ps色彩混合
http://tieba.baidu.com/p/2032536851?pn=1
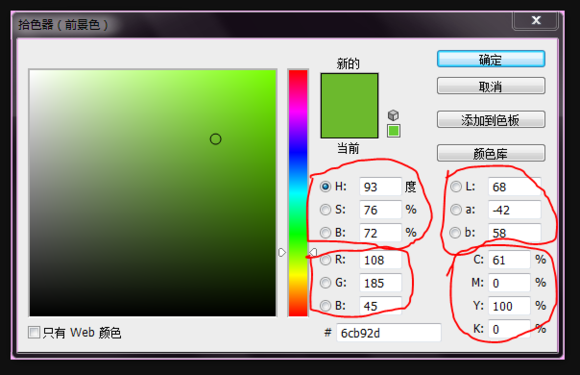
HSB
这是一种颜色的表示方法:其中“H”表示色相,“S”表示饱和度,“B”表示明度
所谓色相就是颜色的种类,比如:红色,黄色,蓝色,紫色等等;
饱和度表示某种颜色的纯度,比如浅红,深红等等;明度表示某种颜色的明暗。
这种颜色方式一般会在调色中应用。
RGB
看到RGB大家一定都不陌生,对,就是表示“红绿蓝”三色。也许你也知道“红绿蓝”是三原色。但对于PS功底不深的人,不大了解为什么用这三种颜色作为三原色吧。
其实,“红绿蓝”是光的三原色,注意我说的是光的三原色,并不是色的三原色,光与色是两个不同的概念,我们往往会把他们搞混。
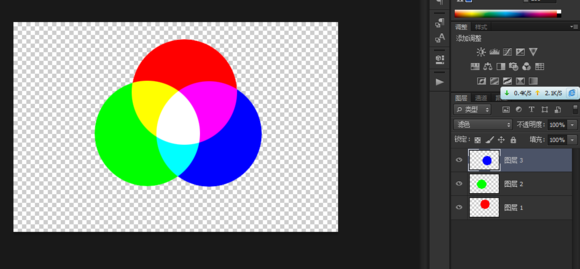
根据科学家对于自然白光的研究发现,所有的光线都可以用“红绿蓝”三种光线相互叠加而成,并且有这样的规律:“纯红色”+“纯绿色”=“黄色”;“纯红色”+“纯蓝色”=“品红色”;“纯绿色”+“纯蓝色”=“青色”;“纯红色”+“纯绿色””+“纯蓝色”=“白色”。
PS为了能仿照光的这种叠加产生的效果,出现了“滤色”的这种叠加模式。
看看你的图层叠加样式中,是不是有“滤色”样式?现在你知道了吧,其实执行“滤色”叠加命令,其实就是实现光的混合效果。
为了验证我说的正确性,现在在PS中操作一下,实现光的叠加效果。
第三种模式:CMYK
第二中模式其实是描述光的,在说CMYK模式之前我有必要说清楚这两种模式的“载体”。
一般我们看到的物体大致分为两类:一类是光源,也就是自身可以发光的物体;另一类当然是不发光的物体,我们之所以能看到是因为它反射了外界的光。因此,这里有一个比较头疼的问题,大家要仔细看好了。如果是光源,那么我们看到的颜色当然就是光的颜色,比如红色的灯发出红光,因此我们看到灯是红色的;如果是不发光的物体,假如我们看到该物体是红色,其实并不是因为这个物体是红色,而是这个物体将红光以外的光全部吸收,只把红光反射出去,所以我们看到这个物体是红色。感到费解是比较正常的,想要深刻理解大家还是百度吧,可能比我说的清楚。
前面讲了一大堆,不为别的,其实就是想说光与色不是一个概念,实在不想理解的可以不用可以去理解,不影响后面。
接着来说CMYK模式。如果你在打印店工作或是从事过打印照片等的彩色打印经历,可能就会知道CMYK其实是用于印刷的,这种模式是印刷的原色,确切的说印刷的原色是“青品黄”(CMK)
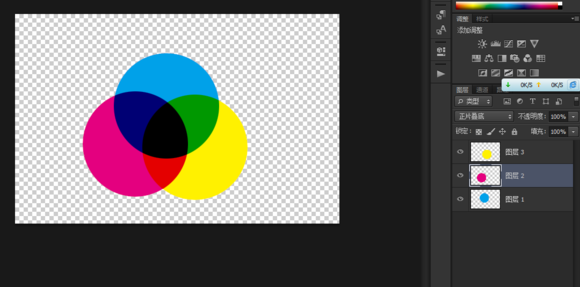
