IE WebDeveloper--IE浏览器web调试工具
目前市面上比较火爆的浏览器内核提供商,有微软的IE、mozilla的firefox、谷歌的chrome、苹果的safari。IE浏览器下的项目过去占比非常大,近年随着其他浏览器厂商发展势头迅猛,过去的项目要求在其他浏览器下也能兼容,势必引起一场兼容测试风暴。
而今天,笔者向大家介绍一下IE浏览器下的web调试工具,帮助大家了解web测试工具的使用。
IE WebDeveloper(官网)
IE WebDeveloper可以让你检查和编辑你的HTML DOM, 显示错误信息, 日志信息, 显示网站源代码, 监视DHTML事件和HTTP流量. 如果你是一个开发人员或设计人员, 但平常又喜欢使用IE, 那IE webdeveloper是个不错的选择.它的功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug。
IE WebDeveloper允许直接地在浏览器窗口中浏览、传输和更新HTML DOM。该软件可以实时分析网页并且显示为一种允许你察看表格风格、Javascript脚本,表格以及其它网页元素的树形风格。该软件还可以在浏览器中 交互式地突出显示被选择的网页元素,因此你可以在实际网页中定位其代码。 查看style元素,定位div等等。且支持一键w3c检查(包括HTML/XHTML/CSS/Javascript tutorial等)。虽然用起来不如Firebug那么得心应手,但是毕竟解决了我们在ie上调试工具不足的问题。
程序安装后是IE的一个内嵌插件,找到“菜单栏”->“IE WebDeveloper V2”,点击“IE WebDeveloper V2”出现如下效果表示安装成功:
1、Webpage Inspector--DOM查看器
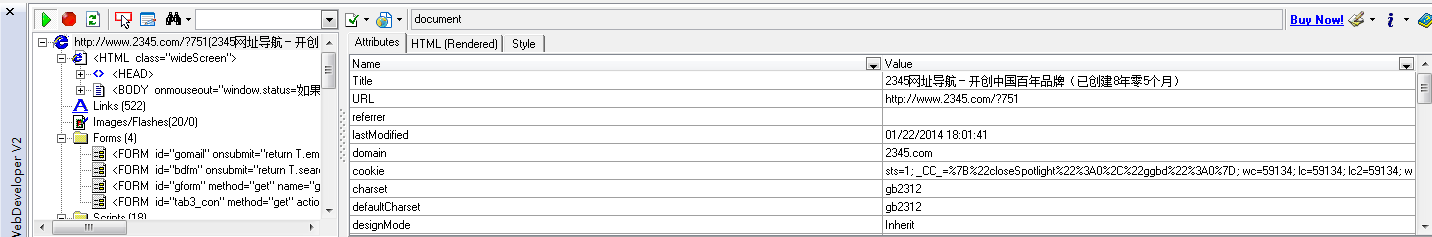
点开后就能使用IE WebDeveloper了。IE WebDeveloper有五个主窗口,首先是Webpage Inspector。Webpage Inspector左边是DOM查看器,选择一个DOM节点会在右侧对应地显示其属性值、HTML代码和CSS样式列表。在Webpage Inspector中可以动态地修改DOM结点,IE窗口会实时渲染展示出修改后的结果。(Firebug也有此功能)
2、Script Console--js控制台
第二个为Script Console,这个窗口可以输出页面的一些信息,如错误信息,还能寻址到出错代码的位置。可以在Javascript代码中用console.log('信息')来输出信息了,比alert命令好用多了。还可以直接在里面输入命令进行调试。(Firebug也有此功能)
3、Source Explorer--源码查看器
第三个为Source Explorer,查看当前页所用到CSS和Javascript文件以及HTML源代码,它能够列出Javascript文件中的函数和变量名称。
4、Event Log--事件触发查看器
第四个为Event Log,它能够查看网页浏览器、HTML文档、HTML窗口或所选HTML元素结点的事件触发列表。
5、HTTP Monitor--查看HTTP交换信息
最后一个为HTTP Monitor,它可以查看和网络服务器相交互的HTTP信息,相当于Firebug的网络(net)功能,对于AJAX开发很有帮助。
另外,IE下的调试工具还有IE Developer Toolbar和Companion.JS,两个工具也还算不错。
IE WebDeveloper--IE浏览器web调试工具的更多相关文章
- IE浏览器下web调试工具之--IE WebDeveloper介绍
做Web项目的架构设计.开发.测试,免不了要熟悉Web页面调试工具,以此来获知哪些浏览器支持Web页面的显示,哪些浏览器下显示有问题. 目前市面上比较火爆的浏览器内核提供商,有微软的IE.mozill ...
