微信小程序(1)——小程序的特点以及结构
- 简单的,用完即走的应用
- 低频应用
- 性能要求不高的应用
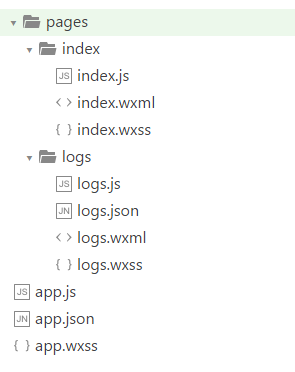
应用程序入口(app.js app.json app.wxss)
一级页面:wxml,wxss,js,json
二级页面:wxml,wxss,js,json
一级、二级页面可以无限多个(注意小程序大小限制,不可能无限多个)
纵向页面层级数最多只能五级页面
应用程序级别的文件必须是app.js,app.json,app.wxss
同一文件夹下的文件名必须一致
(.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件)

官方文档中这样介绍:
文件结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
文件 必填 作用 app.js 是 小程序逻辑 app.json 是 小程序公共设置 app.wxss 否 小程序公共样式表 一个小程序页面由四个文件组成,分别是:
文件类型 必填 作用 js 是 页面逻辑 wxml 是 页面结构 wxss 否 页面样式表 json 否 页面配置
微信小程序(1)——小程序的特点以及结构的更多相关文章
- 微信小程序——智能小秘“遥知之”源码分享(语义理解基于olami)
微信小程序智能生活小秘书开发详解 >>>>>>>>>>>>>>>>>>>>> ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- 微信小程序+“芝麻小客服”可设自动关注公众号,助力运营闭环
微信小程序全面上线已经接近1年的时间,从最初的"用完即走"理念到2017年总计更新开放60余次的功能创新,微信小程序不一定会爆发下一次的红利,但绝对是微信生态中重要的一环. 芝麻小 ...
- 玩玩小程序:使用 WebApi 交互打造原生的微信小程序 - 图灵小书架
使用 WebApi 交互打造原生的微信小程序 - 图灵小书架 目录 介绍 源码地址 扫一扫体验 代码分析 其它相关信息(互联网搜集) 介绍 定时抓取图灵社区官网的首页.最热.推荐和最新等栏目的相关图书 ...
- 微信正式开放内测“小程序”,不开发APP的日子真的来了?
关注,QQ群,微信应用号社区 511389428 微信正式开放内测“小程序”,不开发APP的日子真的来了? 明星公司 缪定纯 • 2016-09-22 09:05 讨论了很久的微信应用号终于来了,不过 ...
- 微信小游戏 小程序与小游戏获取用户信息接口调整 wx.createUserInfoButton
参考: 小程序•小故事(6)——微信登录能力优化 小程序•小故事(4)——获取用户信息 本篇主要是讲微信getUserInfo接口不再出现授权弹框 那么原来getUserInfo是怎么样?修改之后又是 ...
- 微信小程序开发8-小程序的宿主环境(1)
1.小程序的运行环境分成渲染层和逻辑层,第2章提到过 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层.小程序的渲染层和逻辑层分离是经过很多考虑得出来的模型 2. 1.渲染层和数据 ...
- CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业基于微信公众号、小程序实现会员管理、数据分析,精准营销的电子商务管理系统。可满足企业新零售、批发、分销、等各种业务需求。
**可以快速二次开发的开源小程序商城系统源码**源码开源地址:https://github.crmeb.net/u/LXT 项目介绍: CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业 ...
- 微信开发SDK支持小程序 ,Jeewx-Api 1.3.1 版本发布
JEEWX-API 是一款JAVA版的微信开发SDK,支持微信公众号.小程序.微信企业号.支付宝生活号SDK和微博SDK.你可以基于她 快速的傻瓜化的进行微信开发.支付窗开发和微博开发. 基于jeew ...
- 使用Fiddler抓取微信饿了么小程序数据
使用Fiddler抓取微信饿了么小程序数据 准备 一部装载Android 7.0以下的手机:此处使用华为荣耀5x 微信小程序7.0以下版本:此处为6.6.7.此处可通过豌豆荚应用下载. 安装好的Fid ...
随机推荐
- 【三小时学会Kubernetes!(三) 】Service实践
服务Service Kubernetes 服务资源可以作为一组提供相同服务的 Pod 的入口.这个资源肩负发现服务和平衡 Pod 之间负荷的重任,如图 16 所示. 图16:Kubernetes 服务 ...
- bind、delegate、on的区别
on(type,[data],fn) on有三个参数,type代表事件类型,可以为“click"."onchange"."mouseover" dat ...
- IOS-Quartz2D
一.画基本图形 // // BWView.m // IOS_0221_Quartz2D画矩形 // // Created by ma c on 16/2/21. // Copyright © 2016 ...
- Day11 - Python操作memcache、redis缓存、rabbitMQ队列
本周课前必备: 1. Memcached 2. Python操作Memcached模块: https://pypi.python.org/pypi/python-memcached 3. Redis ...
- MySQL,SqlServer数据库关键字在程序中处理
这个原来是SqlServer的数据库,现在改成MySQL的,由于两个数据库有些差别.在程序中怎么处理.为了给自己提个醒,把它记录下来. 这是MySQL数据库 Public Sub display() ...
- 【51nod-1010】因子只含有2 3 5的数
K的因子中只包含2 3 5.满足条件的前10个数是:2,3,4,5,6,8,9,10,12,15. 所有这样的K组成了一个序列S,现在给出一个数n,求S中 >= 给定数的最小的数. 例如:n = ...
- ZooKeeper和Dubbo
前言 Dubbo是阿里开源的一个分布式服务框架,但是阿里内部用的却是HSF(High-speed Service Framework).下面看看怎么使用吧. Zookeeper Dubbo是个RPC调 ...
- 二进制包形式安装mysql5.7.17
mysql5.7与mysql5.5的安装方式有些区别,如果按照5.5的方式来安装5.7就会有很多报错信息,下面介绍mysql5.7.17的二进制安装方式. 首先安装依赖包: yum -y instal ...
- 记用ajax网页跳转大坑——后台执行了,但是没有跳转
搭建javaweb服务器的时候,把jsp文件放在WEB-INF目录下面,因为超链接不能所有只能通过拦截器,用do方法跳转 controller写的是对的: @Controller public cla ...
- postfix基于客户端的访问控制
1.基于客户端的访问控制概览 postfix内置了多种反垃圾邮件的机制,其中就包括“客户端”发送邮件限制.客户端判别机制可以设定一系列客户信息的判别条件: smtpd_client_restricti ...
