Unity UGUI之Button
创建Button后,会出现一个Image组件和一个Button组件,以及Button子节点Text(可以删除不影响功能)



其中Image的Image Type中有四个选项--Simple、Sliced、Tiled、Filled
(1)
Simple即把图片放上去不做任何处理,Preserve Aspect选中后Sprite会保留原有宽高不被拉伸,默认不选中
(2)

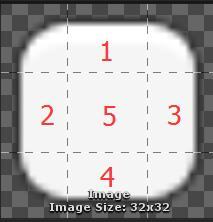
Sliced--切片,图片切片显示,在Project页面选中图片,切换为Sprite(2D and UI)模式后,点击Sprite Editor进入图片裁切模式,将图片裁切为上图的形状,使用Sliced模式后,根据图片边框拉伸,图片的四个角会保持原状,而1和4部分会随着图片的横向拉伸而拉伸,2和3部分会随着图片的纵向拉伸而拉伸,图片的中间部分会拉伸5进行填充。
Fill Center--填充中心。勾选后,5显示,反之,5不可见。
(3)
Tiled--平铺的,若图片已经过裁切,则使用Tiled模式后,根据图片边框拉伸,图片的四个角会保持原状,而1和4部分会随着图片的横向拉伸而拉伸,2和3部分会随着图片的纵向拉伸而拉伸,图片的中间部分会用5进行平铺填充。若图片未裁切,则使用Tiled模式后,根据图片边框拉伸,图片保持原大小不做变化,只是用自身平铺填充。
Fill Center--填充中心。已裁切的图像源才有此选项)勾选后,5显示,反之,5不可见。
(4) 
Fill Method中的选项--Horizontal、Vertical、Radial 90、Radial 180、Radial 360
Fill Origin--填充起点
Fill Amount--填充进度
Radial 模式下会出现ClockWise--是否顺时针
Preserve Aspect--同上
Set Natice Size--将content的大小设置为Sprit相同大小
Fill Method 和 Fill Origin搭配确定填充方式和填充起点。
--------------------------------------------------------------------------------------------------------------------------------
Button组件
Interactable----是否禁用按钮,如果禁用,按钮界面将会产生Dissable的效果
Transition----可以设置按钮再不同状态下的表现形式,有None、Color Tint、Sprite Swap、Animation四种选项
(1)
None--没有任何效果,点击按钮不会产生界面上的变化
(2)
Color Tint--颜色过度模式
Target Graphic--图片组件
Normal Color--正常按钮颜色
Highlighted Color--高亮颜色,鼠标经过时会显示的颜色
Pressd Color--按下的颜色
Disable Color--禁用时的颜色
Color Multiplier--颜色切换系数,颜色切换速度,越大则颜色在几种状态间变化速度越快。
Fade Duration--衰落时间,颜色变化的延时时间,越大则变化越不明显。
(3)
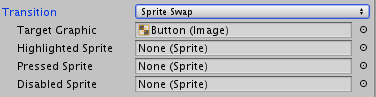
Sprite Swap--图片切换模式
Target Graphic--目标图片组件
Highlighted Sprite--高亮时的图片
Pressed Sprite--按下的图片
Disable Sprite--禁用时图片
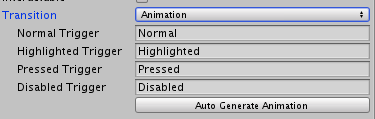
(4)
Auto Generate Animation--自动生成动画控制器,设置trigger进行切换

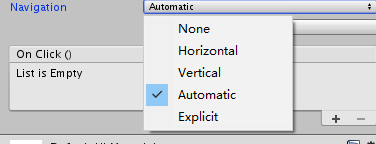
Navigation--导航模式
假如你现在有四个按钮,当你点击第一个时,第一个会保持选中状态,然后通过按键盘方向键,会导航将选中状态切换到下一个按钮上,例如你的第一个按钮下方存在第二个按钮,当你选中第一个按方向键下时,第一个按钮的选中状态取消,第二个按钮进入选中状态,前提是这些按钮都开启了导航功能。
None(关闭):关闭导航。
Automatic(自动导航):自动识别并导航到下一个控件。
Horizontal(水平导航):水平方向导航到下一个控件。
Vertical(垂直导航):垂直方向导航到下一个控件。
Explicit(指定导航):特别指定在按下特定方向键时从此按钮导航到哪一个控件。

