AngularJS的简单表单验证
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsCheckSimpleForm.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<form ng-submit="ctrl.submit()" name="myForm">
<table>
<tr>
<td><input type="text" name="uname" ng-model="ctrl.user.username" required ng-minlength="4"/></td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td><input type="password" name="pwd" ng-model="ctrl.user.password" required/></td>
<td>
<span ng-show="myForm.pwd.$error.required">This a required field</span>
</td>
</tr>
<tr>
<td><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.submit=function(){
console.log("Username="+self.user.username+" Password="+self.user.password);
alert("Form submitted.");
};
}]);
//-->
</script>
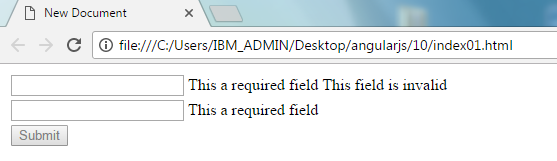
效果:
输入前:

输入后:

AngularJS的简单表单验证的更多相关文章
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
- angularJS中的表单验证(包括自定义验证)
表单验证是angularJS一项重要的功能,能保证我们的web应用不会被恶意或错误的输入破坏.Angular表单验证提供了很多表单验证指令,并且能将html5表单验证功能同他自己的验证指令结合起来使用 ...
- JS简单表单验证
这里我是写了一个简单的注册表单验证功能,亲测有效,一起来看看吧! 首先我的HTML代码是这样的: class大家可以忽略一下,这里我项目使用的是bootstrap的样式. 输入用户名和密码用的是正则表 ...
- 如何利用jQuery进行简单表单验证
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name=&qu ...
- AngularJS入门基础——表单验证
<form name="form" novalidata> <label name="email">your email</l ...
- jq之简单表单验证
<body> <form method="post" action=""> <div class="int"& ...
- 自制简单表单验证relative与absolute定位
html结构,用到了label与span <label class="relative"><input type="text" name=&q ...
- 夺命雷公狗—angularjs—2—模拟表单验证
这里我们就来借助妹子ui来搭建下模版,废话不多说,代码如下图所示: <!doctype html> <html lang="en"> <head> ...
- 关于ajax用户名验证和jquery实现简单表单验证
首先来说用户名验证: 前台: <tr> <td class="tableleft">教师编号</td> <td><input ...
随机推荐
- 如何通过 Vue-Cli3 - Vuex 完成一个 TodoList
昨天大概粗糙的了解了一下Vue的概况之后,并没有从框架.语法的细节来进一步学习.那今天通过一个简单的实例来继续完善一下Vue这方面的空白,用一些看得见的效果摸的着的代码在不断完成小目标的过程中慢慢消化 ...
- day05_04 数据类型-数值、布尔值、字符串简介
数据运算 数据类型初识 数字 整数 int(integer) 整型 长整型 在python3里面已经不区分整型和长整型了,统一都叫整型 在32位机器上,整数的位数为32位,取值范围为-2**31-2* ...
- 九度oj 题目1084:整数拆分 清华大学2010年机试题目
题目描述: 一个整数总可以拆分为2的幂的和,例如:7=1+2+4 7=1+2+2+2 7=1+1+1+4 7=1+1+1+2+2 7=1+1+1+1+1+2 7=1+1+1+1+1+1+1总共有六种不 ...
- xtrabackup: error: last checkpoint LSN (3409281307) is larger than last copied LSN (3409274368). #2
1.错误发生场景:使用2.4.1版本的xtrabackup工具进行全备,备份日志中报出此错误2.知识要点:MySQL中,redo 日志写进程会在三种条件下被触发从log buffer中写日志到redo ...
- iOS学习笔记43-Swift(三)类
一.Swift的类class 作为一门面向对象语言,类也是Swift的非常重要的类型,我们先来看下一个简单的类 //Swift中一个类可以不继承于任何其他基类,那么此类本身就是一个基类 class P ...
- 【bzoj】P4407于神之怒加强版(莫比乌斯反演)
题目链接 套路一般的枚举$gcd(i,j)=w$.设$min(n,m)=top$,则有 $\sum\limits_{i=1}^{n}\sum\limits_{j=1}{m}gcd(i,j)$ $=\s ...
- kb-01-a<简单搜索--dfs八皇后问题变种>
题目描述: 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子的所有可行的 ...
- IE6 IE7下li间距、高度不一致问题(转)
http://www.phpddt.com/dhtml/926.html 问题描述:li的高度在IE6 IE7间距高度和其他浏览器不一致,即便设定了高度,IE6,7中,仍比其他浏览器要高. 解决方法: ...
- [CODEVS1915] 分配问题(最小费用最大流)
传送门 脑残题 建图都懒得说了 ——代码 #include <queue> #include <cstdio> #include <cstring> #includ ...
- P4551 最长异或路径 (01字典树,异或前缀和)
题目描述 给定一棵 n 个点的带权树,结点下标从 1 开始到 N .寻找树中找两个结点,求最长的异或路径. 异或路径指的是指两个结点之间唯一路径上的所有边权的异或. 输入输出格式 输入格式: 第一行一 ...
