【实践】require.js + r.js 代码打包压缩初体验
第二个分享的是学校项目所接触到的新知识,代码压缩 + 代码打包
这次的项目用了require.js 这个插件做模块化管理的工具,所谓模块化就是在开发的过程中将功能划分成一个独立的模块,使代码可读性更强更容易维护,但是一个模块就是一个js 文件多个模块就会产生出多个js 文件,这对于日后项目上线是非常不利的,因为会对服务器发送多次请求拖慢页面加载速度,所以将多个模块打包以及压缩式很有必要的一件事情。
闲话不多说,首先要说的是 r.js 这个优化工具,下载可以在require.js 官网下载:http://requirejs.org/docs/download.html#rjs
大概是这个位置,点击download 即可

r.js 要通过node.js 去驱动,没有安装node.js 的童鞋还需要安装一个node.js
用 r.js 压缩代码 是需要一个js 文件作为它的配置文件的,告诉 r.js 你要压缩的模块 ,压缩后的文件存放在哪里以及各个模块之间的依赖,如果你在开发的时候用了 require.js 就不必再重新声明模块之间的依赖,省了一步功夫,我在开发过程中用了 require,js 所以下面这里只介绍在用了 require.js 前提下 r.js 压缩打包代码的方法
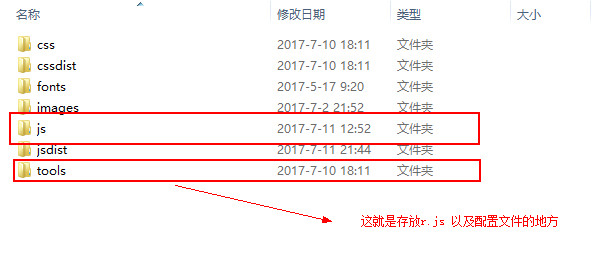
首先准备工作是下载一个 r.js ,在你的项目中创建一个文件夹最好和 js 文件的文件夹处在同级

展开 tools文件夹后是这样

现在我们先关注 build.js 这个文件,其余的稍后会介绍
build.js 就是r.js 的配置文件了,它长这样:

baseUrl: 指定要压缩文件的所存在的地方,这个路径我个人理解为相对于配置文件你的js 文件所在的位置,而我的js 文件与配置文件所在的文件夹同级所以 baseUrl的值为: "../js"
mainConfigFile: 这是require.js 所要加载的主入口文件(data-main 引用的文件) 它把所有模块的集中在里面调用可以说它依赖着所有模块文件。而在配置文件里,它起着至关重要的作用,所有它所依赖的模块都会根据它里面的依赖关系进行排列,r.js 通过这个main文件就会自动识别和它有关联的模块文件从而对各个模块进行压缩合并。如果你用的是 require.js 这个插件进行开发,写好这个配置 你的代码压缩工作就已经进行了一半了而不必重新去整理合并模块的依赖关系
name: 需要被压缩的文件名。上面已经说过main 文件是依赖着所有模块的文件,将它锁定为压缩合并的目标是必然的。
out: 输出压缩后的文件的保存路径。这里不仅包含压缩后的文件的路径以及要写明压缩后文件的文件名。
如果你的主文件中有一些第三方插件的语言文件,例如以下这个 (summernote 富文本编辑器插件中文语言插件):

可能就需要修改源代码的语言部分的代码了,否则运行时就会报错,这个解决办法也是本人的暂时的解决办法,如果有更好的解决办法还望能够提出。
至此整个配置流程便完成了,贴上配置文件的代码
({
baseUrl: '../js',
mainConfigFile: "../js/personalPaegMain.js",
name: "personalPaegMain",
out: "../js/personalPage-built.js"
})
接下来便是通过命令行进行压缩代码的最后一步程序
win + r 运行 cmd
进入你项目所在的盘符

