CSS3中制作倒影box-reflect
目前仅在Chrome、Safari和Opera浏览器下支持
box-reflect:none | <direction> <offset>? <mask-box-image>?
由于此属性并不是W3C标准属性,在具体使用之时,还是需要添加浏览器的私有属性,根据浏览器的兼容性,使用box-reflect时需要添加-webkit和前缀:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>?
box-reflect:none | <direction> <offset>? <mask-box-image>?
可惜的是在Firefox下并不支持这个属性,不过值得庆幸的是,在Firefox下可以通过-moz-element()来模拟实现.
从box-reflect语法中可以得知,其主要包括以下几个属性值:
none:此值为box-reflect默认值,表示无倒影效果;<direction>:此值表示box-reflect生成倒影的方向,主要包括以下几个值:above:表示生成的倒影在对象(原图)的上方;below:表示生成的倒影在对象(原图)的下方;left:表示生成的倒影在对象(原图)的左侧;right:表示生成的倒影在对象(原图)的右侧;
<offset>:用来设置生成倒影与对象(原图)之间的间距,其取值可以是固定的像素值,也可以是百分比值,如:- :使用长度值来设置生成的倒影与原图之间的间距,只要是CSS中的长度单位都可以,此值可以使用负值;
- :使用百分比来设置生成的倒影与原图之间的间距,此值也可以使用负值
- <mask-box-image>:用来设置倒影的遮罩效果,可以是背景图片,也可以是渐变生成的背景图像。
当对象(原图)没有足够多的空间预留给生成的倒影放置的时候,将不会显示出来。
第三个属性<mask-box-image>给生成的倒影添加遮罩效果,我们可以通过两种方式第一种是渐变生成的背景图像,第二种是外部的背景图像。
.box-reflect img {
-webkit-box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
}
只能使用线性渐变给生成的倒影添加遮罩效果,而径向渐变到目前还无任何效果。另外有一点特别需要提醒大家,给生成的倒影添加遮罩效果的时候,如果没有设置显式的间距<offset>将会让box-reflect失效。也就是说,当box-reflect属性中的<mask-box-image>属性值出现时,必须显式的设置<offset>值,如果不需要间距,将其设置为0。
用于遮罩的图片必须是png格式图片。
.box-reflect img {
-webkit-box-reflect: below 0 url(http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/css-masking.png);
box-reflect: below 0 url(http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/css-masking.png);
}
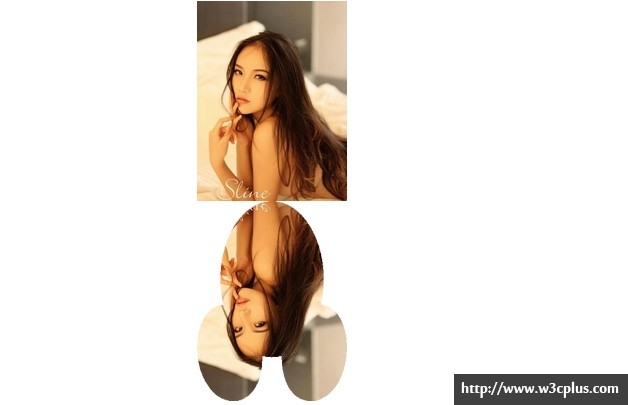
你将看到这样的效果:

到目前为止,box-reflect属性仅webkit内核的浏览器对其支持,在Firefox中有一个替代方案。那就是使用-moz-element()来替代
在图片外面,我们有一个容器div,并且给他一个id名称moz-reflect:
<div class="box-reflect" id="moz-reflect">
<img src="http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/box-reflect.jpg" alt="" height="200" /></div>
我们通过伪类:after来模拟:
.box-reflect {
margin: 10px auto;
width: 200px;
}
#moz-reflect:after {
content: "";
display: block;
background: -moz-element(#moz-reflect) no-repeat;
width: auto;
height: 200px;
-moz-transform: scaleY(-1);
}模拟出来的效果如下:

转载来自:http://www.w3cplus.com/css3/css3-box-reflect.html
CSS3中制作倒影box-reflect的更多相关文章
- css3中display和box小结
display:table用处: 1.创建登高列 2.实现大小不确定元素的垂直居中 3.容器内子项目数目未知,子项目平均分配容器的水平空间 float必须指定其宽度才行,不确定的话就用display: ...
