iOS学习之UIPickerView控件的关联选择
接着上篇的代码 http://download.csdn.net/detail/totogo2010/4391870 ,我们要实现的效果如下:

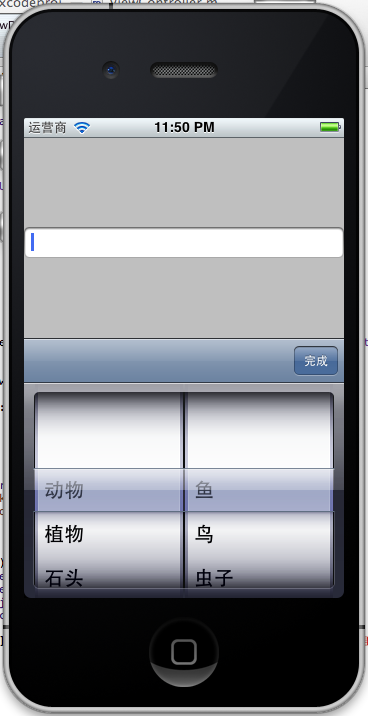
当选择左边的一级选项时,左边展示一级选项里含有的二级选项,选择后显示在TextField里。
如何实现呢?建立一个和左边的列表key对应的数组,当选择这个key时,刷新左边UIPickerView部分的内容显示对应数组的数据,选择时,找到
两个UIPickerView部件rowIndex,找出数据,放到TextField里。
1、打开上篇PickerViewDemo项目,在ViewController.h添加两个成员变量:NSArray *subPickerArray; NSDictionary *dicPicker;
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
- {
- NSArray *pickerArray;
- NSArray *subPickerArray;
- NSDictionary *dicPicker;
- }
- - (IBAction)selectButton:(id)sender;
- @property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
- @property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
- @property (strong, nonatomic) IBOutlet UITextField *textField;
- @end
2、初始化
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- pickerArray = [NSArray arrayWithObjects:@"动物",@"植物",@"石头", nil];
- dicPicker = [NSDictionary dictionaryWithObjectsAndKeys:
- [NSArray arrayWithObjects:@"鱼",@"鸟",@"虫子", nil], @"动物",
- [NSArray arrayWithObjects:@"花",@"草",@"葵花", nil], @"植物",
- [NSArray arrayWithObjects:@"疯狂的石头",@"花岗岩",@"鹅卵石", nil], @"石头",nil];
- subPickerArray = [dicPicker objectForKey:@"动物"];
- textField.inputView = selectPicker;
- textField.inputAccessoryView = doneToolbar;
- textField.delegate = self;
- selectPicker.delegate = self;
- selectPicker.dataSource = self;
- selectPicker.frame = CGRectMake(0, 480, 320, 216);
- }
给 NSDictionary *dicPicker;赋值,对应的三个关键字添加了对应的数组。
3、Component返回两个,这样就有两个齿轮了。
- -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
- return 2;
- }
4、使用宏
在#import "ViewController.h"下面定义两个宏,代表UIPickerView齿轮的左边的部分和右边的部分。左边的部分是0,右边的是1.
#import "ViewController.h"
#define kFirstComponent 0
#define kSubComponent 1
5、判断是那个齿轮,返回相应的数据的Count。
- -(NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
- if(component == kFirstComponent){
- return [pickerArray count];
- }else {
- return [subPickerArray count];
- }
- }
6、根据component返回相应的String数据
- -(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
- if(component == kFirstComponent){
- return [pickerArray objectAtIndex:row];
- }else {
- return [subPickerArray objectAtIndex:row];
- }
- }
7、拖动左边的齿轮时,右边的数据相应的Reload更新。
- -(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
- if (component == kFirstComponent) {
- subPickerArray = [dicPicker objectForKey:[pickerArray objectAtIndex:row]];
- [pickerView selectRow:0 inComponent:kSubComponent animated:YES];
- [pickerView reloadComponent:kSubComponent];
- }
- }
8、相应选择的数据,并显示在TextField上。
- -(void)textFieldDidEndEditing:(UITextField *)textField{
- NSInteger firstViewRow = [selectPicker selectedRowInComponent:kFirstComponent];
- NSInteger subViewRow = [selectPicker selectedRowInComponent:kSubComponent];
- NSString * firstString = [pickerArray objectAtIndex:firstViewRow];
- NSString * subString = [[dicPicker objectForKey:[pickerArray objectAtIndex:firstViewRow]] objectAtIndex:subViewRow] ;
- NSString *textString = [[NSString alloc ] initWithFormat:@"您选择了:%@%@%@", firstString, @" 里的 ", subString];
- self.textField.text = textString;
- }
- - (IBAction)selectButton:(id)sender {
- [textField endEditing:YES];
- }
大功告成,运行,点击TextField,弹出:

最终代码:http://download.csdn.net/detail/totogo2010/4393004
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
iOS学习之UIPickerView控件的关联选择的更多相关文章
- iOS学习之UIPickerView控件的简单使用
UIPickerView控件在给用户选择某些特定的数据时经常使用到,这里演示一个简单的选择数据,显示在UITextField输入框里,把UIPickerView作为输入View,用Toolbar作为选 ...
