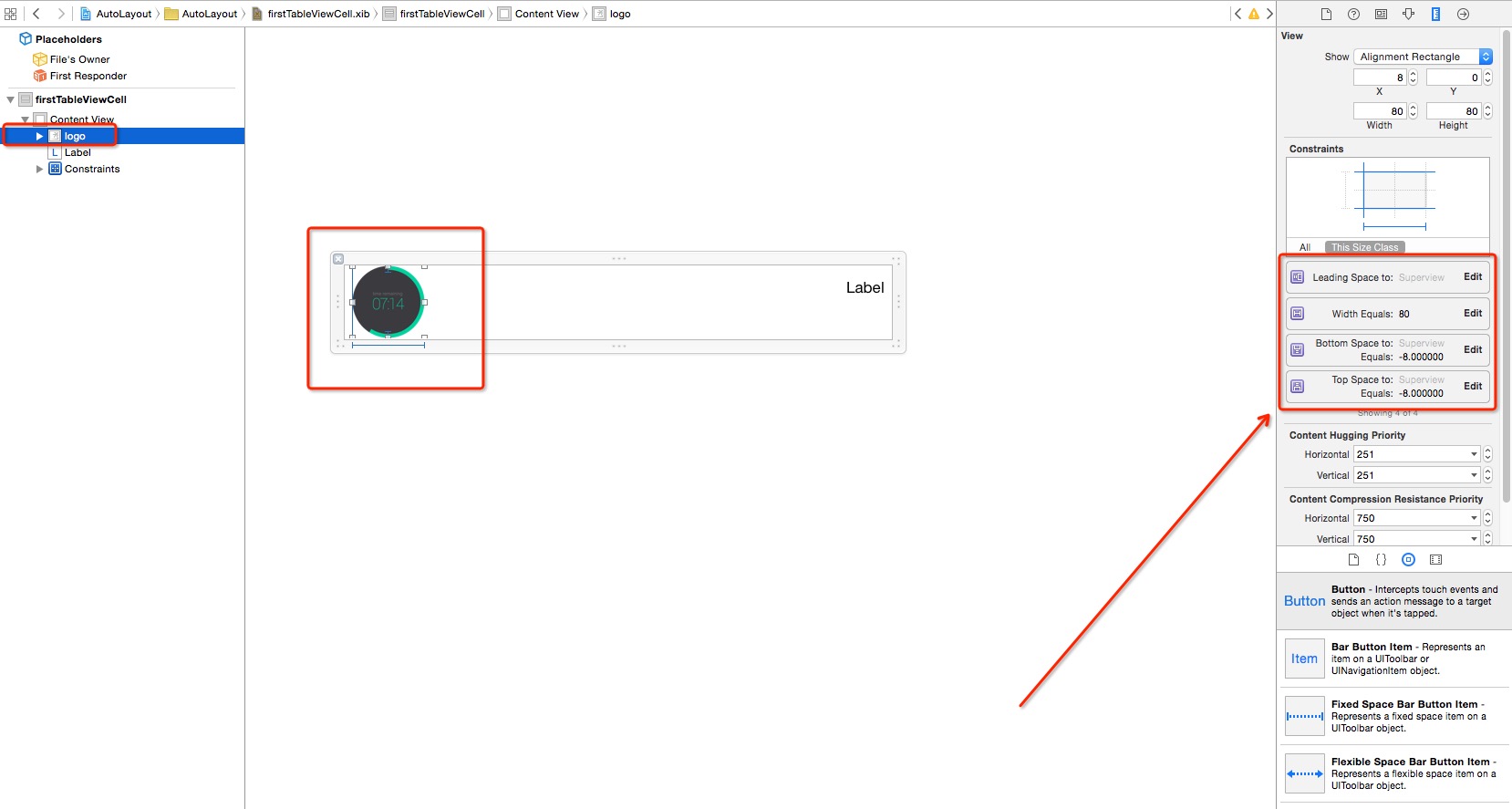
将 firstTableViewCell 的尺寸设置为 600 * 81,将 logo 的尺寸设置为 80 * 80。将 logo 的约束修改为如下图所示:

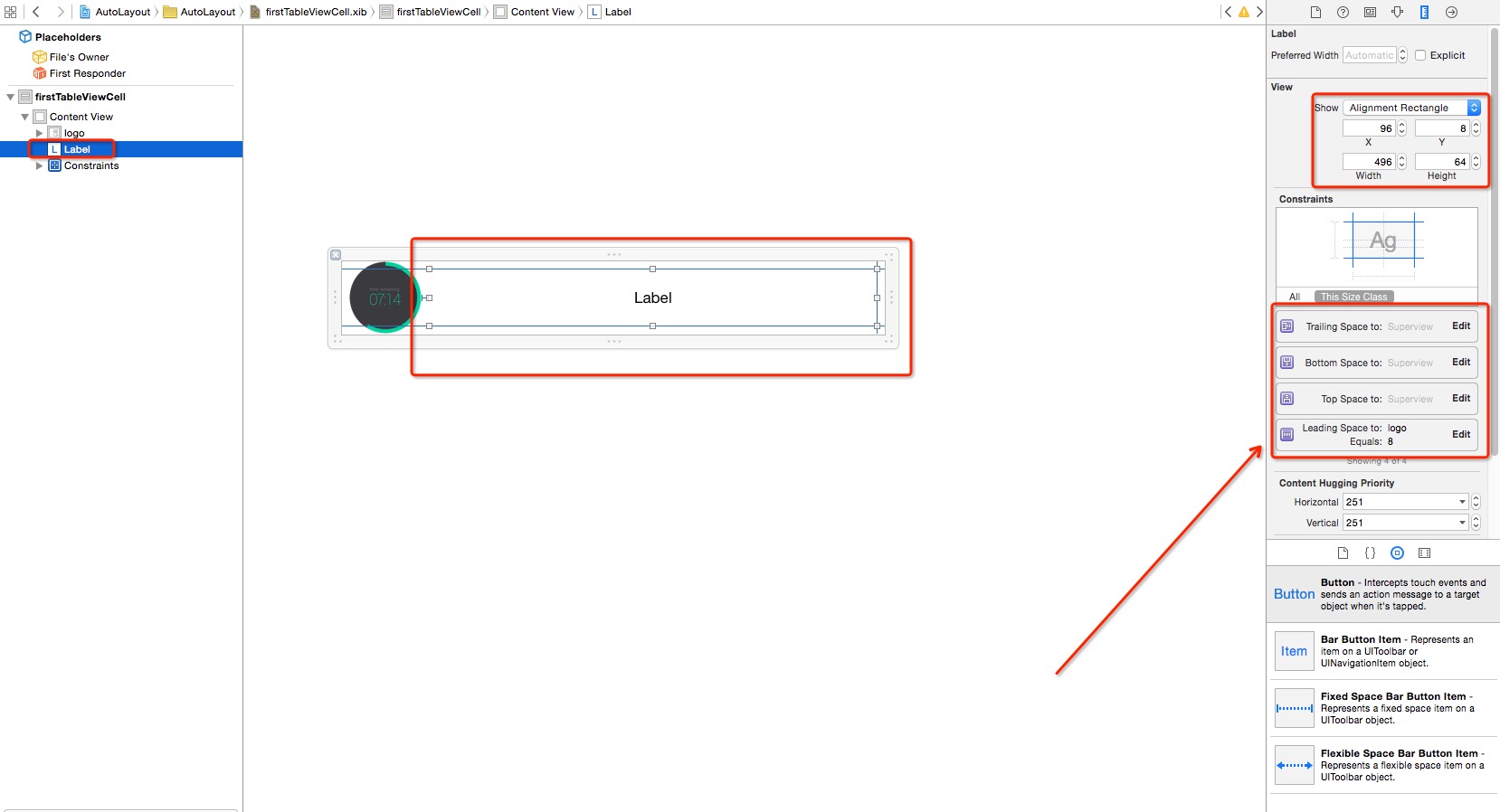
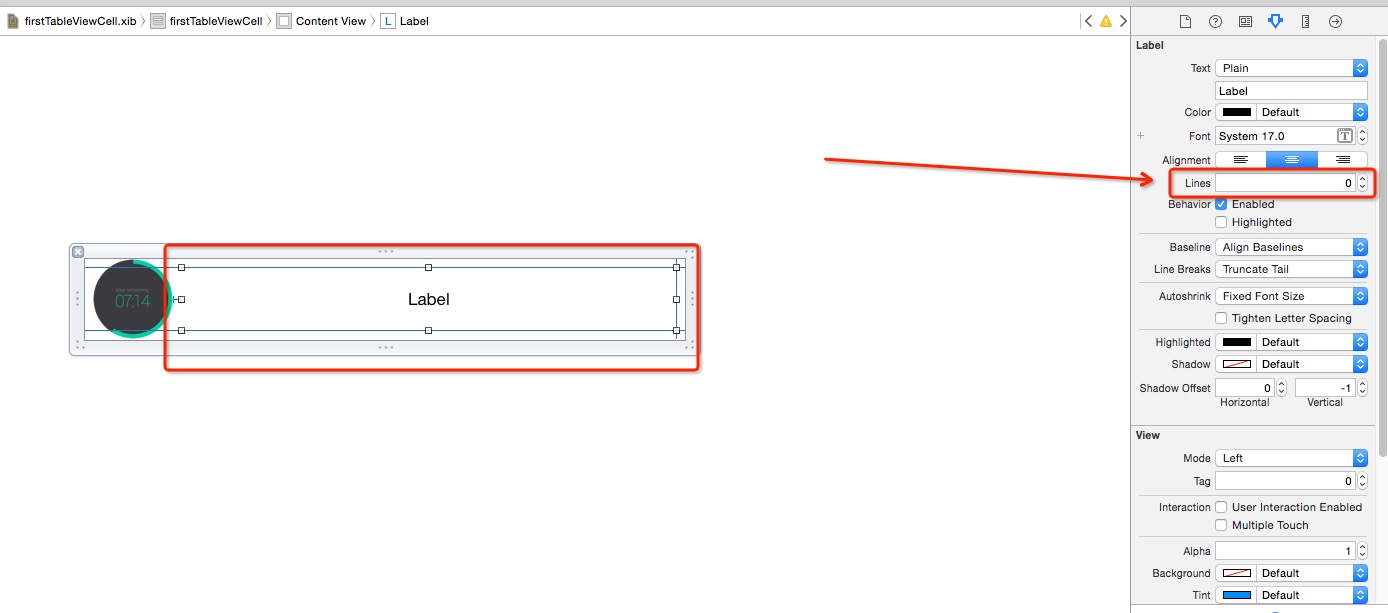
修改 label 的尺寸和位置,添加约束如下图:

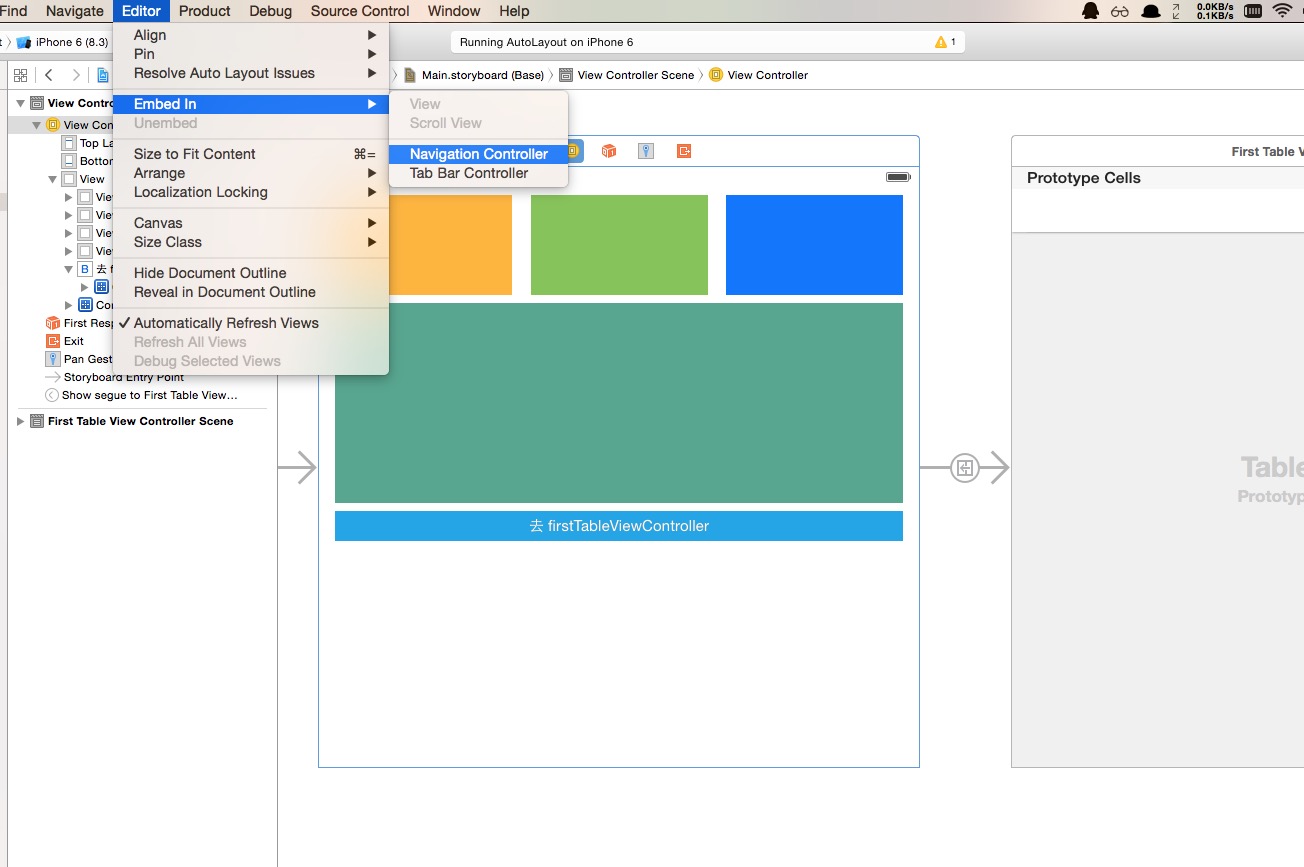
给 ViewController 增加 UINavigationController 嵌套
为了便于返回。操作如下图:

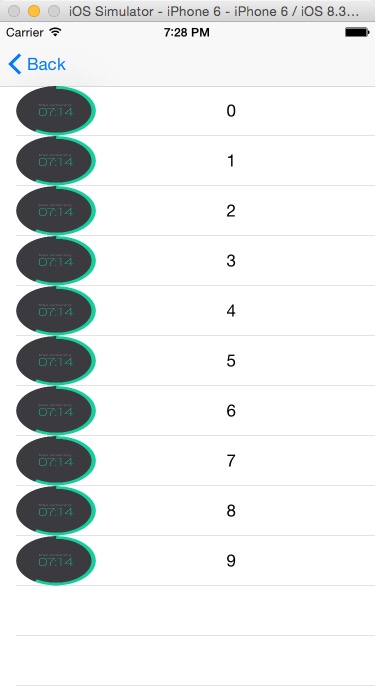
查看结果

根据 label 自动计算 firstTableViewCell 高度
选中 label,设置 lines 行数为 0,表示不限长度自动折行:

修改 label 的文字内容让其超出一行:
import UIKit
class firstTableViewController: UITableViewController {
var labelArray = Array<String>() // 用于存储 label 文字内容
override func viewDidLoad() {
super.viewDidLoad()
var nib = UINib(nibName: "firstTableViewCell", bundle: nil)
self.tableView.registerNib(nib, forCellReuseIdentifier: "firstTableViewCell")
// 循环生成 label 文字内容
for i in 1...10 {
var text = ""
for j in 1...i {
text += "Auto Layout"
}
labelArray.append(text)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// MARK: - Table view data source
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 50
}
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return labelArray.count
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell", forIndexPath: indexPath) as! firstTableViewCell
cell.firstLabel.text = labelArray[indexPath.row]
return cell
}
}
现在到了最关键的时刻,驱动 UITableViewCell 适应 Label 内容:
1. 使用 estimatedHeightForRowAtIndexPath 替代 heightForRowAtIndexPath
estimatedHeightForRowAtIndexPath 是 iOS 7 推出的新 API。如果列表行数有一万行,那么 heightForRowAtIndexPath 就会在列表显示之前计算一万次,而 estimatedHeightForRowAtIndexPath 只会计算当前屏幕中显示着的几行,会大大提高数据量很大时候的性能。
2. 新建一个 prototypeCell 成员变量以复用,并在 viewDidLoad 中初始化
class firstTableViewController: UITableViewController {
var labelArray = Array<String>() // 用于存储 label 文字内容
var prototypeCell: firstTableViewCell!
