页面生成柱状图 --- D3.js
转载自:https://www.cnblogs.com/fastmover/p/7779660.htmlD3.js从入门到“放弃”指南
前言
近期略有点诸事不顺,趁略有闲余之时,玩起D3.js。之前实际项目中主要是用各种chart如hightchart、echarts等,这些图形库玩起来貌都是完美的,一切皆可配置,但几年前接触了D3之后,觉得前面那chart类库局限的地方在于,基本不可定制;而D3呢,你说了算,你想画出什么样的图,你说了算,自由度很大,当时就有点膜拜和仰慕,小打小闹的玩了几下,没有沉下心来专心去玩,当时觉得真的很难。不理解,也看不进去。
后面因为接触了react、redux,接触了函数式编程。再回过头来从新捣鼓起D3来,感觉没那么困难了,D3其实也有点函数式编程的思路。别被标题吓跑哈,脚踏实地加点毅力D3应该也是可以上手的。
费话不多说,先上一张让你逆天的数据可视化的效果图,点我查看在线效果

D3.js基础
- 了解SVG图作图
为什么要学习SVG图呢?因为D3.js堪称SVG中的jQuery,当然你如果想用D3输出Canvas图也可以,但SVG图操作起来更加灵活,更加方便调试,在Chrome中调试可以让你飞起来。
- 学习D3.js的语法
语法是必需的,建议自行去官网上学习其语法,或者借/买一本书来同步学习,先尝试实现简单的图形,如果可以的话最好了解一下函数式编程的curry与compose思想,不建议一开始就去接触高大上的众多在线Demo,这样会容易让你误入深渊不能自拔,真的就从入门到放弃。
- 学习D3.js的编程思路
1)语法其实可以体现其编程思路,起步当然是学习其强大的选择器,下面感觉一下

d3.select("body").style("background-color", "black"); // 直接选择 ->并设置属性
d3.selectAll("p").style("color", function() { // 选择 -> 动态设置属性
return "hsl(" + Math.random() * 360 + ",100%,50%)";
});
d3.selectAll("p") // 选择 -> 绑定数据 -> 动态设置属性
.data([4, 8, 15, 16, 23, 42])
.style("font-size", function(d) { return d + "px"; });
2)接着是理解 Update,Enter 和 Exit 的思路

// Update…
var p = d3.select("body") // 直接把数据绑定到Dom并输出,数组元素个数与p节点的个数一致就全部更新文本,如果不一致,就只更新现有p节点的文本,多余的数据会被保存起来,看下面会用到
.selectAll("p")
.data([4, 8, 15, 16, 23, 42])
.text(function(d) { return d; }); // Enter…[常用]
p.enter().append("p") // 如果不一致,数组元素个数比p节点多,就插入p节点补足并相应更新文本
.text(function(d) { return d; }); // Exit…[常用]
p.exit().remove(); // 如果不一致,数组元素个数比p节点少,就删除多余的p节点
3) 然后要学习D3的画图一般思路,比如要画一个线状图,那么我们:
把输入的原始数据转化成为标准的D3可接受的数据格式 -> 根据原始数据定义好x轴函数、y轴函数和定义好作图方式(如d3.line) -> 在SVG上面画出x轴y轴、根据原始数据结合x轴及y轴函数作线状图 -> 再画出标题等细节的东西
4) 最后,给已经完成的图形添加动画效果
没有动画效果的图形看上去会比较乏味。动画基本写法如下:
// 把所有圆圈改变半径
d3.selectAll("circle").transition() // 定义动画
.duration(750) // 动画持续时间
.delay(function(d, i) { return i * 10; }) // 元素动画要延时多少时间开始
.attr("r", function(d) { return Math.sqrt(d * scale); }); // 设置最后效果
D3.js实战项目
注意:下面代码因为结合了React,javascript使用的是ES6,D3版本是最新的V4版,不熟悉的话自行恶补基础。
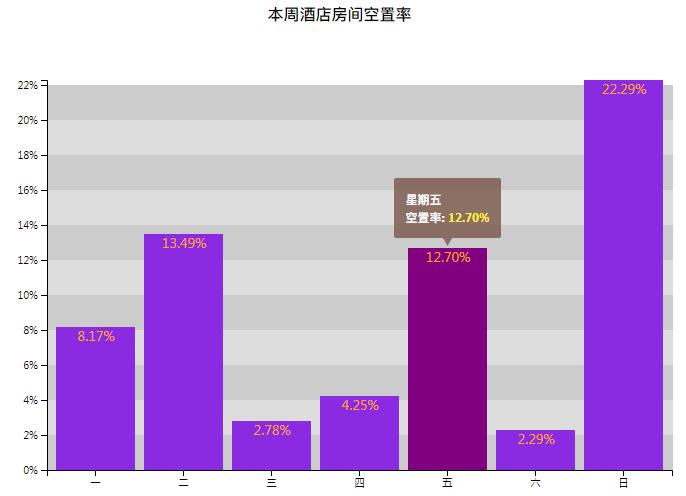
一、D3实现简单柱状图[在线demo][源代码]

