python爬虫基础17-抓包工具使用
01 抓包工具原理
HTTP
由于HTTP请求是没有加密的,也没有做任何验证,所以抓包工具直接将请求转发即可。
HTTPS
由于HTTPS请求,客户端会使用服务端的证书来加密数据,而且会验证服务端是否是真正的目标服务端。
所以抓包工具在抓包HTTPS请求时,会进行伪装。
首先用抓包工具自己的证书向客户端伪装成服务端,然后向服务端发送请求时伪装成客户端。
以此来实现数据的抓取和转发。

Fiddler
官方网站下载安装即可:
https://www.telerik.com/fiddler
基本可以说目前最为全面和强大的抓包工具就是fiddler了,使用也不算麻烦。
Fiddler也在官网上有提供非常详细的文档和教程,如果使用的时候遇到问题,可以直接查阅官网文档。
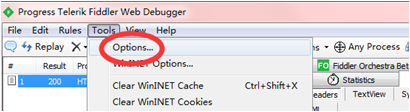
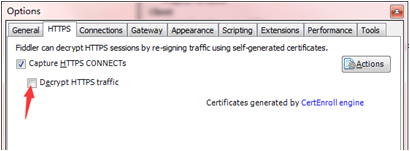
有做任何验证刚刚也说到了,抓包工具抓取HTTPS的包的时候跟HTTP的直接转发是不同的。所以我们需要配置HTTPS的证书。

打开后选择HTTPS,勾选上这个选项,然后勾选上下方出现的两个选项。最后再将弹出的窗口都选择yes。

02 抓包工具的使用
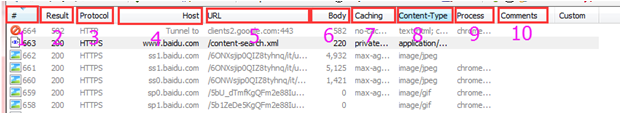
工具栏

1.#:Session的序号
2.Result:请求的响应状态码
3.Protocol:请求的协议类型
4.Host:域名
5.URL:请求的url
6.Body:响应体的大小
7.Caching:缓存方式
8.Content-Type:响应的数据类型
9.Process:发起请求的进程
10.Comments:注释
1.给session添加一个注释
2.Replay:将目标session再发送一次
3.删除session
4.将断点的session恢复执行
5.Decode:将传输的数据解码成容易阅读的格式
6.Find:查找session
7.Save**:**将session保存成本地文件
8.Clear Cache:清除缓存
Session窗口

1.#:Session的序号
2.Result:请求的响应状态码
3.Protocol:请求的协议类型
4.Host:域名
5.URL:请求的url
6.Body:响应体的大小
7.Caching:缓存方式
8.Content-Type:响应的数据类型
9.Process:发起请求的进程
10.Comments:注释
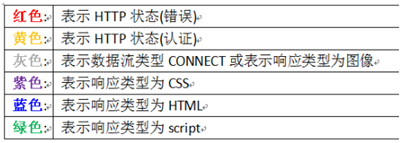
同时,每一个session都有不同的颜色,不同的颜色代表不一样的session类型。

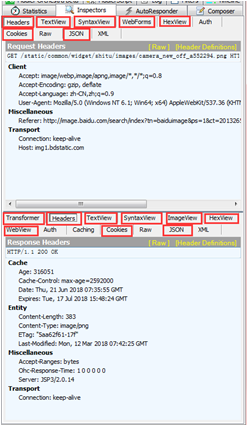
Inspectors标签页

请求数据窗口
1.Headers:报头
2.TextView:查看文本数据
3.Syntax:根据语法格式查看
4.WebForms:Web表单
5.HexView:查看十六进制数据
6.Cookies:查看请求的Cookies
7.Json:查看json格式数据
响应数据窗口
1.Transformer:解压方式
2.Headers:报头
3.TextView:查看文本数据
4.Syntax:根据语法格式查看
5.ImageView:查看图片
6.WebForms:Web表单
7.HexView:查看十六进制数据
8.Cookies:查看响应设置的Cookies
9.Json:查看json格式数据
03 查找过滤**Session**
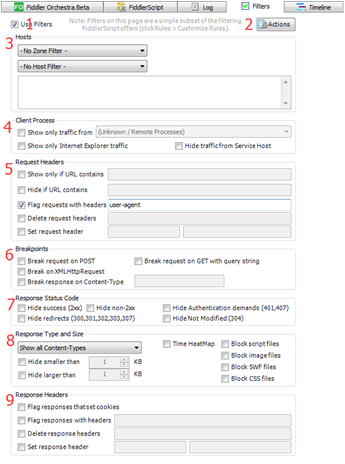
Filters选项卡

