DOM节点中属性nodeName、nodeType和nodeValue的区别 < Delphi >
http://msdn.microsoft.com/zh-cn/library/vstudio/hf9hbf87.aspx
<?xml version="1.0"?>
<books>
<book>
<author>Carson</author>
<price format="dollar">31.95</price>
<pubdate>05/01/2001</pubdate>
</book>
<pubinfo>
<publisher>MSPress</publisher>
<state>WA</state>
</pubinfo>
</books>

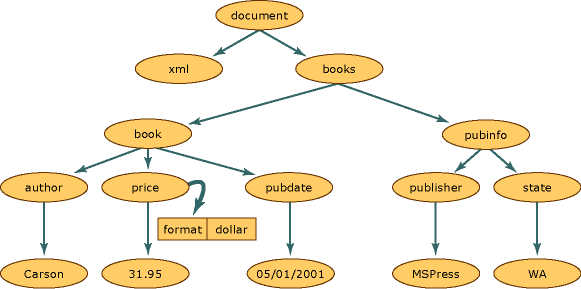
在 XML 文档结构中,此图中的每个圆圈表示一个节点(称为 XmlNode 对象)。
XmlNode 对象是 DOM 树中的基本对象。
XmlDocument 类(扩展XmlNode)支持用于对整个文档执行操作(例如,将文档加载到内存中或将 XML 保存到文件中)的方法。
此外,XmlDocument 提供了查看和处理整个 XML 文档中的节点的方法。 XmlNode 和 XmlDocument 都具有性能和可用性增强,并通过方法和属性执行下列操作:
访问和修改 DOM 特定的节点,如元素节点、实体引用节点等。
除检索节点包含的信息(如元素节点中的文本)外,还检索整个节点。
Node 对象具有一组方法和属性以及基本的和定义完善的特性。其中的某些特性包括:
节点有单个父节点,父节点是与节点相邻的上一级节点。唯一没有父级的节点是文档根,因为它是顶级节点,包含了文档本身和文档片段。
大多数节点可以有多个子节点,子节点是与节点相邻的下一级节点。以下是可以有子节点的节点类型列表。
Document
DocumentFragment
EntityReference
Element
Attribute
XmlDeclaration、Notation、Entity、CDATASection、Text、Comment、ProcessingInstruction 和 DocumentType 节点没有子节点。
处于同一级别、在关系图中由 book 和 pubinfo 节点表示的节点是同级。
DOM 的一个特性是处理属性的方式。属性是不属于父子关系和同级关系的节点。属性被视为元素节点的属性,由名称和值对组成。
例如,如果存在由与元素price 关联的 format="dollar" 组成的 XML 数据,则单词 format 是名称,format 属性的值是 dollar。
为检索 price 节点的 format="dollar" 属性,可以在游标位于 price 元素节点时调用 GetAttribute 方法。有关更多信息,请参见访问 DOM 中的属性。
http://linder0209.iteye.com/blog/1458823
http://www.css88.com/archives/5017
(一)nodeName 属性含有某个节点的名称。
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是 大写 的
nodeName 属性含有某个节点的名称。
- 元素(element)节点的 nodeName 是标签名称
- 属性(attribute)节点的 nodeName 是属性名称
- 文本(text)节点的 nodeName 永远是 #text
- 文档(document)节点的 nodeName 永远是 #document
(二)nodeValue
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点 <document> 和元素节点 <element> 是不可用的。
(三)nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
http://www.w3schools.com/dom/dom_nodetype.asp
Node Types
The following table lists the different W3C node types, and which node types they may have as children:
| Node type | Description | Children |
|---|---|---|
| Document | Represents the entire document (the root-node of the DOM tree) | Element (max. one), ProcessingInstruction, Comment, DocumentType |
| DocumentFragment | Represents a "lightweight" Document object, which can hold a portion of a document | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| DocumentType | Provides an interface to the entities defined for the document | None |
| ProcessingInstruction | Represents a processing instruction | None |
| EntityReference | Represents an entity reference | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| Element | Represents an element | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference |
| Attr | Represents an attribute | Text, EntityReference |
| Text | Represents textual content in an element or attribute | None |
| CDATASection | Represents a CDATA section in a document (text that will NOT be parsed by a parser) | None |
| Comment | Represents a comment | None |
| Entity | Represents an entity | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| Notation | Represents a notation declared in the DTD | None |
Node Types - Return Values
The following table lists what the nodeName and the nodeValue properties will return for each node type:
| Node type | nodeName returns | nodeValue returns |
|---|---|---|
| Document | #document | null |
| DocumentFragment | #document fragment | null |