C表示的是青色;M表示的是品红色(PS中叫洋红色);Y表示的是黄色。如果各位有机会的话,可以将彩色打印机拆开看看,颜料盒至少有三个(其实至少有四个,后面会解释),分别是青色、洋红、黄色。理论上用这三种颜料的不同配比可以配出任何一种颜色。并且“100%的青色”+“100%洋红色”=蓝色;“100%青色”+“100%黄色”=绿色;“100%洋红色”+“100%黄色”=红色;“100%的青色”+“100%洋红色””+“100%黄色”=黑色。在PS中,为了再现这种颜色的配色模式,出现了“正片叠底”的混合样式。
同样的,下面在PS中验证
现在我们知道了其实CMYK是印刷时的原色。还记得刚刚我说印刷是三原色CMY吗?但为什么要多一个K呢。其实K表示的是黑色,你可以在PS中将K设为100%,其他为0,看到的颜色为纯黑色。理论上,用100%的青色+100%的洋红色+100%的黄色是可以得到纯黑色的,但你要知道,在计算机模拟中可以实现,但在现实中,我们无法得到完全纯净的单一颜色的颜料,而且在配料时也无法保证都是100%,所以实际上通过这种配比是无法得到纯正的黑色,要么偏红,要么偏青,要么偏黄,这样的黑色极难看,所以,在实际的印刷中,单一用纯黑油墨进行对黑色的单独印刷,这样不仅印刷质量好,而且可以节省成本。
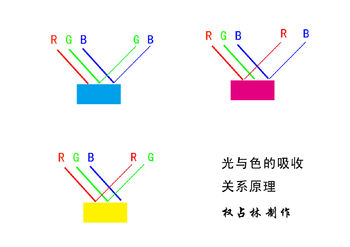
光与色的关系

图中线条表示光线,RGB混合表示白光,方框表示物体,物体的颜色就是我们看的物体的颜色。
看第一幅图,当白光照到青色物体时,红光被完全吸收,剩下的绿光和蓝光被反射,回忆一下我们前面学过的知识,绿光和蓝光混合后是什么光?对,没错,就是青光,青光射入我们眼睛,因此看到的物体必是青色的(其实并不是物体本是是青色的)。同理看第二幅图,照射在物体上的白光其中绿色被吸收,剩下的红光和蓝光被反射,红光和蓝光混合后是品红色的光,因此看到的物体是品红色的。剩下一种情况请大家自己思考一下。
ps色彩混合的更多相关文章
- OpenCV——PS 图层混合算法(一)
详细的算法原理能够參考 PS图层混合算法之中的一个(不透明度,正片叠底,颜色加深,颜色减淡) // PS_Algorithm.h #ifndef PS_ALGORITHM_H_INCLUDED #de ...
- OpenCV——PS 图层混合算法 (三)
具体的算法原理可以参考 PS图层混合算法之三(滤色, 叠加, 柔光, 强光) // PS_Algorithm.h #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ ...
- OpenCV——PS 图层混合算法 (二)
具体的算法原理可以参考 PS图层混合算法之二(线性加深,线性减淡,变亮,变暗) // PS_Algorithm.h #ifndef PS_ALGORITHM_H_INCLUDED #define PS ...