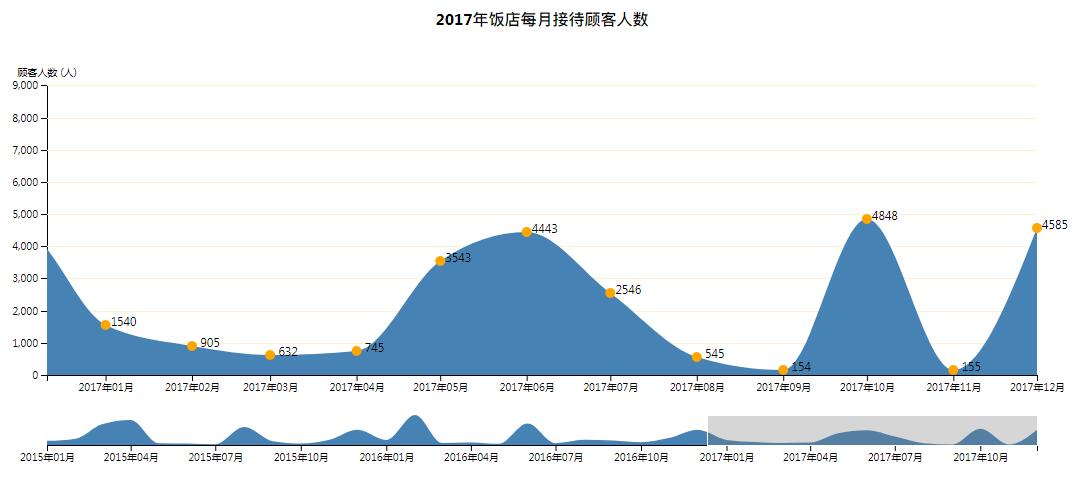
二、D3实现简单简单面积图[在线demo][源代码]

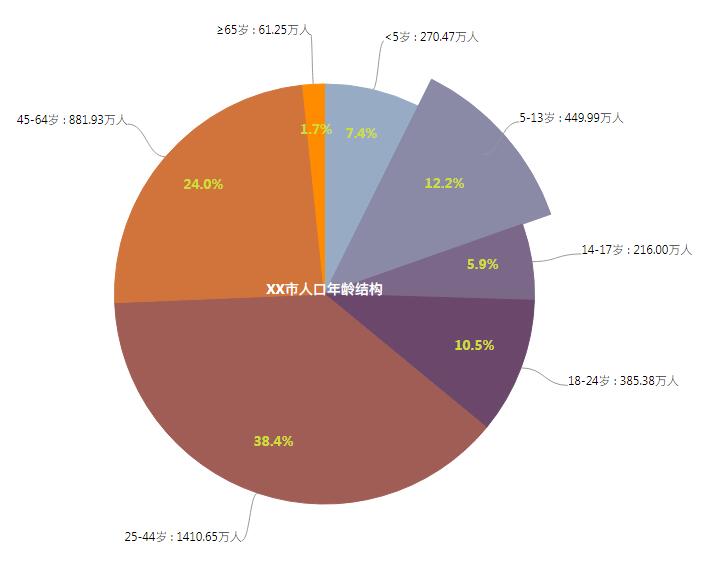
三、D3实现简单简单饼图、圆环图[在线demo][源代码]