| DocumentType | doctype name | null |
| EntityReference | entity reference name | null |
| Element | element name | null |
| Attr | attribute name | attribute value |
| ProcessingInstruction | target | content of node |
| Comment | #comment | comment text |
| Text | #text | content of node |
| CDATASection | #cdata-section | content of node |
| Entity | entity name | null |
| Notation | notation name | null |
NodeTypes - Named Constants
| NodeType | Named Constant |
|---|---|
| 1 | ELEMENT_NODE |
| 2 | ATTRIBUTE_NODE |
| 3 | TEXT_NODE |
| 4 | CDATA_SECTION_NODE |
| 5 | ENTITY_REFERENCE_NODE |
| 6 | ENTITY_NODE |
| 7 | PROCESSING_INSTRUCTION_NODE |
| 8 | COMMENT_NODE |
| 9 | DOCUMENT_NODE |
| 10 | DOCUMENT_TYPE_NODE |
| 11 | DOCUMENT_FRAGMENT_NODE |
| 12 | NOTATION_NODE |
http://www.w3school.com.cn/xmldom/dom_nodes_nodelist.asp
<bookstore>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="web" cover="paperback">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
<book category="web">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
</bookstore>
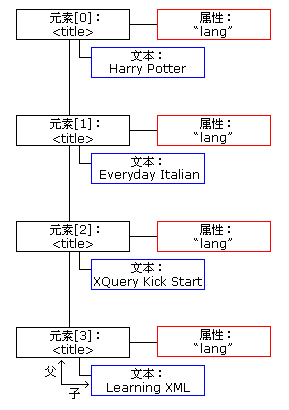
下面的图像表示 "books.xml" 中 <title> 元素的节点列表:

Xml.XMLIntf.IXMLNode.NodeType
Indicates the type of the node.
Read NodeType to determine the type of the node. The type reflects the way the node is used in the XML document.
TNodeType = (
ntReserved,
ntElement,
ntAttribute,
ntText,
ntCData,
ntEntityRef,
ntEntity,
ntProcessingInstr,
ntComment,
ntDocument,
ntDocType,
ntDocFragment,
ntNotation);
Xml.XMLIntf.IXMLNode.NodeName
Indicates the node name.
NodeName is the name of the underlying DOM node.
The node's name depends on the type of the node, as indicated in the following table:
| NodeType | NodeName |
|---|---|
|
ntAttribute |
The attribute name |
|
ntElement |
The tag name |
|
ntText |
'#text' |
|
ntCData |
'#cdata-section' |
|
ntEntityRef |
The name of the entity reference. |
|
ntEntity |
The entity name |
|
ntProcessingInstr |
the target of the processing instruction |
|
ntComment |
'#comment' |
|
ntDocument |
'#document' |
|
ntDocType |
The document type name |
|
ntDocFragment |
'#document-fragment' |
|
ntNotation |
The notation name |
Xml.XMLIntf.IXMLNode.NodeValue
Specifies the value of this node.
Use NodeValue to get or set the value of the node. The meaning of a node's value depends on the type of the node, as indicated in the following table:
| NodeType | Value |
|---|---|
|
ntAttribute |
The attribute value |
|
ntElement |
If the element contains only text, this is that text value. Otherwise, trying to read or set NodeValue causes an exception. |
|
ntText |
The text |
|
ntCData |
The content of the CDATA section. |
|
ntProcessingInstr |
The content of the processing instruction except for the target. |
|
ntComment |
The value (text) of the comment. |
Xml.XMLIntf.IXMLNode.IsTextElement
Indicates whether the node has a single text value.
Read IsTextElement to determine whether this node represents a single text value. For example, if the node represents the following:
<Title> Understanding XML </Title>
IsTextElement is true, because the node represents a tagged element and the text that is its value.
Note:
In the underlying DOM implementation, nodes for which IsTextElement is true are element nodes that have a single child node that is a text node.