- iOS学习之UIDatePicker控件使用
iOS上的选择时间日期的控件是这样的,左边是时间和日期混合,右边是单纯的日期模式. , 您可以选择自己需要的模式,Time, Date,Date and Time , Count Down Ti ...
- iOS学习笔记——基础控件(上)
本篇简单罗列一下一些常用的UI控件以及它们特有的属性,事件等等.由于是笔记,相比起来不会太详细 UIView 所有UI控件都继承于这个UIView,它所拥有的属性必是所有控件都拥有,这些属性都是控件最 ...
- iOS学习之基础控件
一.UILabel 1.UILabel(标签):是显示文本的空间.在App中UILabel是出现频率最高的控件. 2.UILabel是UIView的子类,作为子类一般是为了扩充父类 ...
- IOS 学习笔记(6) 控件 文本域(UITextField)的使用方法
UITextField控件的诸多特性都和UITextView相似,比如成为输入文本焦点时键盘自动显示,支持长按弹出动作选项,能够接收输入事件(开始输入,修改内容,结束输入和点击回车等). 1.特有的特 ...
- ios 学习笔记之控件属性
1.文本框 设置密码属性:Secure Text Entry 勾选; 设置文本框带清除属性: Clear Button =Is always visible; 默认是不带清除属性:Never app ...
- IOS 学习笔记(7) 控件 分隔栏控件(UISegmentControl)的使用方法
分隔栏控件的系统默认式样一共有3种,分别是“普通式样”,"边框式样","条状式样" 分隔栏控件中有一个momentary属性,默认时NO.当开发者配置成YES时 ...
- IOS 学习笔记(5) 控件 文本视图(UITextView)的使用方法
相对于UILabell所支持的较短文本内容,UITextView对于长文本的支持更好.UITextView能够以滚动的方式全部浏览到长文本,并且就像UILabel那样,从ISO6,他也提供了对NSAt ...
- IOS 学习笔记(4) 控件 标签(UILabel)的使用方法
虽说Label的中文翻译是标签标记,但它其实是一个静态文本内容的展现控件. 一般来说,UILabel只是一个只读的文本视图,开发者可以利用UiLabel来展示内容长度有固定上限的文字内容.并且,UIL ...
随机推荐
- from 验证
/* 新版的页面控件值验证 @element 要验证的范围对象 @isValiMust 是否需要验证必填(临时保存的时候就不需要验证必填) @isByName 是否依赖name寻找控件 @return ...
- 常用输入法快速输入自定义格式的时间和日期(搜狗/QQ/微软拼音)
几个主流的输入法输入 rq 或者 sj 都可以得到预定义格式的日期或者时间.然而他们都是预定义的格式:当我们需要一些其他格式的时候该怎么做呢? 本文将介绍几个常用输入法自定义时间和日期格式的方法. 主 ...
- 《DSP using MATLAB》示例Example 8.5
- MySQL数据库命名规范及约定
一.[操作规范]1. 如无备注,则表中的第一个id字段一定是主键且为自动增长:2. 如无备注,则数值类型的字段请使用UNSIGNED属性:3. 如无备注,排序字段order_id在程序中默认使用降序排 ...
- 百度地图API秘钥生成步骤
百度API
- nginx 获取请求头,URL参数
获取url参数 在 ngx_lua 中访问 Nginx 内置变量 ngx.var.arg_PARAMETER 即可获得GET参数PARAMETER的内容. 在 nginx配置中,通过$arg_PARA ...
- Attribute的妙用 ---- 拦截器(过滤器)
一.何为Attribute 下面是微软官方对Attribute的解释: 公共语言运行时允许你添加类似关键字的描述声明,叫做Attributes,它对程序中的元素进行标注,如类型.字段.方法和属性等.A ...
- ecmall类关系图(转)
- bzoj4557侦查守卫
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4557 树形DP.和“河流”有点像,也有一个类似“承诺”的东西. 就是用 f 表示当前节点向下 ...
- WebApi全局异常处理方式
自定义错误消息 public class ErrorMessage:DelegatingHandler { protected override Task<HttpResponseMessage ...
