WPF 的拖拽操作(DragDrop)
在WPF中似乎没有对拖拽操作进行改变,和以前的方式一样。如果曾近在 Windows 窗体应用程序中使用过鼠标拖放,就会发现在 WPF 中的编程接口实际上没有发生变化。重要的区别是用于拖放操作的方法和事件被集中到了 System.Windows.DragDrop 类中,然后供其他类(如 UIElement )使用。
本质上,拖放操作通过以下三个步骤进行:
- 用户单击一个元素或选择一个元素特定的区域,并保持鼠标为按下状态。这时,某些信息被搁置起来,并且拖放操作开始。
- 用户将鼠标移动到其他元素上。如果该元素可以接受正在拖动的内容类型,鼠标指针会变成拖放图标。否则鼠标指针会变成一个内部有一条线的圆形,表示不可拖入该数据。
- 当用户释放鼠标时,元素接收信息并作出决定如何处理接收到的信息。
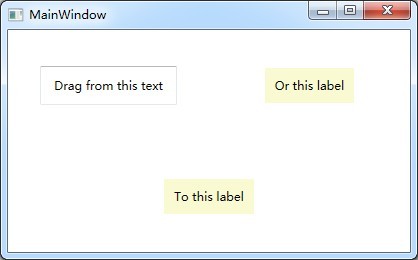
下面是一个示例:

C#代码:
private void lblTarget_Drop_1(object sender, DragEventArgs e)
{
lblTarget.Content = e.Data.GetData(DataFormats.Text);
} private void lblTarget_DragEnter_1(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.Text))
e.Effects = DragDropEffects.Copy;
else
e.Effects = DragDropEffects.None;
} private void Label_MouseDown_1(object sender, MouseButtonEventArgs e)
{
DragDrop.DoDragDrop(lblControl, lblControl.Content, DragDropEffects.Copy);
}
XAML代码:
<Window x:Class="_1019_DragAndDrap.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions> <TextBox Name="txtStr" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center">Drag from this text</TextBox>
<Label Name="lblControl" Padding="10" Background="LightGoldenrodYellow" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center" MouseDown="Label_MouseDown_1">Or this label</Label>
<Label Name="lblTarget" Padding="10" Background="LightGoldenrodYellow" Grid.ColumnSpan="2" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center" AllowDrop="True" DragEnter="lblTarget_DragEnter_1" Drop="lblTarget_Drop_1">To this label</Label>
</Grid>
</Window>
源码下载:http://files.cnblogs.com/andrew-blog/1019_DragAndDrap.rar
使用工具:VS2012
参考:http://www.wxzzz.com/?id=131
WPF 的拖拽操作(DragDrop)的更多相关文章
- C#拖拽操作
C#的拖拽 本文将以Winform为例 有两个主要的事件: DragEnter 拖拽到区域中触发的事件 DragDrop 当拖拽落下的时候出发此事件 饮水思源 参考博客: http://www.cnb ...
- 微信小程序~触摸相关事件(拖拽操作、手势识别、多点触控)
touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 ...
- H5 拖拽操作
H5 拖拽操作 前言 在原生H5中,可以通过提供的api实现在网页内元素的拖拽操作.相对于传统的写法更加的简单. 而想要实现拖拽,主要需要进行两个方面的工作,第一是给元素设置draggable='tr ...
- C# WPF可拖拽的TabControl
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. C# WPF可拖拽的TabControl 阅读导航 本文背景 代码实现 本文参考 源码 1. ...
- selenium中各个模块操作:下拉框、鼠标悬浮连贯、拼图拖拽操作、以及其他拖拽操作、连线操作
1.下拉框的修改操作 方法一:定位到元素后,通过select选择对应的值 方法二:通过两次点击的方法:没有select的value属性时,采用click两次的方法去选择: click第一次后,出现下拉 ...
- WPF Item拖拽 DragDrop
今天有个需求是需要拖拽DataGrid中的item到另一个DataGrid.自己实现还比较繁琐,网上查了查,发现一个不错的开源项目 gong-wpf-dragdrop nuget安装下:Install ...
- WPF简单拖拽功能实现
1.拖放操作有两个方面:源和目标. 2.拖放操作通过以下三个步骤进行: ①用户单击元素,并保持鼠标键为按下状态,启动拖放操作. ②用户将鼠标移到其它元素上.如果该元素可接受正在拖动的内容的类型,鼠标指 ...
- 爱上MVC3~MVC+ZTree实现对树的CURD及拖拽操作
回到目录 上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除 ...
- MVC小系列(十五)【MVC+ZTree实现对树的CURD及拖拽操作】
根据上一讲的可以加载一棵大树,这讲讲下如果操作这颗大树 <link href="../../Scripts/JQuery-zTree/css/zTreeStyle/zTreeStyle ...
随机推荐
- 初学者必知的Python中优雅的用法
转自:http://python.jobbole.com/81393/
- Spring @Autowired、@Resource、@Required、@Component、@Repository、@Service、@Controller注解的用法和作用
Spring @Autowired,@Resource,@Required注解的用法和作用 Spring中 @Autowired标签与 @Resource标签 的区别 Spring注解@Compone ...
- cxf利用接口规范写法发布webservice
package cn.itcast.cxf; import javax.jws.WebService; @WebService public interface IHelloService { pub ...
- 【LeetCode】78. Subsets (2 solutions)
Subsets Given a set of distinct integers, S, return all possible subsets. Note: Elements in a subset ...
- 快速掌握Gif动态图实现代码
版权声明:本文为博主原创文章,未经博主允许不得转载. 前言:Gif一种动态图片,网上有很多制作这个的工具,包括PS都有,但作为一名程序员,我觉得如果自己通过编写代码把它实现,不但是对代码的掌握与复习, ...
- jquery-osx
jQuery OSX https://github.com/jelly-liu/jquery-osx jquery-osx jquery, desktop, jquery desktop, jquer ...
- 让你的jenkins能当奴隶主---说说几种Jenkins build框架
近期又有几个朋友看了俺的文章询问.怎样让Jenkins能做到分布式.我解释了非常久,发现这也是个非常好的topic,就来博客继续念叨念叨. 这个非常easy,所以这篇文章也就介绍简单点. 首先说下Je ...
- c# ComboBox绑定枚举
定义枚举 public enum UserLevel { Commmon = , Administrator, Developer } 方法一 private void Method1() { com ...
- 报错 System.ComponentModel.Win32Exception:拒绝访问,如何以管理员身份调试应用程序
打开程序集的属性窗口,找到“安全性”设置,其中有一个“启用 ClickOnce 安全性设置”,勾选后再反勾选该复选框. 此时在解决方案资源管理器中,就可以找到 app.manifest 文件,勾选“启 ...
- Python 爬虫实例(1)—— 爬取百度图片
爬取百度图片 在Python 2.7上运行 #!/usr/bin/env python # -*- coding: utf-8 -*- # @Author: loveNight import jso ...
