Array.prototype.filter(Boolean)
ES5 中的数组有这个方法:Array.prototype.filter ,具体使用参考MDN,这里讲一个特殊应用:
回顾下语法:
new_array = arr.filter(callback[, thisArg]);callback用来测试数组的每个元素的函数。调用时使用参数 (element, index, array)。
返回true表示保留该元素(通过测试),false则不保留。
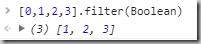
逻辑上很简单, callback 返回 true 就保留,否则不保留,但是有的时候还可以这么用,如图:
Array.prototype.filter(Boolean)

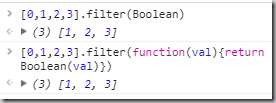
仔细想想逻辑上没有问题,应该等价于

然后,发现一个新的应用,把下面这个转成数组:
const medicineEntities = { 1: { name: '' }, 2: { name: '' }, 3: { name: '' }, ids: [1, 2], invalidIds: [3] ;
有一种解法:
medicines = Object.assign([], medicineEntities).filter(Boolean);
仔细理解没问题!
下面分析:
Object.assign 把 medicineEntities 的属性赋值给了 [],这样的结果就是,
因为数组本身也是对象,所以
1、属性名为数字的属性赋值成功,计入 length
2、属性名不为数字的赋值成功,不计入 length
3、因为没有 0 属性,所以 0 属性为 undefined
最终,数字属性成为数组的下标,值为数组的值,第一项为 undefined ,所以被 filter(Boolean) 过滤掉了,后面的非数值型属性变成了数组的属性,不过不计入下标和 length
Array.prototype.filter(Boolean)的更多相关文章
- Array.prototype.filter()的实现
来源 今年某前端笔试的一道题,大概就是实现一遍filter,包括一个可以改变上下文的要求,其实就是改变this啦,跟原生的filter一样的功能跟参数. 解析 filter的功能就是过滤,传入一个函数 ...
- JavaScript的Array.prototype.filter()详解
摘抄与:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/filter 概述 ...
- Array.prototype.filter()
1. filter() 方法:创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素 ——filter() 不会对空数组进行检测 ——filter() 不会改变原始数组 2. 语法: ...
- 数组的方法之(Array.prototype.filter() 方法)
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素. 注意: filter() 不会对空数组进行检测. 注意: filter() 不会改变原始 ...
- javascript替代Array.prototype.some操作
Array.prototype.some在低版本浏览器好像不太兼容,下列是替代方法 一. for 循环 const initIds: any[] = [1,2,3]; const Ids: any[] ...
- 数组方法 Array.prototype
Object.prototype 数组的值是有序的集合,每一个值叫做元素,每一个元素在数组中都有数字位置编号,也就是索引,js中数组是弱类型的,数组中可以含有不同类型的元素.数组元素甚至可以是对象或者 ...
- 来自数组原型 Array.prototype 的遍历函数
1. Array.prototype.forEach() forEach() 是一个专为遍历数组而生的方法,它没有返回值,也不会改变原数组,只是简单粗暴的将数组遍历一次 参数: callback() ...
- Array.prototype
Array.prototype 属性表示 Array 构造函数的原型,并允许您向所有Array对象添加新的属性和方法. /* 如果JavaScript本身不提供 first() 方法, 添加一个返回 ...
- JavaScript笔记Array.filter(Boolean)
ECMAScirpt5 中 Array 类中的 filter 方法使用目的是移除所有的 ”false“ 类型元素 (false, null, undefined, 0, NaN or an empt ...
随机推荐
- mysql innodb的重要组件
innodb包涵如下几个组件 一.innodb_buffer_pool: 1 它主要用来缓存数据与索引(准确的讲由于innodb中的表是由聚集索引组织的,所以数据只不是过主键这个索引的叶子结点). 二 ...
- Mybatis(六):spring与mybatis三种整合方法
1.采用MapperScannerConfigurer,它将会查找类路径下的映射器并自动将它们创建成MapperFactoryBean. spring-mybatis.xml: <?xml ve ...
- Redis(七):Jedis简介和集群
Jedis简介 1.Jedis 是Redis 客户端工具jar2.使用非集群版示例代码 Jedis jedis = new Jedis("192.168.139.132", 637 ...
- git配置文件读取顺序
作者:zhanhailiang 日期:2014-11-03 git包括三个配置文件: /etc/gitconfig 文件:系统中对全部用户都普遍适用的配置. 若使用git config 时用' –sy ...
- [svc]salt-grains
用途 1,匹配客户端 2,配置文件里使用 3,资产管理 定义grains方法1: 方法2:
- android.animation(4) - ObjectAnimator的ofInt(), ofFloat()(转)
一.概述 1.引入 上几篇给大家讲了ValueAnimator,但ValueAnimator有个缺点,就是只能对数值对动画计算.我们要想对哪个控件操作,需要监听动画过程,在监听中对控件操作.这样使用起 ...
- C++之string的底层真的是用char数组来实现的么?
一.引言 遇到一个问题:使用加密库对数据进行加密,得到密文,使用string进行保存并传输,然后可以正确解密出来,但是使用string.c_str()进行参数传递则无法正确解密出明文. 原因是:密文中 ...
- CentOS 6.2下log4cplus的使用
一.简介 log4cplus是一款优秀的基于C/C++的开源日志库.log4cplus具有线程安全,不用但心在多线程状态下写日志问题:使用灵活,可通过配置文件设置日志级别下输出位置,还可以在程序运行时 ...
- 内存对齐与ANSI C中struct型数据的内存布局
当在C中定义了一个结构类型时,它的大小是否等于各字段(field)大小之和?编译器将如何在内存中放置这些字段?ANSI C对结构体的内存布局有什么要求?而我们的程序又能否依赖这种布局?这些问题或许对不 ...
- C#大小写字母转换函数
ToUpper:小写转大写ToLower:大写转小写 例如: string A="aasiDi778=AA"; string B=""; B=A.ToUpper ...