override func viewDidLoad() {
super.viewDidLoad()
var nib = UINib(nibName: "firstTableViewCell", bundle: nil)
self.tableView.registerNib(nib, forCellReuseIdentifier: "firstTableViewCell")
// 初始化 prototypeCell 以便复用
prototypeCell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell") as! firstTableViewCell
......
3. 计算出高度
override func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
let cell = prototypeCell
cell.firstLabel.text = labelArray[indexPath.row]
return cell.contentView.systemLayoutSizeFittingSize(UILayoutFittingCompressedSize).height + 1
}
4. 查看效果

超级大坑
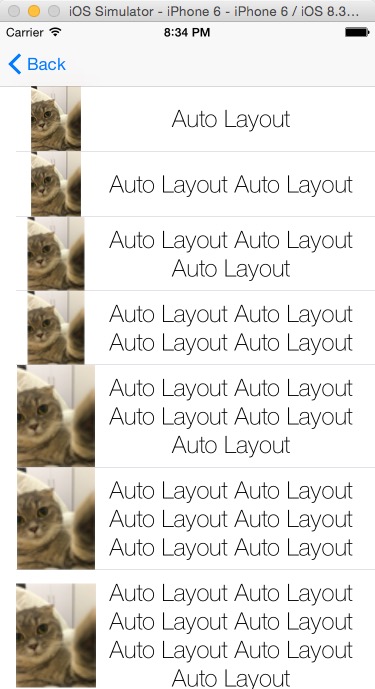
上面让 firstTableViewCell 根据 label 自动计算高度的过程中,有一个超级大坑:如果给左侧 UIImageView 赋的图片较大(大于 80px),将看到如下奇怪的结果:

这只是因为图片把 UITableViewCell 撑大了,并不是我们的计算没有效果。
解决大坑:进攻是最好的防守!根据图片自动计算 firstTableViewCell 高度