输入cd 命令 进入到盘符下项目中 r.js 的配置文件的文件夹

然后输入如下命令

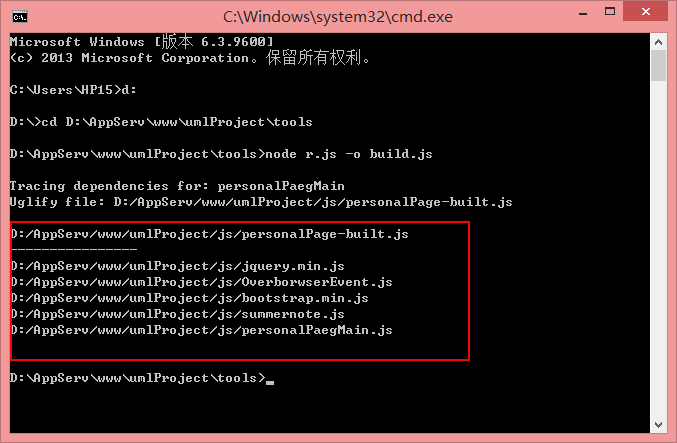
回车,执行压缩打包

完成后便可以看到所压缩的模块以及最后输出的优化文件位置,将require.js 的data-main 后面的值换成最后优化输出的文件名即可
对比:
没有压缩打包前,浏览器会把所有的模块都加载

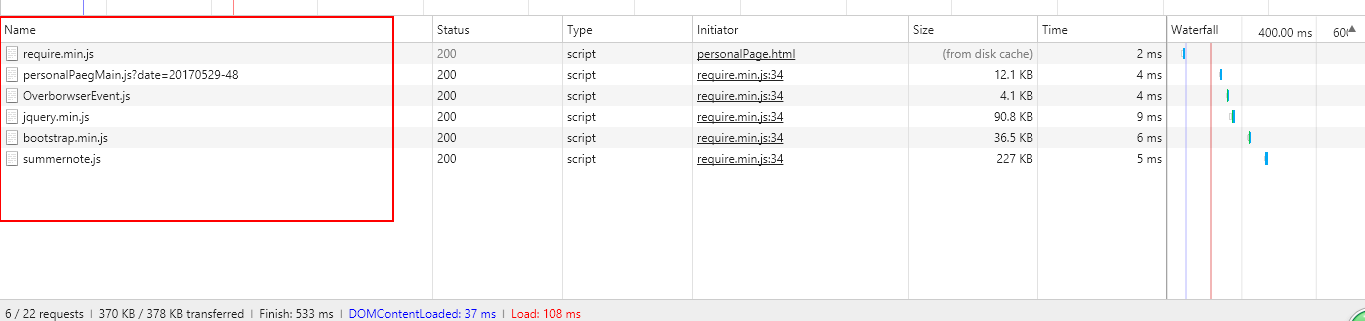
而压缩后

加载的文件只加载了 require.js 和 压缩后的文件,加载量减少了一大半
再说说压缩css 代码:
在上面可以看到压缩css 代码还需要增加一个 css 的文件用作导入所需要压缩的css 代码,配置文件如下

将你所需要合并的css 文件用 @import url(....) 来导入
下面是压缩css 代码的js 配置文件

cssIn: 是上面所说的css 导入文件
out: 压缩后的css 代码输出的位置
optimizeCss: 压缩css 代码的方式。这里我选择了保持换行,因为某些浏览器可能识别不了不换行的某些css 代码
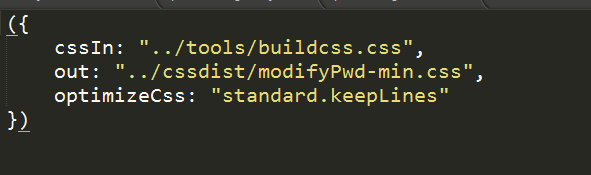
贴上压缩css 配置文件的代码
@import url(../css/normal.css);
@import url(../css/modifypwd.css);
({
cssIn: "../tools/buildcss.css",
out: "../cssdist/modifyPwd-min.css",
optimizeCss: "standard.keepLines"
})
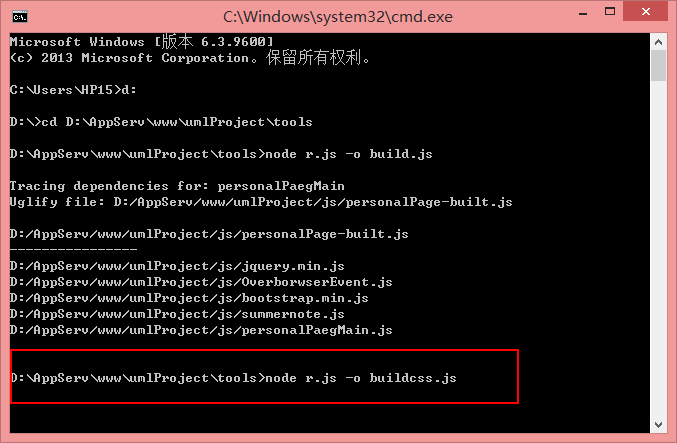
写好配置文件之后在命令行中输入和压缩 js 模块相同的语句即可

