js 中 this 的指向问题
高程上的大前提:
1、this 对象是在运行时基于函数的执行环境绑定的:在全局函数中,this 等于window,而当函数被作为某个对象的方法调用时,this 等于那个对象;不过,匿名函数的执行环境具有全局性,因此其this 对象通常指向window。
2、每个函数在被调用时都会自动取得两个特殊变量:this 和arguments。内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能直接访问外部函数中的这两个变量;
总结:
1、在事件处理程序中,事件绑定在哪个元素身上,this 就指向谁;分析戳这里;
2、在方法调用(如果某个对象的属性是函数,这个属性就叫方法,调用这个属性,就叫方法调用)中,执行函数体的时候,作为属性访问主体的对象和数组便是其调用方法内 this 的指向。(通俗的说,调用谁的方法 this 就指向谁;)
3、普通函数执行里的 this 都是 全局对象,非严格模式下浏览器端指的是 window(严格模式下 undefined,因为全局变量对象里没有定义this),因为都是在全局环境下执行的;
4、任意函数里如果嵌套了 函数,那这个时候 嵌套函数里的 this 在未指定的情况下,应该指向的是 window 对象(浏览器中非严格模式下,严格模式下返回 undefined ,因为嵌套函数里活动对象未指定 this);如果想在嵌套函数中继续用原来的 this 指向,需要保存下,比如 var self = this ,然后在嵌套函数中使用 self 变量,因为 this 不会传递;
这里加个案例:
var arr = [1, 2, 3];
arr.map(function() {
console.log(this);
});
你觉得这里 this 是 arr 对象么?
不是的,全局环境下,输出三个 window,你可能以为上面的理论错了,其实不是,map 作为 arr 对象的方法,在 map 函数里访问 this 当然是 arr 对象,而这里相当于在 arr.map 函数里又嵌套了一层函数,没指定的情况下,this 当然是 window,这里容易混淆,注意理解;
这里重写了默认的 map 方法,方便理解:
var arr = [1, 2, 3];
arr.map = function(fn) {
console.log(this); //输出 arr 对象
fn();
};
arr.map(function() {
console.log(this);//输出 window ,全局环境下
});
如果要把 map 里的 this 保存到嵌套的函数里:
var arr = [1, 2, 3];
arr.map = function(fn) {
fn.call(this); // 法一:把 this 作为参数传进去,替换了原来 fn 中的 this
var self=this; // 法二:保存下来,在嵌套函数里用
(function () {
console.log(self);
}());
};
arr.map(function() {
console.log(this);
});
这样就输出两次 arr 对象了,call 不会用点这里
5、通过构造函数创建对象,在调用构造函数之前就已经创建了新对象,并将构造函数的作用域赋给了新对象,因此构造函数里的 this 指向的就是这个新对象;
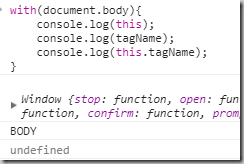
6、with 语句并没有改变 this 的指向,不过表现确实有点奇怪,看截图:

7、一些特殊情况,如:逗号运算符,赋值运算符
var name = "The Window";
var object = {
name: "My Object",
getName: function() {
return this.name;
}
};
object.getName(); //"My Object"
(object.getName)(); //"My Object"
(object.getName = object.getName)(); //"The Window",在非严格模式下
(object.getName, object.getName)(); //"The Window",在非严格模式下
第9行代码解释:
虽然加上括号之后,就好像只是在引用一个函数,但this 的值得到了维持,因为object.getName 和(object.getName)的定义是相同的。
根据 MDN ,圆括号运算符() 用来控制表达式中的运算优先级。所以书上说,没有改变 this,我觉得是说的过去的;
第10行代码解释:
代码先执行了一条赋值语句,然后再调用赋值后的结果。因为这个赋值表达式的值是函数本身,所以this 的值不能得到维持,结果就返回了"The Window"。
我的理解是,赋值表达式返回了内存中的一个值,也就是函数本身,而不是原来方法的引用,所以 this 没有得到维持,结果返回了 window;
第11行代码解释:
同上,因为根据 MDN ,逗号操作符 也是返回最后一个操作数的值,也是函数本身,所以和上面一样;
按照这个逻辑的话,所有返回值操作的,都有可能去改变上面代码中的 this 值,都需要谨慎,譬如:
var a = {
func: function() {
return this;
}
};
function f(fn) {
console.log(fn());
}
f(a.func);//window
因为函数中的参数也是按照值传递的,在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量。
参考资料:
js 中 this 的指向问题的更多相关文章
- 理解js中this的指向
学习自原文 http://www.cnblogs.com/pssp/p/5216085.html后的一点小结(原文作者总结的很棒^_^)! 关于js中this的指向,在函数定义的时候还无法 ...
