vue.js的一些小语法v-bind,v-if,v-show,v-else
知识点:
v-bind 动态绑定标签属性
v-bind 可简写为 :
使用v-bind 绑定class和内联样式
使用v-if,v-show,v-else进行条件渲染
<template>
<div>
(1) v-bind a标签跳转页面 <a v-bind:href="link">to baidu</a> <!-- v-bind:==:--> 点击to baidu跳转到百度首页 效果:
数据:link的值,为跳转的地址 http://www.baidu.com (2-1) v-bind 绑定class
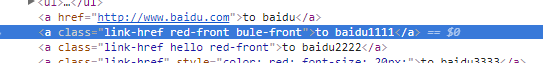
<a class="link-href" v-bind:class="className">to baidu1111</a> <!-- className是一个对象-->
效果:
数据:
data(){
return{
link: 'http://www.baidu.com',
classStr:'red-font',
className:{
'red-front':true, true显示,false不显示
'bule-front':true,
'yellow-front':false
},
(2-1)
<a class="link-href" v-bind:class="[classA,{'red-front':hasError}]">to baidu2222</a> <!-- class为一个集合,classA是一个变量,asError也是一个变量-->
效果:
数据:
classA: 'hello',
hasError:true,
(3)v-bind 绑定内联样式CSS
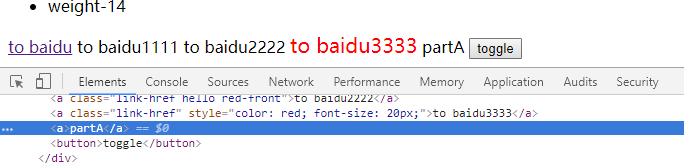
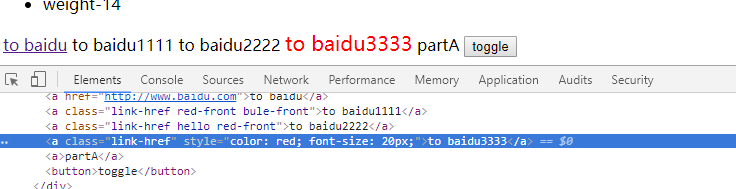
<a class="link-href" :style="linkCss">to baidu3333</a> <!--内联样式CSS-->
效果:

数据:
linkCss:{
'color':'red',
'font-size':'20px'
},
(4)v-if,v-else,v-show 进行条件渲染
<a v-if="isPartA">partA</a> <!--条件渲染--> 如果是isPartA,则显示partA
<a v-else>no data</a> 否则显示no data
<!--<a v-show="!isPartA">partB</a>--> 否则显示 partB
<button v-on:click="toggle">toggle</button> 效果:点击toggle按钮时,显示partA
再次点击toggle按钮时,显示no data数据:
isPartA:true
}
}, methods : {
addItem () {
Vue.set(this.list,1,{
name: 'pineapple',
price:233
})
}, toggle(){
this.isPartA=!this.isPartA
}
}
</div>
</template> <script>
/* eslint-disable */
import Vue from 'vue'
import Hello from './components/Hello'
import componeta from './components/a.vue' export default {
components:{
componeta :componeta
},
data(){
return{
link: 'http://www.baidu.com',
classStr:'red-font',
className:{
'red-front':true,
'bule-front':true,
'yellow-front':false
},
classA: 'hello',
hasError:true,
linkCss:{
'color':'red',
'font-size':'20px'
},
isPartA:true
}
}, methods : {
addItem () {
/* this.list.push({
name:'pineapple',
price:100
})*/ Vue.set(this.list,1,{
name: 'pineapple',
price:233
})
}, toggle(){
this.isPartA=!this.isPartA
}
} }
</script> <!--样式代码-->
<style>
html {
height: 100%;
}
</style>
vue.js的一些小语法v-bind,v-if,v-show,v-else的更多相关文章
- vue.js的一些小语法v-for,v-text,v-html,v-on:click
1.Vue的目录结构: ======================================================================================== ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
- Vue.js系列之三模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- vue.js的基础与语法
Vue的实例 创建第一个实例: {{}} 被称之为插值表达式.可以用来进行文本插值. <!DOCTYPE html> <html lang="en"> &l ...
- Vue.js学习TodoMVC小Demo
实现效果如下: 把玩了添加和删除功能,代码如下: index.html: <!doctype html> <html lang="en"> <head ...
- 尝试用Vue.js开发网页小游戏的过程
准备 首先去官方下载并安装VSCODE,下载地址 https://code.visualstudio.com/.安装后打开会发现是英文版的,需要去安装插件来汉化.具体是在扩展插件搜索chinese,选 ...
- 移动端 | Vue.js对比微信小程序基础语法
(1)vue 自定义组件与父组件的通信,props:[abb],可以看成自组建的一个自定义属性 (2)vue 模版语法{{}} 只能是在DOM中插入,<div>{{acc}}</di ...
随机推荐
- 剑指Offer——把二叉树打印成多行
题目描述: 从上到下按层打印二叉树,同一层结点从左至右输出.每一层输出一行. 分析: 二叉树的层次遍历,利用队列. 代码: /* struct TreeNode { int val; struct T ...
- centos删除乱码名称的文件
常规方法rm已经木有办法删除该文件了. 原理: 当文件名为乱码的时候,无法通过键盘输入文件名,所以在终端下就不能直接利用rm,mv等命令管理文件了.但是每个文件都有一个i节点号,可以通过i节点号来管理 ...
- java7(2)——使用mutilcatch注意事项
从java7推出mutilcatch后,到现在都少有看到人使用,可能是这个功能真正用起来,比起多个catch并不快多少,而且现在的工IDE具太厉害了,什么都有快捷键!说是这么说,我们还是得了解一下如何 ...
- PSR-2 代码风格规范
https://blog.csdn.net/qq_28602957/article/details/52248239 这篇规范是PSR-1(基本代码规范)的扩展和继承. 本规通过制定一系列规范化PHP ...
- sql中表级约束和列级约束
sql中表级约束和列级约束,在SQL SERVER中, (1) 对于基本表的约束分为列约束和表约束约束是限制用户输入到表中的数据的值的范围,一般分为列级约束与表级约束.列级约束有六种:主键Primar ...
- 20165324 《Java程序设计》第八周学习总结
学号 20165324 <Java程序设计>第八周学习总结 教材学习内容总结 第十二章 Java多线程机制 进程与线程 进程是程序的一次动态执行过程:线程是比进程更小的执行单位 线程的状态 ...
- Mac Angular打包报错xcode-select: error: tool 'xcodebuild' requires Xcode
Mac Angular打包报错: Error: xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer ...
- Linux命令 lsof使用
lsof(list open files)是一个列出当前系统打开文件的工具.在linux环境下,任何事物都以文件的形式存在,通过文件不仅仅可以访问常规数据,还可以访问网络连接和硬件. lsof +d ...
- iOS 定位方式 iOSNsPredicateString 详解
原文地址https://segmentfault.com/a/1190000010205649 前言 由于使用id.className.AccessibilityId定位方式较为简单,多数情况下,在同 ...
- xshell连接centos虚拟机
打开centos终端,输入ifconfig 如果没有这条命令可以输入ip address en什么什么的表示设备名称 inet后面跟着的就是ip地址 复制ip地址,打开xshell,新建,在主机中输入 ...