- Mobile Web调试工具Weinre (reproduce)
Mobile Web调试工具Weinre 现在.将来,用移动设备上网越来越成为主流.但对于开发者们来说,移动web的调试一直是个难题,前期可以使用模拟器来协助调试,但到了真机调试阶段就让人非常头痛.而 ...
- Web调试工具——Fiddler介绍
Fiddler 教程 Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发 ...
- web调试工具
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大 ...
- Fiddler是最强大最好用的Web调试工具
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大 ...
- (转)Fiddler教程(Web调试工具)
转载地址:写得很不错的fildder教程 http://kb.cnblogs.com/page/130367/ Fiddler的基本介绍 Fiddler的官方网站: www.fiddler2.c ...
- Fiddler是最强大最好用的Web调试工具之一--网站抓包分析
Fiddler 教程 Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发 ...
- Fiddler教程(Web调试工具)
转载地址:写得很不错的fildder教程 http://kb.cnblogs.com/page/130367/ Fiddler的基本介绍 Fiddler的官方网站: www.fiddler2.c ...
- 浏览器开发调试工具的秘密 - Secrets of the Browser Developer Tools
来源:GBin1.com 如果你是一个前端开发人员的话,正确的了解和使用浏览器开发工具是一个必须的技能. Secrets of the Browser Developer Tools是一个帮助大家了解 ...
随机推荐
- ubuntu下Python的安装和使用
版权声明 更新:2017-04-13-上午博主:LuckyAlan联系:liuwenvip163@163.com声明:吃水不忘挖井人,转载请注明出处! 1 文章介绍 本文介绍了Python的开发环境. ...
- 51nod 1118 机器人走方格
M * N的方格,一个机器人从左上走到右下,只能向右或向下走.有多少种不同的走法?由于方法数量可能很大,只需要输出Mod 10^9 + 7的结果. 收起 输入 第1行,2个数M,N,中间用空格隔开 ...
- WPF中Grid实现网格,表格样式通用类(转)
/// <summary> /// 给Grid添加边框线 /// </summary> /// <param name="grid"></ ...
- [LeetCode系列]翻转链表问题II
给定一个链表和两个整数m, n, 翻转链表第m个节点到第n个节点(从1开始计数). 如, 给定链表: 1->2->3->4->5->NULL, 以及 m = 2, n = ...
- 用Eclipse进行java学习的步骤
用Eclipse进行java学习的步骤(1)File,new,File Project->在New Java Project页面的Project name文本框中填入名称,点击finish(2) ...
- maven打包报错:在类路径或引导类路径中找不到程序包 java.lang
刚下了个新项目,跑了下maven报错了: E:\workspace\portalframe>mvn clean install [INFO] Scanning for projects... [ ...
- BOM的编制与管理
Bill of Material BOM英文全称 Bill of Material,即“物料清单”,也称产品结构表.在制造业管理信息系统中,经常会提到BOM.物料清单是指产品所需零部件明细表及其结构. ...
- .NET实现多个不同有效时间Session方案思考
什么是Session?简单讲,Session是一种服务端用于保存每个客户端用户的状态信息的机制.客户端第一次访问时,服务端从分配一个空间专门存储该客户端的信息,后续访问时便可以直接获取或者更新状态信息 ...
- 谈谈GPU与FPGA的一些看法
从几个方面来介绍一下GPU和FPGA. 从峰值性能来说,GPU(10Tflops)远远高于FPGA(<1TFlops).GPU上面成千上万个core同时跑在GHz的频率上还是非常壮观的,最新的G ...
- 关于使用PyExecJS+nodejs使用与js反混淆
来源:https://cuiqingcai.com/5024.html 梳理这篇博客的时候出问题,我默认的是jscript作为pyexcJs的引擎,问题很大,大部分的js都无法加载,各种包用不了,只能 ...
