HTML5 元素拖动 - 实现元素左右拖动, 或更改自身排序
1、拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
浏览器支持:Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放(注:在 Safari 5.1.2 中不支持拖放。)。
2、相关属性及方法
设置元素为可拖放,把 draggable 属性设置为 true
<labeldraggable="true"">index1</label>
设置元素被拖动时触发的事件 ondragstart
<label draggable="true" ondragstart="drag(event)">...</label>
放到何处 - ondragover ,以div 为例:
<div id="right" ondragover="dragover(event)">...</div>
进行放置 - ondrop,以div 为例:
<div id="right" ondragover="dragover(event)" ondrop="drop(event)">...</div>
3、实现一个简单的 从左向右 或 从右向左 拖动元素,且可以移动元素之前的排列位置。
效果图:
图1.初次加载

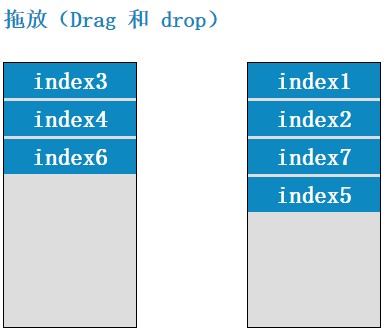
图2.从左向右拖动元素

图3.打乱右侧元素排序

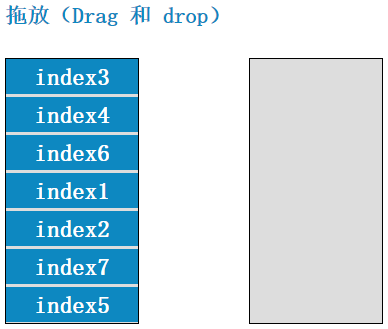
图4.把右侧元素移向左边

html:
拖动元素的方法,未在元素上进行绑定,均在 js 里进行绑定
<h2>拖放(Drag 和 drop)</h2>
<!-- 左边元素框 -->
<div id="left">
<label draggable="true">index1</label>
<label draggable="true">index2</label>
<label draggable="true">index3</label>
<label draggable="true">index4</label>
<label draggable="true">index5</label>
<label draggable="true">index6</label>
<label draggable="true">index7</label>
</div>
<!-- 右边元素框 -->
<div id="right"></div>
javascript:
动态给 label元素 加上 id属性 及拖动事件
var moveItem = document.getElementsByTagName('label');
for (let i = 0; i < moveItem.length; i++) {
//动态设置label元素id
moveItem[i].setAttribute('id', 'label' + i);
moveItem[i].ondragstart = function (ev) {
//dataTransfer.setData() 方法设置被拖数据的数据类型和值
ev.dataTransfer.setData("Text", this.id);
};
}
设置 左边-〉右边 拖动 或 自身元素排序
document.getElementById('right').ondragover = function (ev) {
ev.preventDefault(); //阻止向上冒泡
}
document.getElementById('right').ondrop = function (ev) {
ev.preventDefault();
var id = ev.dataTransfer.getData('Text');
var elem = document.getElementById(id); //当前拖动的元素
var toElem = ev.toElement.id; //放置位置
if (toElem == 'right') {
//如果为container,元素放置在末尾
this.appendChild(elem);
} else {
//如果为container里的元素,则插入该元素之前
this.insertBefore(elem, document.getElementById(toElem));
}
}
设置右边-〉左边拖动 或 自身元素排序
document.getElementById('left').ondragover = function (ev) {
ev.preventDefault(); //阻止向上冒泡
}
document.getElementById('left').ondrop = function (ev) {
ev.preventDefault();
var id = ev.dataTransfer.getData('Text');
var elem = document.getElementById(id);
var toElem = ev.toElement.id;
if (toElem == 'left') {
//如果为container,元素放置在末尾
this.appendChild(elem);
} else {
//如果为container里的元素,则插入该元素之前
this.insertBefore(elem, document.getElementById(toElem));
}
}
代码解释:
- ondragover 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
- 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
- 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
完整代码
<!DOCTYPE html>
<html> <head lang="en">
<meta charset="UTF-8">
<title>拖动</title>
<style>
h2 {
font-size: 20px;
color: #0d88c1;
} div#left,
div#right {
width: 120px;
float: left;
margin: 10px 100px 10px 0px;
height: 240px;
background-color: #dddddd;
border: 1px solid #000;
overflow-y: auto;
} div label {
font-size: 22px;
font-weight: bold;
width: 100%;
display: inline-block;
padding: 4px 0;
text-align: center;
margin: 0px 0 2px 0;
color: #fff;
background-color: #0d88c1;
}
</style>
</head> <body>
<h2>拖放(Drag 和 drop)</h2>
<!-- 左边元素框 -->
<div id="left">
<label draggable="true">index1</label>
<label draggable="true">index2</label>
<label draggable="true">index3</label>
<label draggable="true">index4</label>
<label draggable="true">index5</label>
<label draggable="true">index6</label>
<label draggable="true">index7</label>
</div>
<!-- 右边元素框 -->
<div id="right"></div>
<script>
var moveItem = document.getElementsByTagName('label'); for (let i = 0; i < moveItem.length; i++) {
