Location对象常用知识
产品终于上线,后期主要是优化了。在开发过程中用到了很多location对象的知识,趁现在有时间先整理一下。
Location 对象存储在 Window 对象的 Location 属性中,可通过window.location对其访问,表示那个窗口中当前显示的文档的 Web 地址。它的 href 属性存放的是文档的完整 URL,其他属性则分别描述了 URL 的各个部分。
一、Location 对象属性
| 属性 | 描述 |
| href | 设置或返回完整的 URL。 |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hash | 设置或返回从井号 (#) 开始的 URL(锚)。如果地址里没有“#”,则返回空字符串。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号。 |
| protocol | 设置或返回当前 URL 的协议。取值为 'http:','https:','file:' 等等。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
使用实例:
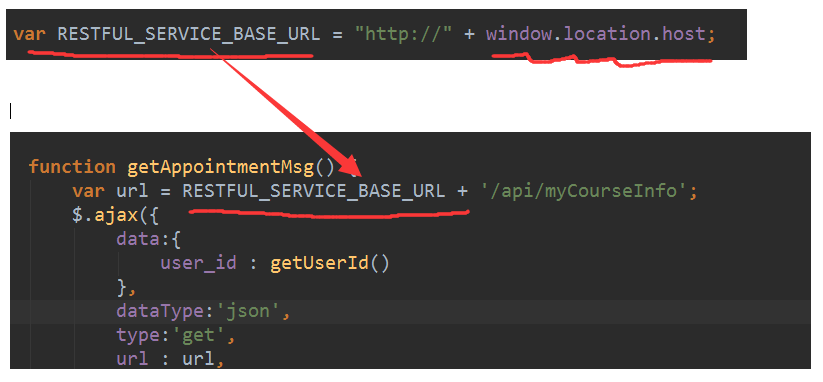
(1)在利用ajax进行交互的时候,一般URL的域名部分是一样的,所以通常会在common.js里面定义一个常量。
如果ajax访问的URL的域名和前端页面访问的域名是一样的,这个时候就可以利用location对象来动态获取前端页面访问的域名之后,再来定义这个公共常量。如下:
(网址为 :http://demo.emmaclub.com/wechat/index,那么window.location.host 获取的为 :demo.emmaclub.com)

(2)在开发过程中,如果想要利用JavaScript代码从当前页跳转到其他页面,可以直接使用href属性。
window.location.href = '';

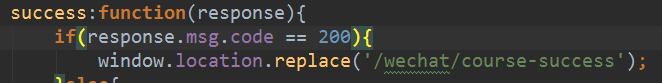
还有一种跳转方法是使用location对象的replace()方法。
上述代码相当于:

(3)区分上述属性:

二、Location 对象方法

reload()方法其实相当于刷新,而replace(URL)方法则是相当于a标签跳转。
这里顺便提一下URL的组成。
三、URL的组成
URL是Uniform Resource Location的缩写,译为“统一资源定位符”。通俗地说,URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL的格式URL的格式大概由下列三部分组成:
第一部分是协议(或称为服务方式);
第二部分是存有该资源的主机IP地址(有时也包括端口号);
第三部分是主机资源的具体地址。,如目录和文件名等。
第一部分和第二部分之间用“://”符号隔开,第二部分和第三部分用“/”符号隔开。第一部分和第二部分是不可缺少的,第三部分有时可以省略。
就以下面这个URL为例,介绍下普通URL的各部分组成:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
Location对象常用知识的更多相关文章
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- location对象相关
JS是由DOM(文档对象模型).BOM(浏览器对象模型).以及ECMA组成,而location对象是BOM中的一个非常重要的对象,所有关于地址栏信息的内容都在这里.了解location对象之前让我们先 ...
- JS---BOM基本知识 (顶级对象,系统对话框,加载事件,location对象, history对象, navigator对象)
BOM JavaScript分三个部分: 1. ECMAScript标准---基本语法 2. DOM--->Document Object Model 文档对象模型,操作页面元素的 3. BOM ...
- javascript常用知识点集
javascript常用知识点集 目录结构 一.jquery源码中常见知识点 二.javascript中原型链常见的知识点 三.常用的方法集知识点 一.jquery源码中常见的知识点 1.string ...
- AngularJS进阶(十二)AngularJS常用知识汇总(不断更新中....)
AngularJS常用知识汇总(不断更新中....) 注:请点击此处进行充电! app.controller('editCtrl',['$http','$location','$rootScope', ...
- js的location对象
js的location对象 location基础知识 BOM(浏览器对象模型)中最有用的对象之一就是location,它是window对象和document对象的属性.location对象表示载入窗口 ...
- BOM之location对象
定义 location提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能.location是一个很特别的对象,因为它既是window对象的属性,也是document对象的属性.换句话说,wi ...
- jQuery常用知识总结
jQuery常用知识总结 简介 选择器 属性操作 jQuery() each event事件 jQuery扩展 一.简介 What is jQuery jQuery is fast small and ...
- 浅谈location对象
简介 Location 对象存储在 Window 对象的 Location 属性中,表示那个窗口中当前显示的文档的 Web 地址.通过Location对象,可以获取URL中的各项信息,调用对象方法也可 ...
随机推荐
- mysql 约束条件 auto_increment 自动增长 清空表 自动增长情况
清空表情况: mysql> delete from t20; Query OK, rows affected (0.00 sec) mysql> show create table t20 ...
- window7配置SQLserver 允许被远程连接
需要别人远程你的数据库,首先需要的是在一个局域网内,或者连接的是同一个路由器,接下来就是具体步骤: (一)首先是要检查SQLServer数据库服务器中是否允许远程链接.其具体操作为: (1)打开数据库 ...
- 002-java语言基础
一.安装卸载 卸载:控制面板 安装:下载对应版本 注意1.安装路径→尽量不要有空格和汉字 注意2.安装之后,jre可以不用安装,jdk中含有 二.环境变量 环境变量:理解,一些快捷路径.方便快速查找应 ...
- nodejs 视频教程《一起学nodejs》
一起学nodejs 讲师: matthew vscode+nodejs4.6 http://list.youku.com/albumlist/show/id_27966955.html?spm=a ...
- Mysql—(2)—
数据库存储引擎 (更多详见) 一 什么是存储引擎 mysql中建立的库===>文件夹 库中建立的表===>文件 现实生活中我们用来存储数据的文件应该有不同的类型:比如存文本用txt类型,存 ...
- 为什么mysql innodb索引是B+树数据结构
1.文件很大,不可能全部存储在内存中,所以要存在磁盘上 2.索引的组织结构要尽量减少查找过程中磁盘I/O的存取次数(为什么用B-/+Tree,还跟磁盘存取原理有关) 3.B+树所有的data域在叶子节 ...
- dev-server.js详解
转载自:https://www.cnblogs.com/ye-hcj/p/7091706.html dev-server.js详解 require('./check-versions')() var ...
- NGUI混合FingerGesture《卷二》分离触摸事件
背景 在使用NGUI按钮组件的时候,点击按钮同时触发FingerGesture的Touch事件, 通俗点讲,NGUI点击之后,点击事件被FingerGesture又执行了一遍. 解决思路 持有一个全局 ...
- TOSCA自动化测试工具--Log defect
1.执行完用例后,对于失败的用例进行分析,如果有缺陷,可以提对应的缺陷 2.在issues模块, 右键创建自己需要的文件夹,然后在文件夹上右键找到虫子图形点下,就可以创建缺陷了,填上对应的内容 3.如 ...
- C++之map使用
解析文件或者字符串,一key跟keyvalue来存在map中,如下代码: test.h: #include <map>#include <vector> Class test ...