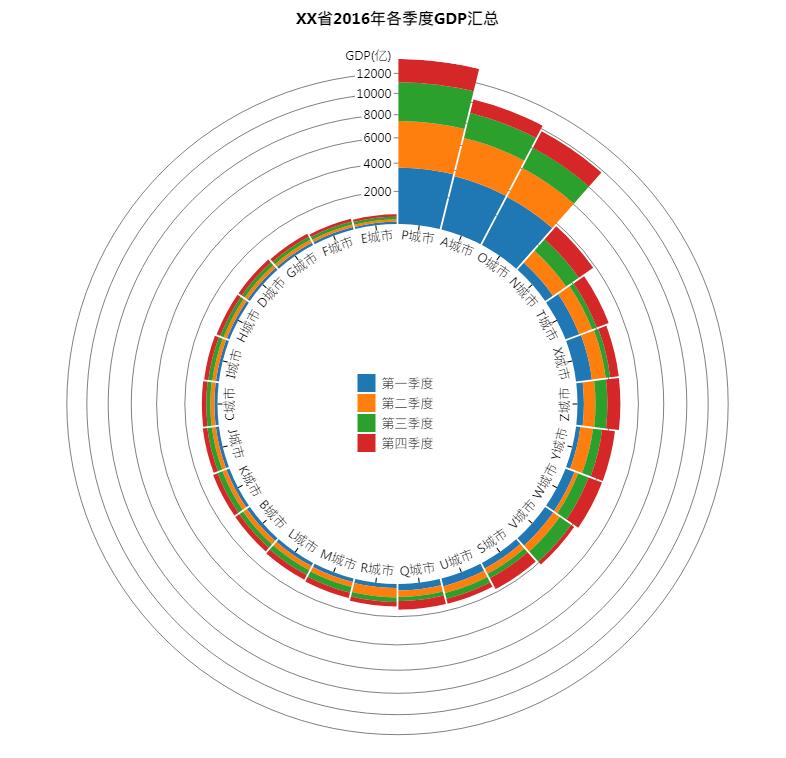
四、D3实现径向堆栈柱状图[在线demo][源代码]

五、D3实现简单弦图[在线demo][源代码]

六、D3实现简单打包图[在线demo][源代码]

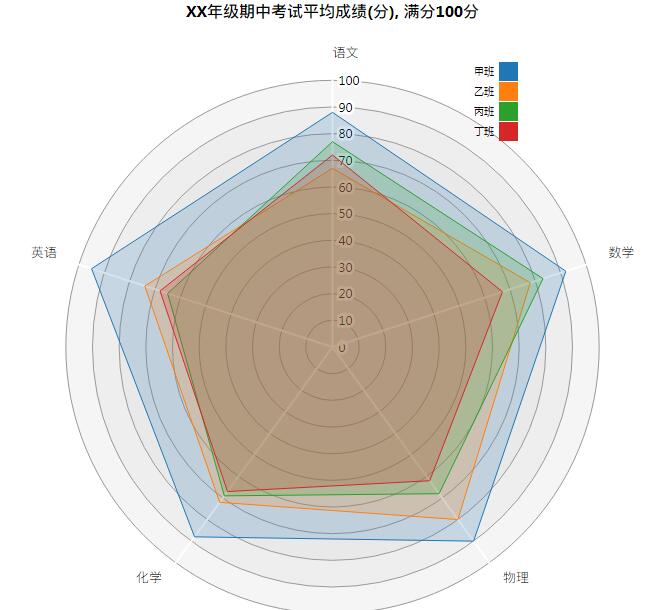
七、D3实现雷达图[在线demo][源代码]

八、D3实现力导向图[在线demo][源代码]

九、D3实现中国地图[在线demo][源代码]