我们在抓包的时候常常会遇到非常杂乱的请求,而我们需要去分析的往往只是其中很小的一部分,那么我们就需要从许多请求中过滤出我们需要的那些请求。
1.是否使用Filters。
2.Filters的规则是可以保存和加载的,也就是我们可以把规则保存下来以后再用。
3.根据Host域名来进行筛选。
4.根据客户端的进程来进行筛选。
5.根据请求的Headers来进行筛选。
6.断点:Fiddler的断点功能能够让请求在发送后,或者是在返回时暂停,这时候就能够对请求和响应进行相应的修改。
7.根据响应的状态码筛选。
8.根据响应的类型和大小来进行筛选。
9.根据响应的Headers来进行筛选。
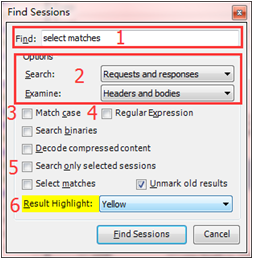
Find查找

使用快捷键ctrl+f或者在工具栏中选择find来打开查找窗口,查找窗口可以从所有session中搜索到我们想要的session
1.文本输入框。
2.可以选择搜索的范围,限定在仅Requests或者response中,也可以选择限定在headers或bodies中。
3.是否区分大小写。
4.是否用正则表达式来搜索。
5.仅仅搜索被选中的session。
6.将搜索到的结果高亮,可以选择颜色。
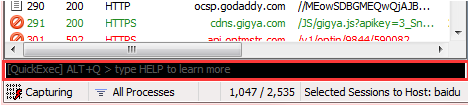
命令行查找

在Fiddler中同样也是可以使用命令行来进行搜索的,在图中的黑框中输入命令即可。
1.select命令:搜索相应类型的session,也就是content-type。
2.?命令:根据URL来进行搜索。
3.=命令:根据状态码来进行搜索。
4.@命令:仅根据域名进行搜索。
04 断点
设置断点是Fiddler最强大的功能之一,在设置好断点后,Fiddler会捕捉所有经过的消息,我们可以任意修改HTTP请求信息,包括Host、Cookies或表单的数据。可以设置断点修改request,也可以设置断点修改response。
断点方式有两种,一种是通过菜单栏设置全局的断点,一种是通过命令行设置指定的断点

