WebStorm 配置less
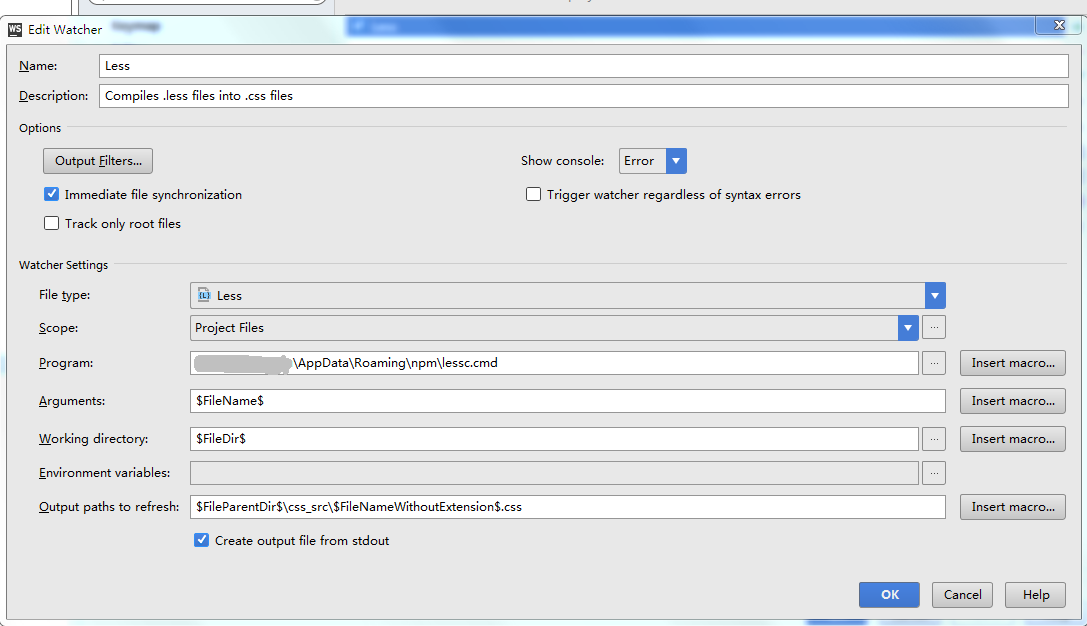
1、打开Webstorm的Setting 搜索,watch 找到 File watch,点击右侧加号添加Less。
2、配置, working directory、 Output paths

WebStorm 配置less的更多相关文章
- Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器.它适用于普通的CSS,可以实现css3代码自动补全.也可以轻松跟Sass,LESS及 ...
- webstorm配置编译sass的输出目录
关于这个的问题,虽说不是很难,但还是踩了点小坑,下面就来介绍下如何使用webstorm配置编译sass的输出目录. 1.下载Ruby 2.使用Ruby安装sass 3.检测是否安装成功. 前面的几步很 ...
- webstorm配置eslint【标记错误,修复错误】
项目中经常用到eslint语法,结合个人经验,用webstorm配置eslint "文件"->"默认设置"->"语言&框架&quo ...
- ruby安装及webStorm配置SCSS
sass安装: 步骤:(window系统) 1.下载RubyInstaller(v2.4.3),运行安装,基本直接next安装,不过有个add to PATH的选项一定要勾选,这样就不用配置环境变量. ...
- WebStorm配置
一.主题配色 主题设置方法:File -> Settings -> Appearance & Behavior -> Appearance ->Theme. webst ...
- WebStorm配置Node.js IDE
开始刚学的时候一直用命令行来运行Node.js,网上找了些配置Node.js IDE配置的贴子,说WebStorm配置IDE最简单,自己就试了下. 1.首先安装Node这步就不说了 2.下载WebSt ...
- 【02】webstorm配置babel转换器+截图(by魔芋)
[02]webstorm配置babel转换器+截图(by魔芋) [02]魔芋的安装过程 01,配置babel. 02,用webstorm.注意webstorm的版本号. 03,使用 ...
- Webstorm配置运行React Native
Webstorm配置运行React Native 1.选择配置 2.选择npm,设置package等参数 3.添加拓展工具 4.配置拓展工具(核心啊) 5.运行测试,ok的.
- webstorm 配置scss的问题
第一种方法(ruby方法) 先安装ruby,在windows/system32目录下 1.先查询源是什么 gem sources 2.移除原有的源头 gem sources -r http://xxx ...
- Mac 下 WebStorm 配置go语言开发环境
一.下载安装WebStorm,我的是 二.在WebStorm 中安装go插件 三.在本机安装go开发环境,直接装pkg文件,https://golang.org/doc/install 四.在WebS ...
随机推荐
- Linux 执行定时任务 shell脚本
Linux上面执行定时任务,我们可以利用crontab -e直接编辑定时任务 另外我们还可以写好shell脚本,定时去执行shell脚本,这两个方法都可以起到定时执行的作用 下面我详细说一下入如何执行 ...
- httpclient:实现有验证码的模拟登陆
//1.这种方式是先把验证码的图片下载到本地.并且根据网页解析获得token值//2.手动在控制台输入验证码//3.因为验证码图片已经下载下来,后面就可以使用图像文字识别package DoubanS ...
- 微信小程序开发之修改和获取变量的值
在小程序开发过程中有两种变量,一种是定义在app,js里面的globalData定义的全局变量,另一种是在各个页面app,data里面的定义的变量. 一:全局变量的定义,获取值,赋值,修改 app.j ...
- fetch + async await 使用原生JS发送网络请求
由于现在主流浏览器支持Fetch API,无需引用其他库就能实现AJAX,一行代码就搞定,可以说是非常方便了. export default { name: 'HelloWorld', data() ...
- laravel V层引入css 和js方法
引入css 默认引入public目录 <link rel="stylesheet" href="{{URL::asset('css/xxx.css')}}&quo ...
- 《C#入门经典》学习笔记(集合、比较和转换)
http://xiang-ai-2002.blog.163.com/blog/static/8477933201041824429161/ 集合 C#中的数组是作为System.Array类的实例来执 ...
- hdu1536(sg函数)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1536 题意:首先输入K 表示一个集合的大小 之后输入集合 表示对于这对石子只能去这个集合中的元素的个 ...
- 稳定UI运行结果-自动化测试失败重试和截图
运行自动化测试的时候,有时会因为网络不稳定,测试环境或者第三方环境正在重启而造成用例运行结果不稳定,时而能跑过时而跑不过.这些难以重现的环境因素造成的用例失败会让测试人员很困扰,排查即耗费时间也没有太 ...
- spark 1.1.0 单机与yarn部署
环境:ubuntu 14.04, jdk 1.6, scala 2.11.4, spark 1.1.0, hadoop 2.5.1 一 spark 单机模式 部分操作参考:http://www.cnb ...
- Mybatis分页中遇到的坑2
站在巨人的肩膀上 http://crocutax.com/blog/mybatis-one-to-many-nestes-query-and-page-query Mybatis一对多嵌套查询和 ...
