自定义控件-滑动条SeekBar
一、效果图

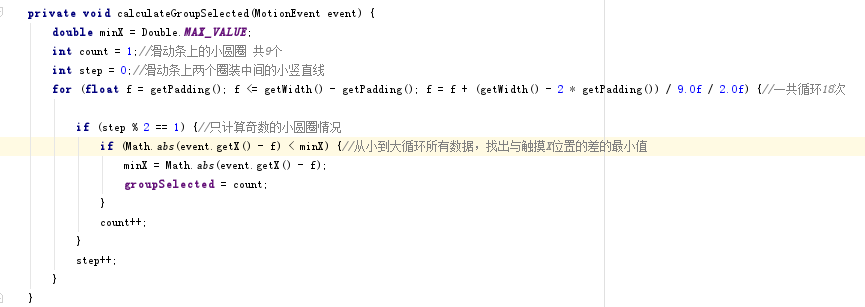
二、实现思路

自定义控件-滑动条SeekBar的更多相关文章
- Android开发手记(11) 滑动条SeekBar
安卓滑动条的操作特别简单,通过getProgress()可以获得SeekBar的位置,通过setProgress(int progress)可以设置SeekBar的位置.要想动态获取用户对SeekBa ...
- Android自定义Seekbar滑动条,Pop提示跟随滑动按钮一起滑动
由于项目需要做出此效果,自定义写了一个. 效果图 思路: 原始的seekbar只有滑动条并没有下方的提示文字,所以我们必须要继承Seekbar重写这个控件. 代码: 在values文件夹下新建attr ...
- 【Android】5.8 滑动条(SeekBar)
分类:C#.Android.VS2015: 创建日期:2016-02-07 一.简介 滑动条也叫拖动条(用户可拖动改变滑动条的值),比如可让用户调节音量大小.调节屏幕亮度.调节歌曲或视频当前播放的位置 ...
- Android模仿三星手机系统滑动条滑动时滑块变大的特效
使用三星手机的过程中发现三星手机系统自带的滑动条有一个特效.比方调节亮度的滑动条.在滑动滑块的过程中,滑块会变大.功能非常小可是体验却非常好,于是决定做一个这种效果出来.好了废话不多说了,以下開始实现 ...
- 【转】自定义(滑动条)input[type="range"]样式
1.如何使用滑动条? 用法很简单,如下所示: <input type="range" value="0"> 各浏览器原始样式如下: Chrome: ...
- Android 拖动条/滑动条控件、星级评分控件
ProgressBar有2个子控件: SeekBar 拖动条控件 RatingBar 星级评分控件 1.拖动条控件 <SeekBar android:layout_width=" ...
- 【JavaScript吉光片羽】--- 滑动条
灯光的亮度控制需要一个滑动条,先借用lamp源码中Bar: var Bar = function (opt) { var defaults = { $id: "", // 进度条d ...
- MFC 滑动条的重绘
MFC自带的滑动条的样子是这样的. 比较难看,所以需要重绘下,重绘后的样子是这样的. 代码如下: CustomSliderCtr.h #pragma once // CCustomSliderCtr ...
- 实现滑动条与表单中的input中的value交互
最近在写一个考试系统的项目,遇到一些比较有意思的小知识,在这里分享给大家 下面是一个滑动条与input中的value值的交互,即滑动条的颜色会跟随给定input的value值实时变化,虽然表单中的ra ...
随机推荐
- PHP之PDO_MYSQL扩展安装步骤
转载地址:http://www.cnblogs.com/qq78292959/p/4084868.html 看到CakePHP文档要求安装pdo_mysql扩展,于是就尝试安装了一下. 这里我的系统是 ...
- 学号20145303 《Java程序设计》第一周学习总结
学号20145303 <Java程序设计>第一周学习总结 教材学习内容总结 *dos命令行: dir:列出当前目录下的文件及文件名 md:创建目录 rd:删除目录.为空时文件夹(文件夹为空 ...
- 20145322 《Java程序设计》第6周学习总结
20145322 <Java程序设计>第6周学习总结 教材学习内容总结 第十章 10.1.1 串流设计的概念 Java将输入/输出抽象化为串流,数据有来源及目的地,衔接两者的是串流对象. ...
- Ansible Playbooks入门介绍
1.目录结构 2.详细目录 3.主任务文件main.yaml 主任务文件main.yaml - name: print server name and user to remote testbox # ...
- 爬虫之Fiddler抓取HTTPS设置
Fiddler抓取HTTPS设置 启动Fiddler,打开菜单栏中的 Tools > Telerik Fiddler Options,打开“Fiddler Options”对话框. 对Fiddl ...
- Mysql事物的4种隔离级别
SQL标准定义了4种隔离级别,包括了一些具体规则,用来限定事务内外的哪些改变是可见的,哪些是不可见的. 低级别的隔离级一般支持更高的并发处理,并拥有更低的系统开销. 首先,我们使用 test 数据库, ...
- 使用jsonp去访问跨域数据,回调使用数据
var foo = function (data) { console.log("foo", data)} var testJsonP = function () { $.ajax ...
- Struts 2 + Hibernate + Spring 整合要点
Struts 2 和 Spring 的功能有重合,因此有必要说明下,整合中分别使用了两种框架的哪些技术. Struts 2 使用功能点: 1.拦截器.一处是对非登录用户购物进行拦截,一处是对文件上传的 ...
- lucene介绍和存储介绍
全文检索基础 1. Windows系统中的有搜索功能:打开“我的电脑”,按“F3”就可以使用查找的功能,查找指定的文件或文件夹.搜索的范围是整个电脑中的文件资源. 2. 在BBS.BLOG.新闻等系统 ...
- group_concat长度限制
#在MySQL配置文件(my.ini)中默认无该配置项,使用默认值时,值为1024,可在客户端执行下列语句修改: #SET GLOBAL group_concat_max_len = 1024; #该 ...