- 使用 HTML5、CSS3 和 MathML 在 EPUB 3 中制作版式丰富的出版物
探索用于高级排版和印刷的新一代开放电子书标准 EPUB 3.0 是最新的行业标准 XML 电子书格式,它采用了 HTML5 和 CSS3,因而融入了现代 Web 技术.它重点关注 XML 驱动的工具包 ...
- css3中的制作动画小总结
系列教程 CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation: Transform 在CSS3中transform主要包括以下几种:旋转rotate. ...
- css3-10 css3中的边框样式有哪几种
css3-10 css3中的边框样式有哪几种 一.总结 一句话总结:1.border-radius 2. box-shadow 3.border-image三种,box一种border两种 1.css ...
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- CSS3中的变形与动画【转】
最近在学习制作移动端的页面,做了一个微信页面的小demo,其中用到了很多的CSS3新增的内容,其中就有CSS3新增的变形和动画.其实这种CSS3的动画效果用JS也可以实现,不过CSS3能开启硬件加速, ...
- 使用 CSS3 & jQuery 制作漂亮的书签动画
今天的教程是关于创建使用 CSS 旋转变换和 JavaScript 制作动画书签效果.我们的想法是展现出样书状结构,使单一的色板或列表点击切换.当点击其中一项,我们就会旋转以显示所选择的项目. 在线演 ...
- 太可爱了!CSS3 & SVG 制作的米老鼠钟表
米老鼠是大家非常熟悉的迪斯尼动画形象.这是一个可爱的效果,结合 CSS & SVG 图形实现的米老鼠钟表效果.Web 技术让很多生活中的事物都能搬到网上去,后面的推荐阅读也有很多的效果,感兴趣 ...
随机推荐
- 选择提示框UIAlertController 和网络状态判断AFNetworking
// 选择提示框 DownloadView *vc = [[DownloadView alloc] initWithFrame:CGRectMake(, , SCREEN_WIDTH, SCREEN_ ...
- [BZOJ2251/BJWC2010]外星联络
Description 小 P 在看过电影<超时空接触>(Contact)之后被深深的打动,决心致力于寻找外星人的事业.于是,他每天晚上都爬在屋顶上试图用自己的收音机收听外星人发来的信息. ...
- UVa-11582:Colossal Fibonacci Numbers!(模算术)
这是个开心的题目,因为既可以自己翻译,代码又好写ヾ(๑╹◡╹)ノ" The i’th Fibonacci number f(i) is recursively defined in the f ...
- 给ACM newer的编程技巧
一.复杂度 1.1什么是复杂度? 在设计满足问题要求的算法时,复杂度的估算是非常重要的.我们不可能把每个想到的算法实现一遍看看是否足够快.应当通过估计算法的复杂度来判断所想的算法是否足够高效. 1.2 ...
- python之内置函数(lambda,sorted,filter,map),递归,二分法
一.lambda匿名函数 为了解决一些简单需求而设计的一句话函数,lambda表示的是匿名函数,不需要用def来声明,一句话就可以声明出一个函数. 语法: 函数名 = lambda 参数 : 返回值 ...
- PHP知识点总结2
PHP5数据类型 String(字符串), Integer(整型), Float(浮点型), Boolean(布尔型), Array(数组), Object(对象), NULL(空值). 字符串 你可 ...
- vue axios post不能本地json
vue 脚本架里axios post是不能本地json,GET可以 解决这个问题需要自己在node里写脚本: 在build里新建立fakedata.js var express = require(' ...
- [转]AngularJS Cookies Example
AngularJS Cookies Example AngularJS 提供了很好的 $cookie 和 $cookieStore API 用来处理 cookies . 这两个服务都能够很好的发挥HT ...
- java 并发容器一之BoundedConcurrentHashMap(基于JDK1.8)
最近开始学习java并发容器,以补充自己在并发方面的知识,从源码上进行.如有不正确之处,还请各位大神批评指正. 前言: 本人个人理解,看一个类的源码要先从构造器入手,然后再看方法.下面看Bounded ...
- deepin15.2无线网无法使用
原文链接:https://bbs.deepin.org/forum.php?mod=viewthread&tid=40276&highlight=%E6%97%A0%E7%BA%BF% ...