交流与学习
- 本文作者:Nelson Kuang,别名:Fast Mover 欢迎大家留言及多多指教
- Github地址:https://github.com/nelsonkuang/ant-admin
- 版权声明:欢迎转载学习 => 请标注信息来源于http://www.cnblogs.com/fastmover/p/7779660.html
页面生成柱状图 --- D3.js的更多相关文章
- d3.js制作连线动画图和编辑器
此文章为原创文章,原文地址:https://www.cnblogs.com/eagle1098/p/11431679.html 连线动画图 编辑器 效果如上图所示.本项目使用主要d3.jsv4制作,分 ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- js将 HTML 页面生成 PDF 并下载
最近碰到个需求,需要把当前页面生成 pdf,并下载.弄了几天,自己整理整理,记录下来,我觉得应该会有人需要 :) 先来科普两个插件: html2Canvas 简介 我们可以直接在浏览器端使用html2 ...
- d3.js 教程 模仿echarts柱状图
由于最近工作不是很忙,隧由把之前的charts项目用d3.js重写的一下,其实d3.js文档很多,但是入门不是很难,可是想真的能做一个完成的,交互良好的图还是要下一番功夫的.今天在echarts找到了 ...
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- ASP.NET+d3.js实现Sqlserver数据库的可视化展示
效果: 数据库端: 前端展示: 实现原理: 1.在数据段建立两个存储过程 queryUserAnsawer(id) 根据用户ID返回每一题的得分,主要是bcp exe时不能直接在sqlserver中执 ...
- D3.js使用过程中的常见问题(D3版本D3V4)
目录 一.学习D3我必须要学习好SVG矢量图码? 二.如何理解D3给Dom节点绑定数据时的Update.Enter和Exit模式 三.D3绑定数据时用datum与data有什么不一样? 四.SVG图中 ...
- D3.js 入门学习(一)
一.安装D3.js 1.网络连接 <script src="https://d3js.org/d3.v4.min.js"></script> 2.命令行安装 ...
- D3.js 之 d3-shap 简介(转)
[转] D3.js 之 d3-shap 简介 译者注 原文: 来自 D3.js 作者 Mike Bostock 的 Introducing d3-shape 译者: ssthouse 联系译者: 邮箱 ...
随机推荐
- ubuntu下codeblock美化
1.备份配置文件:default.conf. 2.将default.conf中的内容替换为最下面代码,并保存. 3.打开codeblock,Setting-Editor-Syntax,然后选择Colo ...
- 每天一个linux命令:【转载】rm命令
今天学习一下linux中删除文件和目录的命令: rm命令.rm是常用的命令,该命令的功能为删除一个目录中的一个或多个文件或目录,它也可以将某个目录及其下的所有文件及子目录均删除.对于链接文件,只是删除 ...
- kmp学习小结
KMP 简要说明 \(kmp\)是一个非常神奇的东西.它的\(fail(next)\)数组\(f[i]\)就表示\(1\)~\(i\)这个串的最长公共前缀后缀长度.根据这个\(fail\)数组,在匹配 ...
- iOS保存数据的4种方式
在iOS开发过程中,不管是做什么应用,都会碰到数据保存的问题.将数据保存到本地,能够让程序的运行更加流畅,不会出现让人厌恶的菊花形状,使得用户体验更好.下面介绍一下数据保存的方式: 1.NSKeyed ...
- 《DSP using MATLAB》示例Example7.11
代码: M = 45; As = 60; n = [0:1:M-1]; beta = 0.1102*(As - 8.7) %beta = 0.1102*(As - 8.7) + 0.3 w_kai = ...
- windows下使用linux命令搜文件
在linux系统的黑幕下,我们只能通过find命令来搜文件,而在windows的界面里,我们只能通过搜索框来搜.两者各有利弊,前者单调但高效,后者用户体验好却比较慢.能不能在windows使用linu ...
- 【转载】Leaflet 中文api
L.Map API各种类中的核心部分,用来在页面中创建地图并操纵地图. 使用 example // initialize the map on the "map" div with ...
- flask 之 rabbit
使用pika库操作rabbit 查找whereis rabbitmq-server 启动/usr/sbin/rabbitmq-server & 打印了一些rabbitmq服务状态信息,包括内存 ...
- VG 859使用
1.基本使用: 1) FUNC 0-9可以直接切换 FUNC A-F 需要+SHIF,切换方法为: FUNC->SHIFT->A-F 2) FORMAT->TIMING 连续按T ...
- FPGA中的平方根
作为纯数字电路的FPGA,实现平方根是比较麻烦的.毕竟硬件不支持这种算法. 好在厂家的IP核中有相关的平方根IP库,所以用起来也很方便. 上图是在QUARTUS下调用库中的IP核,综合适配后的资源使用 ...