不足的地方还望大家指正
【实践】require.js + r.js 代码打包压缩初体验的更多相关文章
- Highcharts.js -纯javasctipt图表库初体验
一.highcharts简介以及引入 highcharts作为免费提供给个人学习.个人网站和非商业用途使用的前端图表演示插件的确使用起来十分方便和轻便.在我最近完成一个需求的时候用到了它, 它的兼容性 ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- 代码先行-log4Net初体验
1.安装 从http://logging.apache.org/log4net/download_log4net.cgi下载编译好的log4Net包并解压. 找到 bin\net\4.0\releas ...
- r.js压缩打包(require + backbone)项目开发文件
最近项目稳定了一点,之前一直没空关注的开发文件压缩打包问题也有时间来解决了 AMD模块化开发中的代码压缩打包工具——r.js 环境搭建基于nodejs:用于AMD模块化开发中的项目文件压缩打包,不是A ...
- r.js合并实践 --项目中用到require.js做生产时模块开发 r.js build.js配置详解
本文所用源代码已上传,需要的朋友自行下载:点我下载 第一步: 全局安装 npm install -g requirejs 第二步: 1.以下例子主要实现功能, 1)引用jq库获取dom中元素文本, ...
- require.js 加载 vue组件 r.js 合并压缩
https://www.taoquns.com 自己搭的个人博客 require.js 参考阮一峰 Javascript模块化编程(三):require.js的用法 r.js 合并压缩 参考司徒正美 ...
- r.js压缩打包
AMD模块化开发中的代码压缩打包工具——r.js 环境搭建基于nodejs:用于AMD模块化开发中的项目文件压缩打包,不是AMD模式也是可以的 javascript部分 压缩javascript项目开 ...
- (转)yuicompressor 与 maven结合,打包,压缩js,css (一)
js,css代码压缩 web站点需要对js,css代码进行压缩,打包,下面是利用maven进行打包压缩的配置 将压缩后的代码打入到war包中,并且压缩后的js,css文件名不变 <plugins ...
- 如何应用r.js对requirejs下的js代码合并
1.在根目录新建build.js ({ baseUrl:'js', paths:{ jquery:'static/jquery-1.10.2.min', underscore:'static/unde ...
随机推荐
- codeforces-727A
题目连接:http://codeforces.com/contest/727/problem/A A. Transformation: from A to B time limit per test ...
- powershell 性能测试小脚本
powershell 性能测试: 转载请注明: 仰望高端玩家的小清新 http://www.cnblogs.com/luruiyuan/ 1. 将待测试的脚本封装在代码块中 2. 使用 Get-Ch ...
- git clone https
git clone 不需要输入密码步骤 1, vim ~/.git-credentials 2, git config --global credential.helper store 3, vim ...
- 切换java版本
First, clean your project: Project > Clean If that doesn't fix things... Second check your projec ...
- 正则表达式 \ 和 原生字符串 r
使用python写字符串常量时,raw string是个很好用的东东,比如在C里我要写一个Windows下的路径,得这么写: char *path = "C:\\mydir\\myfile. ...
- [SPOJ SEQN] [hdu3439]Sequence
题目就是求C(n,k)*H(n - k)%m 0<= k<= n <=10^9, 1 <= m <= 10^5, n != 0 其中H(n)是错排第n项. 对于C(n,k ...
- Every-SG 博弈论 mark定义和结论
http://blog.sina.com.cn/s/blog_51cea4040100h3l9.html 这种类型,可以想成这样,有N组游戏,有N个穿红色衣服的人代表先手,有N个穿蓝色衣服的人代表后手 ...
- 对Java Serializable(序列化)的理解和总结(一)
导读:最近在做项目的过程中,发现一个问题,就是我们最开始的时候,传递参数包括返回类型,都有map类型.但是由于map每次都要匹配key值,很麻烦.所以在之后就将参数传递和返回类型全都改成了实体bean ...
- Navicat连接Docker中的mysql报错:client does not support authentication
1.进入mysql容器中 docker exec -it mysqltest(mysql容器名称) bash 2.进入mysql数据库 mysql -uroot -p 3.输入mysql密码 4.远程 ...
- 第1篇--基于jdk7和jdk8分析 JVM的内存区域
基于jdk7和jdk8分析 JVM的内存区域 目录前言1.什么是JVM2.JRE/JDK/JVM是什么关系3.JVM执行程序的过程4. JVM的生命周期5.JVM垃圾回收一.运行时数据区的组成1.程 ...