- OpenCV——PS图层混合算法(六)
具体的算法原理可以参考: PS图层混合算法之六(差值,溶解, 排除) // PS_Algorithm.h #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGO ...
- OpenCV——PS 图层混合算法 (四)
具体的算法原理可以参考 PS图层混合算法之四(亮光, 点光, 线性光, 实色混合) // PS_Algorithm.h #ifndef PS_ALGORITHM_H_INCLUDED #define ...
- PS图层混合算法之三(滤色, 叠加, 柔光, 强光)
滤色模式: 作用结果和正片叠底刚好相反,它是将两个颜色的互补色的像素值相乘,然后除以255得到的最终色的像素值.通常执行滤色模式后的颜色都较浅.任何颜色和黑色执行滤色,原色不受影响;任何颜色和白色执行 ...
- PS图层混合算法之二(线性加深,线性减淡,变亮,变暗)
线性加深模式: 查看每个通道的颜色信息,通过降低"亮度"使底色的颜色变暗来反映绘图色,和白色混合没变化. Linear Burn 线形加深 C=A+B-1 如果上下层的像素值之和小 ...
- PS图层混合算法之一(不透明度,正片叠底,颜色加深,颜色减淡)
下列公式中,A代表了上面图层像素的色彩值(A=像素值/255),B代表下面图层像素的色彩值(B=像素值/255),C代表了混合像素的色彩值(真实的结果像素值应该为255*C).该公式也应用于层蒙板. ...
- ps图层混合计算公式
样式效果 http://www.jb51.net/photoshop/104100.html 注释: 1.混合模式的数学计算公式,另外还介绍了不透明度. 2.这些公式仅适用于RGB图像,对于Lab颜色 ...
随机推荐
- 关于SAP S4 HANA 的13个问题
SAP S/4HANA的路线图是怎样的?价格是多少?下一步还将添加哪些新模块?莫不闻专业SAP问答平台结合SAP HANA及SAP HANA应用商务套件开发全球负责人Uwe Grigoleit帮大家整 ...
- debug x86 汇编程序指南
--------------------------------------------------------------------------------------------------- ...
- node js 安装.node-gyp/8.9.4 权限 无法访问
WARN EACCES user "root" does not have permission to access the dev dir "/root/.jenkin ...
- Java基础知识整理之static修饰属性
static 关键字,我们在开发用的还是比较多的.在<Java编程思想>有下面一段话 static 方法就是没有 this 的方法.在 static 方法内部不能调用非静态方法,反过来是可 ...
- Linux内核--并发【转】
本文转自自:http://www.jianshu.com/p/035550ae05d2 为什么会产生并发 1.多个用户同时登陆的时候,他们有可能在任何时刻以任意的组合调用内核代码. 2.smp系统可能 ...
- SQL 数据类型 numeric varchar char
Numeric(10,2) 指字段是数字型,长度为10 小数为两位的 简要描述一下SQL中的五种数据类型:字符型,文本型,数值型,逻辑型和日期型 字符型 VARCHAR VS CHAR VARCHAR ...
- Codeforces - 828C String Reconstruction —— 并查集find()函数
题目链接:http://codeforces.com/contest/828/problem/C C. String Reconstruction time limit per test 2 seco ...
- 51Nod 1486 大大走格子 —— 组合数学
题目链接:https://vjudge.net/problem/51Nod-1486 1486 大大走格子 题目来源: CodeForces 基准时间限制:1 秒 空间限制:131072 KB 分值: ...
- 通道(Channel)的原理获取
通道表示打开到 IO 设备(例如:文件.套接字)的连接.若需要使用 NIO 系统,需要获取用于连接 IO 设备的通道以及用于容纳数据的缓冲区.然后操作缓冲区,对数据进行处理.Channel 负责传输, ...
- Dubbo之消费者
在写 dubbbo调用时候 <dubbo:reference 不能有空格! 项目结构: pom: <project xmlns="http://maven.apache.org ...