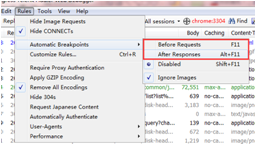
全局断点
在菜单栏中选择Rules
Automatic Breakpoints,即可选择断点方式。有两个选择,分别是在请求往服务器发送的时候暂停,和在响应返回到客户端的时候暂停。
指定断点
指定断点需要输入指定的命令来进行断点:
1.bpu(breakpointurl):在指定网页发起请求后暂停。如:bpu www.baidu.com
2.bpafter(breakpointafter):在指定网页返回响应时暂停。
3.bpm(breakpointmethod):中断指定请求方式的请求。如:bpm get
4.bps(breakpointstatus):中断指定状态码的session。如:bps 200
●
python爬虫基础17-抓包工具使用的更多相关文章
- 【爬虫】网页抓包工具--Fiddler--Request和Response
[爬虫]网页抓包工具--Fiddler Fiddler基础知识 Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888, ...
- python爬虫基础18-Chrome调试前端工具
01 Chrome调试 抓包工具原理 Chrome 开发者工具是一套内置在Google Chrome中Web开发和调试工具.使用开发者工具来重演,调试和剖析您的网站. 其中常用的有Elements(元 ...
- 爬虫(二):抓包工具Fiddler
1. 抓包工具Fiddler 1.1 Fiddler下载与安装 最简单的方法,打开百度,搜索fiddler下载. 下载完毕解压即可,此版本为绿色版. 点击这个即可运行抓包软件. 1.2 Fiddler ...
- 【Python爬虫基础】抓取知乎页面所有图片
抓取地址所有图片 #! /usr/bin/env python from urlparse import urlsplit from os.path import basename import ur ...
- Python爬虫-02:HTTPS请求与响应,以及抓包工具Fiddler的使用
目录 1. HTTP和HTTPS 1.1. HTTP的请求和响应流程:打开一个网页的过程 1.2. URL 2. 客户端HTTP请求 3. Fiddler抓包工具的使用 3.1. 工作原理 3.2. ...
- Python+Requests接口测试教程(1):Fiddler抓包工具
本书涵盖内容:fiddler.http协议.json.requests+unittest+报告.bs4.数据相关(mysql/oracle/logging)等内容.刚买须知:本书是针对零基础入门接口测 ...
- 爬虫05 /js加密/js逆向、常用抓包工具、移动端数据爬取
爬虫05 /js加密/js逆向.常用抓包工具.移动端数据爬取 目录 爬虫05 /js加密/js逆向.常用抓包工具.移动端数据爬取 1. js加密.js逆向:案例1 2. js加密.js逆向:案例2 3 ...
- 和我一起学习爬虫之HTTP/HTTPS抓包工具--Fiddler
HTTP/HTTPS抓包工具--Fiddler Fiddler[ˈfɪdlə(r)] 1. HTTP代理神器Fiddler Fiddler是一款强大Web调试工具,它能记录所有客户端和服务器的HTTP ...
- Python爬虫基础
前言 Python非常适合用来开发网页爬虫,理由如下: 1.抓取网页本身的接口 相比与其他静态编程语言,如java,c#,c++,python抓取网页文档的接口更简洁:相比其他动态脚本语言,如perl ...
随机推荐
- XML与JSON的区别
JSON和XML的比较 ◆可读性 JSON和XML的可读性可谓不相上下,一边是简易的语法,一边是规范的标签形式,很难分出胜负. ◆可扩展性 XML天生有很好的扩展性,JSON当然也有,没有什么是XML ...
- 题解 BZOJ 1912 && luogu P3629 [APIO2010]巡逻 (树的直径)
本来抄了篇题解,后来觉得题解都太不友好(我太菜了),一气之下自己打...一打打到第二天QAQ 首先什么边也不加时,总路程就是2*(n-1) 考虑k=1的时候,答案显然是2*(n-1)-直径+1=2*n ...
- 告别JQuery(一)
背景 很多很多传统的Web开发者还在用着传统的jquery和ES5,大家都知道现在的前端如火如荼,但是眼花缭乱的框架和层出不穷的新概念,让很多人无从下手,本文从0开始,带你一步步由jquery操作DO ...
- js动态更换img的src问题
在本地开发测试过程中,通过js动态更换img的src没有问题,图片正常切换,但是放在服务器上后测试发现,图片不显示,解决方法为:在对应onclick事件执行切换图片的js函数后加上一个return f ...
- mysql操作封装
<?php//连接数据库function connect(){ $link = mysql_connect(DB_HOST,DB_USER,DB_PWD)or die("数据库连接失 ...
- GreenDao的简单使用说明(五)多表n:m
在设计一些比较复杂的数据库结构的时候,我们会遇到表之间是n:m的关系,就是常说的多对多的关系,最常用的情况,就是用户权限这块,日常最常见的就是学生与老师的关系了,哪么我们来看一下GreenDao中如何 ...
- 真正的S2b其实是S2b2c
本文转自阿里参谋长曾鸣:真正的S2b其实是S2b2c! 在<在未来五年,S2b是最有可能领先的商业模式>这篇文章发表之后,曾鸣书院收到了非常多的反馈,看到很多实践和思考. 在这篇文章中,曾 ...
- C基础的练习集及测试答案(31-39)
31.读懂以下程序,说明程序的功能#include<stdio.h>int main(){ int m,n,r,m1,m2; printf("请输入2个正整数:"); ...
- BZOJ 3130: [Sdoi2013]费用流 网络流+二分
3130: [Sdoi2013]费用流 Time Limit: 10 Sec Memory Limit: 128 MBSec Special JudgeSubmit: 1230 Solved: ...
- Java设计模式之责任链模式、职责链模式
本文继续介绍23种设计模式系列之职责链模式. 什么是链 1.链是一系列节点的集合. 2..链的各节点可灵活拆分再重组. 职责链模式 使多个对象都有机会处理请求,从而避免请求的发送者和接受者之间 ...