- js中this的指向
在js中this的指向对于新手来说一定是个难题,但是如果你真正理解了的话,也就没什么问题啦,下面就来讲讲this吧. JS中,this的值取决于调用的模式(调用对象),而JS中共有4种调用模式: 1. ...
- JS中的this 指向问题
我发现在对JS的学习中有很多朋友对this的指向问题还是有很大的误区或者说只是大致了解,但是一旦遇到复杂的情况就会因为this指向问题而引发各种bug. 对于之前学习过c或者是Java的朋友来说可能这 ...
- 轻松了解JS中this的指向
JS中的this指向一直是个让人头疼的问题,想当初我学的是天昏地暗,查了好多资料,看的头都大了,跟他大战了那么多回合,终于把它搞定个七八分,其实往往都是我们复杂化了,现在就让大家轻松看懂this的指向 ...
- js中改变this指向的call、apply、bind 方法使用
前言: 由于js 中this的指向受函数运行环境的影响,指向经常改变,使得开发变得困难和模糊,所以在封装sdk,写一些复杂函数的时候经常会用到this 指向绑定,以避免出现不必要的问题,call.ap ...
- js中 this 的指向
js中 this的指向一共存在3种地方: 1.全局的this; 2.构造函数的this; 3.call/apply; 一.全局的this: function test(){ this.d = 3;// ...
- 彻底理解js中this的指向,不必硬背。
首先必须要说的是,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象(这句话有些问题,后面会解释为什么会有问题,虽然 ...
- 了解学习JS中this的指向
[转] 首先必须要说的是,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象(这句话有些问题,后面会解释为什么会有问 ...
- JS中this的指向问题
JS中this的定义:this对象是在运行时基于函数的执行环境绑定的(通俗点来说就是:this代表当前函数属于哪个对象). this一般情况下都代表的是global对象,在浏览器中就是window对象 ...
- Js中的this指向问题
函数中的this指向和当前函数在哪定义的或者在哪执行的都没有任何的关系分析this指向的规律如下: [非严格模式]1.自执行函数中的this永远是window [案例1] var obj={ fn:( ...
随机推荐
- python __path__ 变量
今天在读django源码的时候遇到了一个问题!它就是__path__这个系统变量 一.__path__变更初见: 由__path__这个变量的名字就知道,这个是一个系统变量,不是用户自定义的变量,于是 ...
- MySql(三):MyISAM和InnoDB区别详解
MyISAM是MySQL的默认数据库引擎(5.5版之前),由早期的ISAM(Indexed Sequential Access Method:有索引的顺序访问方法)所改良.虽然性能极佳,但却有一个缺点 ...
- 【Android】16.2 Started Services
分类:C#.Android.VS2015: 创建日期:2016-03-01 一.简介 Started Service是指被同一个应用程序的某个对象显式启动,或者在设备引导时就已经启动了(配置了服务的情 ...
- 单页应用SPA做SEO的一种清奇的方案
单页应用SPA做SEO的一种清奇的方案 网上有好几种单页应用转seo的方案,有服务端渲染ssr.有预渲染prerender.google抓AJAX.静态化...这些方案都各有优劣,开发者可以根据不同的 ...
- Qcon2017实录|Service Mesh:下一代微服务
https://zhuanlan.zhihu.com/p/30292372 数人云11月Meetup报名开启,看中西方大神如何论道云原生与微服务!本文作者敖小剑老师将在本次Meetup上继续分享Ser ...
- 解决在eclipse中配置Tomcat时,出现"Cannot create a server using the selected type"的错误
比如说使用tomcat 这是因为你之前创建过一次,比如说tomcat6,你指定的目录是:D:/tomcat-6.0.3 后来因为某种原因你把tomcat删了,然后你又安装到了E:/tomcat-6.0 ...
- TortoiseGit状态图标不能显示
一开始网上搜到的办法基本都一样,都试过了,没有效果: 办法一: 注册表中找到 HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\ ...
- 用log4j将日志写入数据库
以下为log4j中的配置参数: %m 输出代码中指定的消息 %p 输出优先级,即DEBUG,INFO,WARN,ERROR,FATAL %r 输出自应用启动到输出该log信息耗费的毫秒数 %t 输出产 ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
- JSON 文件格式解析
JSON 文件大致说明 JSON 文件你可以理解为就是一个字典文件. 格式为 { 索引:数据, 索引:{ 索引:数据, 索引:{ 索引:数据, 索引:数据 } } } 自己写一个 my.json { ...