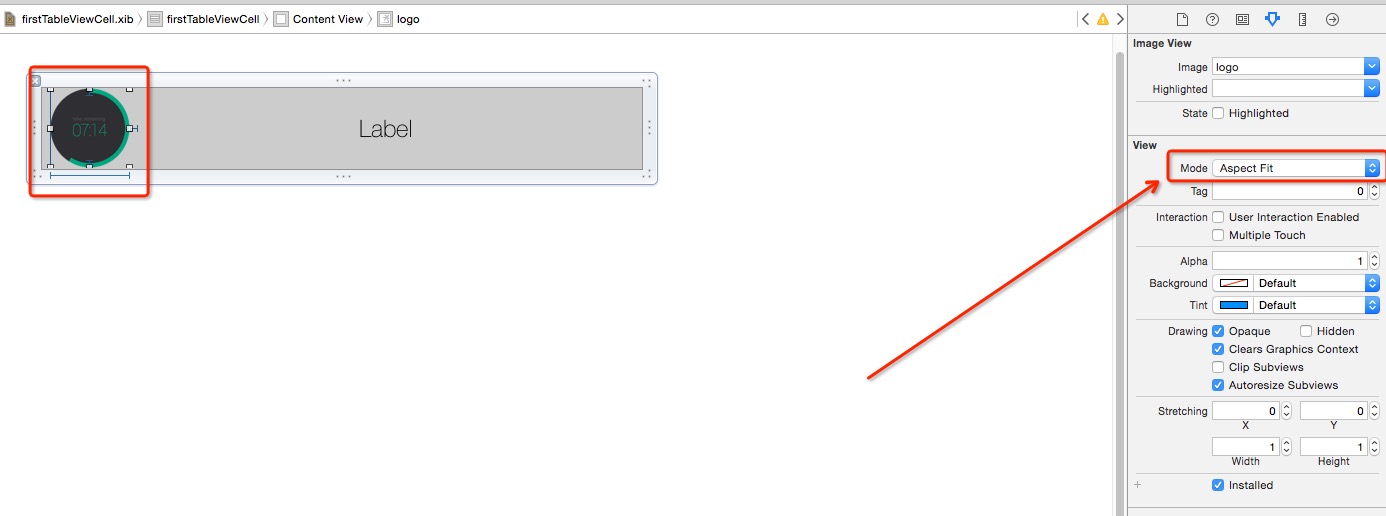
首先,把图片的渲染模式改成 Aspect Fit:

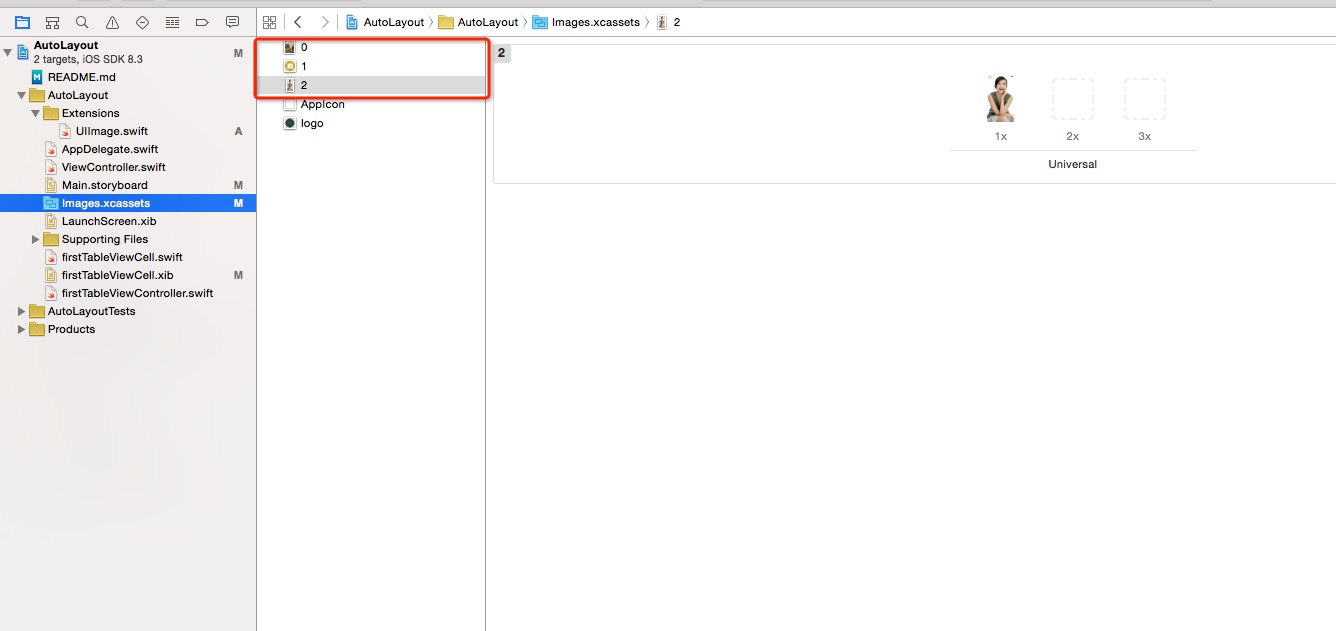
给 Images.xcassets 增加三张图片,命名为 0、1、2,尺寸从小到大:

给 cellForRowAtIndexPath 增加代码:
if indexPath.row < 3 {
cell.logoImageView.image = UIImage(named: indexPath.row.description)
}
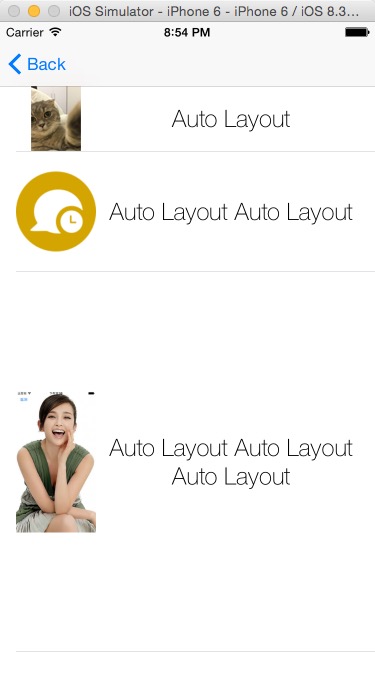
查看效果:

前 两个 cell 看起来比较正常,第三个为什么多出了那么多空白?这就是使用 Auto Layout 限制图片宽度为 80px 的原生问题:宽度虽然限制了,高度却依然是原图的高度。
解决办法也很简单:如果图片宽度大于 80px,就重绘一张 80px 宽度的图片填充进去。
新建一个 Group(虚拟文件夹),叫 Extensions,并在其内部新建 UIImage.swift 文件,内容如下:
import UIKit
extension UIImage {
func resizeToSize(size: CGSize) -> UIImage {
UIGraphicsBeginImageContext(size)
self.drawInRect(CGRectMake(0, 0, size.width, size.height))
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage
}
}
给 UIImage 类扩展了一个名为 resizeToSize 的方法,返回一个按照要求的大小重绘过的 UIImage 对象。修改 cellForRowAtIndexPath 的代码为:
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell", forIndexPath: indexPath) as! firstTableViewCell
cell.firstLabel.text = labelArray[indexPath.row]
var image = UIImage(named: (indexPath.row % 3).description)!
if image.size.width > 80 {
image = image.resizeToSize(CGSizeMake(80, image.size.height * (80 / image.size.width)))
}
cell.logoImageView.image = image
return cell
}
搞定!
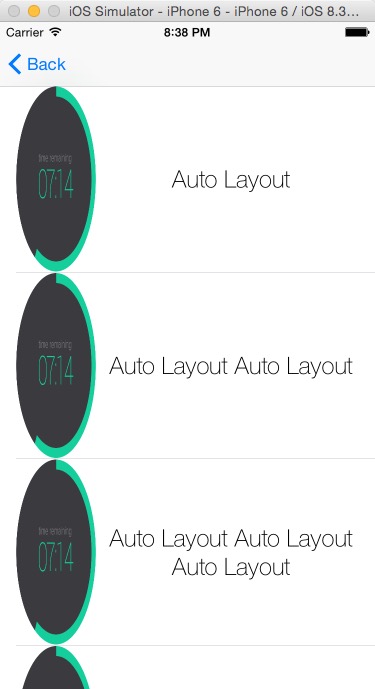
查看效果
![]()
从上图可以看出,cell 已经可以根据图片和文字中比较高的一个完全自适应。
AutoLayout 根据文字、图片自动计算 UITableViewCell 高度的更多相关文章
- 自动计算UITableViewCell高度2(CGRect约束)
1.先创建model .h #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface LBDNe ...
- 使用第三方《UITableView+FDTemplateLayoutCell》自动计算UITableViewCell高度(Masonry约束)
直接上代码: 1:先自定义cell .h文件中 #import <UIKit/UIKit.h> #import "LBDNewMsgListModel.h" #impo ...
