react之——render prop
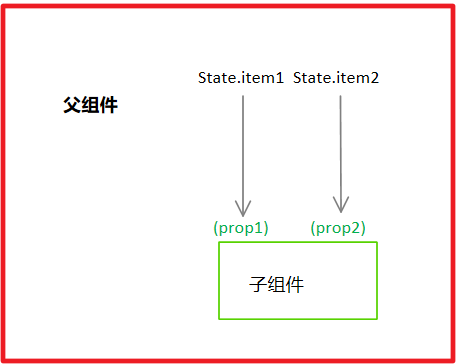
在react “从上至下的数据流原则” 背景下,常规的消息传递机制就是通过prop属性,把父级数据传递给子级,这样一种数据流通模式决定了——数据的接收方子组件要被”硬植入“进数据的数据的给予方父组件,模式如下:

图1 传统依赖props进行数据传递的组件“硬植入”模型
基于上述的“硬植入”模式,就形成了组件之间的强耦合,进而会在代码里写出很多这种基于“功能型”中间件——大组件里嵌特定小组件。
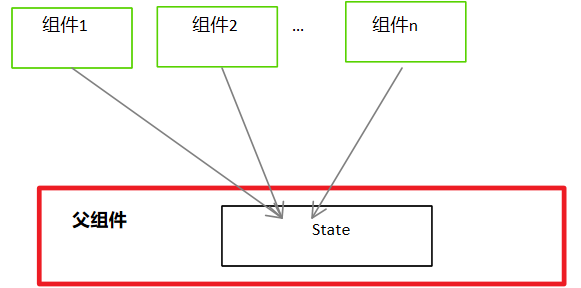
那如果大组件里的数据要被多个子组件共享怎么办?如果继续“硬植入”要继续写出“功能型组件1”,“功能型组件2”。。。这种方式很显然破坏了前端功能化,让维护和扩展都变的艰难。
render prop
render prop的出现,让“子组件注入”变成了可能,在注入阶段进行父子组件之间的传值,从而实现了父子组件的解耦,具体参看react官网示例代码,本地demo了一下,贴上来:
class Cat extends React.Component{
render(){
const mouse = this.props.mouse;
return(
<div>
<img src={require("./cat.PNG")} style={{position:"absolute",left:mouse.x,top:mouse.y}} />
</div>
);
}
}
//带有函数prop的Mouse组件———render prop的由来
class Mouse extends React.Component{
constructor(){
super();
this.state = {
x:,
y:
};
this.handleMouseMove = this.handleMouseMove.bind( this );
}
handleMouseMove( e ){
this.setState( {
x: e.clientX,
y: e.clientY
} );
}
render(){//用render注入的方式,可以动态渲染注入对象
return (<div style={{height:"900px",position:"relative"}} onMouseMove={this.handleMouseMove}>
{this.props.render( this.state )}//调用render prop(函数引用),渲染注入的子组件
</div>);
}
}
class MouseTracker extends React.Component{
render(){
return (<div className="customized-wrapper">
<h1>Move the mouse around!</h1>
<Mouse
render={ mouse => (//render接收一个箭头函数引用,render作为一个prop传入子级
<Cat mouse={mouse}/>
) }
/>
</div>);
}
}
事实上,除了render prop之外,react组件也可以接收用户自定义的函数型属性作为注入依赖,当然也可以在父级调用该prop实现render或其他公用,用法于render类似,大家可在本地demo.
render prop实现了什么?
1. 为减少“硬植入”的功能型组件编写提供了解决方案,当然不能为了解耦而解耦,当某个父级只需要给一个子级传递数据时,大可不必进行这样的解耦操作
2. 提供了一种简单的“数据共享”机制,将数据使用方注入数据的提供方,实现了一种“按需供给”的机制,一份数据支持多方共享,很nice.
上述机制数据模型如下:

end
——May stars guide your way.
react之——render prop的更多相关文章
- [React] Integration test a React component that consumes a Render Prop
In this lesson, I use Enzyme and Jest's Snapshot functionality to write an integration test for a co ...
- [React] Unit test a React Render Prop component
In this lesson, I use Enzyme and Jest to unit test a Counter Render Prop component. Writing integrat ...
- React 之 render props 的理解
1.基本概念 在调用组件时,引入一个函数类型的 prop,这个 prop定义了组件的渲染方式. 2.回调渲染 回顾组件通信的几种方式 父-> 子 props 子-> 父 回调.消息通道 任 ...
- React中render Props模式
React组件复用 React组件复用的方式有两种: 1.render Props模式 2.高阶组件HOC 上面说的这两种方式并不是新的APi. 而是利用Raect自身的编码特点,演化而来的固定编码写 ...
- react解析: render的FiberRoot(三)
react解析: render的FiberRoot(三) 感谢 yck: 剖析 React 源码解析,本篇文章是在读完他的文章的基础上,将他的文章进行拆解和加工,加入我自己的一下理解和例子,便于大家理 ...
- React components render order All In One
React components render order All In One components render order / components lifecycle DOM tree ren ...
- REACT Missing “key” prop for element
https://stackoverflow.com/questions/48266018/missing-key-prop-for-element-reactjs-and-typescript Whe ...
- React在Render中使用bind可能导致的问题
因为bind在render的时候会重现生成,这样会导致props每次都不同, puremixin的插件也会失效. 所以需要将bind的结果缓存下来,或者直接在constructor里做这个事情 con ...
- [React Intl] Render Content Based on a Number using react-intl FormattedMessage (plural)
Using the react-intl FormattedMessage component, we’ll learn how to render content conditionally in ...
随机推荐
- [APIO 2017] 商旅
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=5367 [算法] 很明显的分数规划问题 预处理从一个点走到另一个点所获最大利润和最短路 ...
- codevs 3324 新斯诺克
3324 新斯诺克 时间限制: 1 s 空间限制: 64000 KB 题目等级 : 白银 Silver 题目描述 Description 斯诺克又称英式台球,是一种流行的台球运动.在球桌上, ...
- Java类加载器回顾
Java类加载采用了全盘委托机制,默认加载类时子类先会委托给父类加载,但父类加载不到时,子类才会自己尝试加载类.这种机制可以有效防止一个类被加载多次,同时也一定程度上防止重写JDK自身的类[Java自 ...
- Linux命令行设置环境变量
参考 Linux命令行--使用linux环境变量 Linux命令行—使用Linux环境变量
- 3.11-3.14 Hive 企业使用优化2
一.查看HQL执行计划explain 1.explain hive在执行的时候会把所对应的SQL语句都会转换成mapreduce代码执行,但是具体的MR执行信息我们怎样才能看出来呢? 这里就用到了ex ...
- Laravel框架之Request操作
public function request(Request $request){ //1.取值 //echo $request->input('name'); //echo $request ...
- Django - 导出项目依赖库到 requirements.txt
两种方法: 虚拟环境: 使用 pip freeze pip freeze > requirements.txt # 这种方式推荐配合 virtualenv ,否则会把整个环境中的包都列出来. 只 ...
- ugui学习资料
官网文档 http://docs.unity3d.com/Manual/index.html 官网视频教程http://unity3d.com/learn/tutorials/modules/begi ...
- Git的使用方法与GitHub项目托管方法
Git的安装 Windows上安装Git 访问网址:https://git-for-windows.github.io/ 点击Download下载,下载后双击安装包进行安装,一直"下一步&q ...
- 学习Mahout(二)
继续上一篇博客. 这篇博客介绍如何跑一下mahout自带的Hello world程序 我将mahout 安装在/opt/hadoop/mahout-distribution-0.9 cd /opt/h ...
