第3-5课 填充左侧菜单/品牌的添加 Thinkphp5商城第四季
目录
左侧菜单的填充

品牌的添加
form标签里要加上method="post" enctype="multipart/form-data"
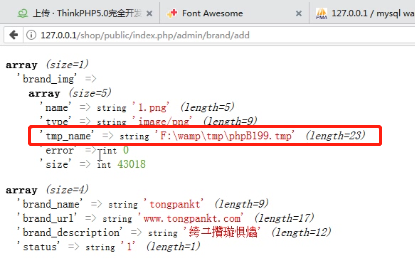
加上这个后打印form表单提交上来的数据时就不会出现图片的字段(brand_img),通过$_FILES['brand_img']['tmp_name']判断是否有图片上传
public function add()
{
if(request()->isPost()){
$data=input('post.');
// $data['brand_url']; http://
if($data['brand_url'] && stripos($data['brand_url'],'http://') === false){
$data['brand_url']='http://'.$data['brand_url'];
}
//处理图片上传
if($_FILES['brand_img']['tmp_name']){
$data['brand_img']=$this->upload();
}
//验证
$validate = validate('Brand');
if(!$validate->check($data)){
$this->error($validate->getError());
}
$add=db('brand')->insert($data);
if($add){
$this->success('添加品牌成功!','lst');
}else{
$this->error('添加品牌失败!');
}
return;
}
return view();
}
form标签里如果不加enctype="multipart/form-data"
打印表单提交过来的数据时,就会有图片的字段(brand_img),但是拿不到图片的上传路径.
打印提交的数据

通过$_FILES['brand_img']['tmp_name']判断是否有图片上传

第3-5课 填充左侧菜单/品牌的添加 Thinkphp5商城第四季的更多相关文章
- 第15课 栏目的排序处理(组件化) Thinkphp5商城第四季
目录 要实现的功能 思路: 视图层 控制器里: 扩展函数里 要实现的功能 用表单里的提交过来的sort数据,批量修改表里的排序值 界面效果: 思路: 视图层表单提交数据主键=>sort值 控制器 ...
- 第9课 文章模块分析及建表 Thinkphp5商城第四季
目录 文章模块的分析 表结构 文章模块的分析 表结构 CREATE TABLE `tp_cate` ( `id` smallint(6) NOT NULL AUTO_INCREMENT COMMENT ...
- 第8课 Thinkphp 5 update判断修改成功与失败 Thinkphp5商城第四季
没有修改数据时,判断修改成功与失败 如果提交时的数据库里之前的数据一样(即没有修改就提交表单),会返回0,此时 判断修改成功用$save !== false 这样才会提示修改成功. $save=db( ...
- 第11课 文章分类(组件化开发) Thinkphp5商城第四季
目录 思路: 控制器里 扩展类里: 视图层: 思路: 控制器查出所有数据后调用扩展类里的无限级分类 public function catetree($cateRes) 方法. 把排序好的数据传给视图 ...
- 第7课 Thinkphp 5 模板输出变量使用函数 Thinkphp5商城第四季
目录 1. 手册地址: 2. 如果前面输出的变量在后面定义的函数的第一个参数,则可以直接使用 3. 还可以支持多个函数过滤,多个函数之间用"|"分割即可,例如: 4. 变量输出使用 ...
- python : jquery实现左侧菜单
左侧菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- python :页面布局 ,后台管理页面之左侧菜单跟着滚动条动
左侧菜单跟着滚动条动 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http:// ...
- python : HTML+CSS (左侧菜单)
左侧菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- Flex 仿Winxp左侧菜单
呆毛放出,源码暂时不能公布,一直比较喜欢winxp的左侧菜单样式,以前也用xslt实现过,但总是达不到完美,没想到FLex轻松做到了这一点,几乎和winxp一模一样.
随机推荐
- C# dynamic与var的区别
1.C#编程总结(十四)dynamic 2.var和dynamic的区别及如何正确使用dynamic?
- CF620E New Year Tree 状压+线段树(+dfs序?)
借用学长的活:60种颜色是突破口(我咋不知道QAQ) 好像这几道都是线段树+dfs序??于是你可以把60种颜色压进一个long long 里,然后向上合并的时候与一下(太妙了~) 所以记得开long ...
- 2017ACM/ICPC广西邀请赛 CS Course
题意:删除指定数字,求剩下数字的与或非值 解法:保存一下前缀和后缀 #include <iostream> #include <stdio.h> #include <ve ...
- java preparement
1.建立链接 Connection conn = getDataSource().getConnection(); PreparedStatement ps = null; 2不自动 Commit 不 ...
- k8s的nfs存储外挂设置过程
需求: 在k8s集群里的某个模块生成的目录文件或者更新的目录文件,存储到外面某台服务器上 1.安装nfs服务(192.168.1.2 Ubuntu 16.04) apt-get install nf ...
- android模拟器创建时的PANIC: Could not open:错误的解决
创建AVD之后,在启动时报如下错误,解决方法如下: 在环境变量中创建ANDROID_SDK_HOME=D:\Program Files (x86)\Android\android-sdk,后面的当然是 ...
- CentOS7.5 搭建mycat1.6.6
1.环境及版本 操作系统: CentOS 7.5 数据库:MySQL 5.7.23 jdk:1.8.0_191 mycat:1.6.6.1 cat /etc/centos-release mysq ...
- 【Java】 hashcode()和System.identityHashCode()
hashcode()和System.identityHashCode() openjdk8: http://hg.openjdk.java.net/jdk8u/jdk8u/jdk/file/5b86f ...
- rest_framework之视图
写一个出版社的增删改查restful接口 models from django.db import models # Create your models here. from django.db i ...
- Ionic 2 中的创建一个闪视卡片组件
闪视卡片是记忆信息的重要工具,它的使用可以追溯到19世纪.我们将要创建一个很酷的短暂动画来实现它.看起来像是这个样子的: 闪视卡片示例 Ionic 2 实例开发 新增章节将为你介绍如何在Ionic 2 ...