- UITableViewCell高度自适应探索--AutoLayout结合Frame
UITableViewCell高度自适应探索--UITableView+FDTemplateLayoutCell地址: http://www.jianshu.com/p/7839e3a273a6UIT ...
- iOS开发——UI进阶篇(三)自定义不等高cell,如何拿到cell的行高,自动计算cell高度,(有配图,无配图)微博案例
一.纯代码自定义不等高cell 废话不多说,直接来看下面这个例子先来看下微博的最终效果 首先创建一个继承UITableViewController的控制器@interface ViewControll ...
- UITableViewCell 高度计算从混沌初始到天地交泰
[原创]UITableViewCell 高度计算从混沌初始到天地交泰 本文主要基予iOS UITableViewCell 高度自适应计算问题展开陈述,废话少说直入正题: UITableView控件可能 ...
- 优化UITableViewCell高度计算的那些事
优化UITableViewCell高度计算的那些事 我是前言 这篇文章是我和我们团队最近对 UITableViewCell 利用 AutoLayout 自动高度计算和 UITableView 滑动优化 ...
- uitableviewcell高度自适应笔记
今天看了几篇uitableviewcell高度自适应的文章,大体分为两种方式. 第一种方式,cell里面有label,在cellforrow绘制的时候计算Label的可能高度,并且在此时重新计算cel ...
- 优化UITableViewCell高度计算的那些事(RunLoop)
这篇总结你可以读到: UITableView高度计算和估算的机制 不同iOS系统在高度计算上的差异 iOS8 self-sizing cell UITableView+FDTemplateLayout ...
- 《转》优化UITableViewCell高度计算的那些事
我是前言 这篇文章是我和我们团队最近对 UITableViewCell 利用 AutoLayout 自动高度计算和 UITableView 滑动优化的一个总结.我们也在维护一个开源的扩展,UITabl ...
随机推荐
- CenterOS下搭建Hadoop环境
检查防火墙状态 service iptables status 关闭防火墙 service iptables stop 查看防火墙开机启动状态 chkconfig iptables --list 关闭 ...
- js怎么select 选中的值
var obj = document.getElementById(”SelectID”); var index = obj.selectedIndex; // 选中索引var text = obj. ...
- appium()-java-client-api
//appium java-client-api 介绍 原文地址:http://appium.github.io/java-client/index-all.html#_S_ A B C D E F ...
- Xcode各个版本及模拟器下载
如果你嫌在 App Store 下载 Xcode 太慢,你也可以选择从网络上下载: Xcode下载(Beta版打的包是不能提交到App Store上的) 绝对官方源!!!绝对官方源!!!绝对官方源!! ...
- govendor
cd 到工程目录. govendor init : 初始化 govendor fetch : 拉取包 go 1.6以后编译go代码会优先从vendor目录先寻找依赖包: controllers\ar ...
- windows定时计划备份MySql
使用 MySql 的 mysqldump 将数据库文件备份成 sql 文件. Windows下备份 本地的数据库环境 MySql 安装环境:C:\MySql 数据库名称:bbs root root 数 ...
- linux内核段属性机制【转】
本文转载自:https://github.com/TongxinV/oneBook/issues/9 linux内核段属性机制 以subsys_initcall和module_init为例 subsy ...
- 未公开函数MessageBoxTimeOut 实现定时消息(ZT) MFC实现MessageBox自动消失
http://www.blogjava.net/baicker/archive/2007/07/13/130072.html #include <windows.h> #include & ...
- Android studio 添加assets文件夹
我们知道Eclipse创建的工程默认是有个assets文件夹的,但是Android studio默认没有帮我们创建,那么我们就自己创建一个就好啦. (1)手动创建 在项目的顶部有个下拉,默认选择的是A ...
- Java连接redis操作数据
选择2.9.0 jar 版本下载: jedis-2.9.0.jar package com.hao.redis; import org.junit.Before;import org.junit.Te ...