//动态设置label元素id
moveItem[i].setAttribute('id', 'label' + i);
moveItem[i].ondragstart = function (ev) {
//dataTransfer.setData() 方法设置被拖数据的数据类型和值
ev.dataTransfer.setData("Text", this.id);
};
} //左-〉右
document.getElementById('right').ondragover = function (ev) {
ev.preventDefault(); //阻止向上冒泡
}
document.getElementById('right').ondrop = function (ev) {
ev.preventDefault();
var id = ev.dataTransfer.getData('Text');
var elem = document.getElementById(id); //当前拖动的元素
var toElem = ev.toElement.id; //放置位置
if (toElem == 'right') {
//如果为container,元素放置在末尾
this.appendChild(elem);
} else {
//如果为container里的元素,则插入该元素之前
this.insertBefore(elem, document.getElementById(toElem));
}
} //右-〉左
document.getElementById('left').ondragover = function (ev) {
ev.preventDefault(); //阻止向上冒泡
}
document.getElementById('left').ondrop = function (ev) {
ev.preventDefault();
var id = ev.dataTransfer.getData('Text');
var elem = document.getElementById(id);
var toElem = ev.toElement.id;
if (toElem == 'left') {
//如果为container,元素放置在末尾
this.appendChild(elem);
} else {
//如果为container里的元素,则插入该元素之前
this.insertBefore(elem, document.getElementById(toElem));
}
}
</script>
</body> </html>
HTML5 元素拖动 - 实现元素左右拖动, 或更改自身排序的更多相关文章
- 在触屏设备中拖动 overflow 元素
在 Android 和 iOS 等触屏设备中,如果网页中某元素设置 overflow: auto 或者 overflow:scroll,那么问题就来了.在 Android 3.0 之前以及 iPhon ...
- vue实现拖动div元素
html: <div id="app1"> <div v-drag class="drag"></div> <div ...
- html5实现本页面元素拖放和本地文件拖放
HTML5拖放 拖放本地数据 1.HTML拖放 拖放(Drag 和 Drop)是HTML5标准的组成部分 2.拖放开始: ondragStart:调用了一个函数,drag(event),它规定了被 ...
- 读书笔记:《HTML5开发手册》--HTML5新的结构元素
读书笔记:<HTML5开发手册> (HTML5 Developer's CookBook) 虽然从事前端开发已有很长一段时间,对HTML5标签也有使用,但在语义化上面理解还不够清晰.之前在 ...
- HTML5之新增的元素
今天打开博客看到自己有了一个小粉丝,说实话还是蛮开心的,坚持写博客大半年了,终于迎来了自己的第一个小伙伴.总算是坚持了那么久的事情看到了结果吧. 前几天参加了我们学院老师的比赛---<青年教师大 ...
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- HTML5 增强的页面元素
一.HTML5 改良的 input 元素的种类 1.<input type="number" id="num1"> var n1 = documen ...
- [html5] 学习笔记-html5增强的页面元素
在 HTML5 中,不仅增加了很多表单中的元素,同时也增加和改良了可以应用在整个页面中的元素.重点包含 figure.figcaption.details.summary.mark.progress. ...
- HTML5之新增的元素和废除的元素 (声明:内容节选自《HTML 5从入门到精通》)
新增结构元素: section元素 section元素定义文档或应用程序中的一个区段,比如章节.页眉.页脚或文档中的其他部分.它可以与h1,h2,h3,h4,h5,h6元素结合起来使用,标示文档结构. ...
随机推荐
- python基础===数据伪造模块faker
介绍文档: https://pypi.org/project/Faker/ https://faker.readthedocs.io/en/latest/ https://faker.readthed ...
- linux系统分区参考
UPDATE: update is used to download package information from all configured sources. UPGRADE: upgrad ...
- tracert和traceroute使用
Traceroute提取发 ICMP TTL到期消息设备的IP地址并作域名解析.每次 ,Traceroute都打印出一系列数据,包括所经过的路由设备的域名及 IP地址,三个包每次来回所花时间. 转自 ...
- 2017 ACM - ICPC Asia Ho Chi Minh City Regional Contest
2017 ACM - ICPC Asia Ho Chi Minh City Regional Contest A - Arranging Wine 题目描述:有\(R\)个红箱和\(W\)个白箱,将这 ...
- python基础(5)---整型、字符串、列表、元组、字典内置方法和文件操作介绍
对于python而言,一切事物都是对象,对象是基于类创建的,对象继承了类的属性,方法等特性 1.int 首先,我们来查看下int包含了哪些函数 # python3.x dir(int) # ['__a ...
- 几个python one-liner
生成斐波那契数列的前10个数,从1开始.若生成前n个,改为range(n-2).代码很简单: List = reduce(lambda x, y: x + [x[-1] + x[-2]], range ...
- Model Binder
上面需检测id是否为null 如果未提供id值或id值类型不匹配,则使用默认值.但仍需校验值是否超出范围
- Educational Codeforces Round 45 (Rated for Div. 2) F - Flow Control
F - Flow Control 给你一个有向图,要求你给每条边设置流量,使得所有点的流量符合题目给出的要求. 思路:只有在所有点的流量和为0时有解,因为增加一条边的值不会改变所有点的总流量和, 所以 ...
- CentOS下Redis安装与配置
本文详细介绍redis单机单实例安装与配置,服务及开机自启动.如有不对的地方,欢迎大家拍砖o(∩_∩)o (以下配置基于CentOS release 6.5 Final, redis版本3.0.2 [ ...
- AngularJS Intellisense in Visual Studio 2012
Recently, a lot of people have asked for Intellisense support for AngularJS in the Visual Studio HTM ...