IXMLNode flattens this out so that you can use the element node to work with the text value (through the Text property),
rather than requiring you to use a separate node for the text value.
DOM节点中属性nodeName、nodeType和nodeValue的区别 < Delphi >的更多相关文章
- DOM节点中获取文本易混淆的属性
DOM 节点中对于获取文本易混淆的属性,innerText, innerHTML, outerHTML, textContent, nodeValue. 一个实例: <!DOCTYPE html ...
- js:获取节点相关的 nodeName,nodeType,nodeValue
getElementById() getElementsByName() getElementsByTagName() hasChildNodes() nodeName nodeType=1元素节点/ ...
- DOM节点的属性和方法
DOM DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model).它的作用是将网页转为一个 JavaScript 对象,从而可以用脚本进行 ...
- js中属性和方法的类型和区别
对象的属性:私有属性(var).类属性(静态属性).对象属性(this).原型属性(prototype). 对象的方法: 私有方法(funtion).类方法(静态方法).对象方法(this).原型方法 ...
- js中属性节点的应用
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- JS中的DOM— —节点以及操作
DOM操作在JS中可以说是非常常见了吧,很多网页的小功能的实现,比如一些元素的增删操作等都可以用JS来实现.那么在DOM中我们需要知道些什么才能完成一些功能的实现呢?今天这篇文章就先简单的带大家入一下 ...
- HTML DOM节点
在 DOM 树中,基本上一切都是节点.每个元素在最底层上都是 DOM 树中的节点.每个属性都是节点.每段文本都是节点.甚至注释.特殊字符(如版权符号 ©).DOCTYPE 声明(如果 HTML 或者 ...
- jacascript DOM节点——节点关系与操作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 节点关系 DOM可以将任何HTML描绘成一个由多层节点构成的结构.每个节点都拥有各自的特点.数据和方法,也 ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
随机推荐
- jquery ajax的再次封装,简化操作
1.封装的ajax var funUrl="" // 每个请求地址相同的部分 function queryData(url,params,success,error){ url ...
- 使用常见的网络命令查看当前网络状态——Mac OS X篇
转载自:http://blog.csdn.net/zkh90644/article/details/50539948 操作系统拥有一套通用的实用程序来查明本地主机的有线或者无线链路状态和IP的连接情况 ...
- 详述Linux配置静态IP、设置DNS和主机名(一)
Linux配置静态IP.设置DNS和主机名首先要找到配置文件,这是在Linux系统下进行工作的必须知道工作方式.后面一步步的跟着这个范例来进行配置相信你最终也会完成Linux配置静态IP.设置DNS和 ...
- Django-manage.py
一.manage.py命令选项 manage.py是每个Django项目中自动生成的一个用于管理项目的脚本文件,需要通过python命令执行.manage.py接受的是Django提供的内置命令. 内 ...
- linux下c图形化编程之gtk+2.0简单学习
在linux下想做一个图形化的界面,然后自己选择使用gtk+2.0来进行编辑,我的电脑已经安装过gtk+2.0了,所以就在网上找了一个安装方法,结果未测试,大家有安装问题可以说下,一起探讨下. 1.安 ...
- MVC公开课 – 2.查询,删除 (2013-3-15广州传智MVC公开课)
查询 /Controller/HomeController.cs /// <summary> /// 查询 文章 列表 /// </summary> /// <retur ...
- vue单文件中scoped样式如何穿透?
在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素.通过该属性, ...
- base64的作用
本函数将字符串以 MIME BASE64 编码.此编码方式可以让中文字或者图片也能在网络上顺利传输.在 BASE64 编码后的字符串只包含英文字母大小写.阿拉伯数字.加号与反斜线,共 64 个基本字符 ...
- Python写网络爬虫爬取腾讯新闻内容
最近学了一段时间的Python,想写个爬虫,去网上找了找,然后参考了一下自己写了一个爬取给定页面的爬虫. Python的第三方库特别强大,提供了两个比较强大的库,一个requests, 另外一个Bea ...
- 【Java】 奇偶数的判断
判断方法(奇数): 错误判断方法:通过a%2==1来判断.(原因:负奇数对2取余的结果为-1) 正确判断方法:(1) 通过a%2!=0来判断. (2) ...