可以在Scene下看到按钮的导航关系

OnClick事件列表。不推荐这样使用,代码中进行绑定。例如:
btn.onClick.AddListener(()=> { });
参考文献:https://blog.csdn.net/qq992817263/article/details/51754189
Unity UGUI之Button的更多相关文章
- Unity UGUI实现Button按钮长按状态的判断
代码: using UnityEngine.EventSystems; using System.Collections; /// <summary> /// 脚本位置:UGUI按钮组件身 ...
- Unity UGUI
超详细的基础教程传送门:(持续更新中) Unity UGUI之Canvas&EventSystem:http://blog.csdn.net/qq992817263/article/detai ...
- Unity UGUI鼠标穿透UI问题(Unity官方的解决方法)
简述 最近在用UGUI的时候遇到了鼠标穿透的问题,就是说在UGUI和3D场景混合的情况下,点击UI区域同时也会 触发3D中物体的鼠标事件.比如下图中 这里给Cube加了一个鼠标点击改变颜色的代码,如下 ...
- Unity uGUI 登录界面
小记:进入冬季,天气确实变冷了,即使这样也不能作为自己不学习的理由!!! 昨天咱们一起学习了UGUI的Button的相关知识,那么今天咱们做一个简单的登录Demo,有些人可能不屑但是多学点总没什么坏处 ...
- Unity UGUI —— 无限循环List
还记得大学毕业刚工作的时候是做flash的开发,那时候看到别人写的各种各样的UI组件就非常佩服,后来自己也慢慢尝试着写,发现其实也就那么回事.UI的开发其实技术的成分相对来说不算多,但是一个好的UI是 ...
- Unity UGUI图文混排源码(三) -- 动态表情
这里是根据图文混排源码(二)进一步修改的,其他链接也不贴了,就贴一个链接就好了,第一次看这文章的同学可以先去看看其他几篇文章 Unity UGUI图文混排源码(二):http://blog.csdn. ...
- Unity UGUI图文混排源码(二)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI图文混排源码(一)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI实现图文混排
目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响.然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏 ...
随机推荐
- Warning: Permanently added the RSA host key for IP address '192.30.253.113' to the list of known hosts. Permission denied (publickey). fatal: Could not read from remote repository. Please make sure y
这个应该是很多github新手经常出错的问题,这个就是没有在你github上添加一个公钥. 下面就直接说步骤: 1 可以用 ssh -T git@github.com去测试一下 图上可以明显看出缺少了 ...
- 用户空间与内核空间数据交换的方式(9)------netlink【转】
转自:http://www.cnblogs.com/hoys/archive/2011/04/10/2011722.html Netlink 是一种特殊的 socket,它是 Linux 所特有的,类 ...
- PXC加入新节点避免SST时grastate.dat文件内容的修改问题
PXC加入新节点避免SST时grastate.dat文件内容的修改问题 在主从同步完成并关闭实例后,需要修改grastate.dat中的seqno:到底应该填已经执行过最后的XID号(Executed ...
- 使用CEPH RGW admin ops API 进行用户user AK/SK管理的秘诀
需求: 云平台面板上需要支持为不同的用户创建不同的RGW 的AK/SK用户秘钥,以完成对象存储的用户隔离,并可以管理bucket和查看bucket容量信息. 分析:查阅CEPH官网文档 S3 API ...
- LeetCode862. Shortest Subarray with Sum at Least K
Return the length of the shortest, non-empty, contiguous subarray of A with sum at least K. If there ...
- unittest单元测试
unittest单元测试框架不仅可以适用于单元测试,还可以适用WEB自动化测试用例的开发与执行,该测试框架可组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否通过,最终生成测试结果.今天笔者 ...
- Spring学习-理解IOC和依赖注入
最近刚买了一本介绍ssm框架的书,里面主要对Mybatis.spring.springmvc和redis做了很多的讲解,个人觉得虽然有的内容我看不懂,但是整体上还是不错的.最近正在学习中,一边学习一边 ...
- centos 下tomcat 自动启动
1.修改start.sh文件 vim /usr/local/tomcat8/bin/startup.sh 在文件头增加以下内容: #!/bin/sh # chkconfig: 2345 97 00 # ...
- LoadRunner中InvokeMethod failure: 外部组件发生异常解决办法
-82801 abnormal termination,caused by mdrv process termination -29996 error:process mmdrv.exe was no ...
- PHP获取以为数组中的最大值和最小值
1.PHP获取一维数组中的最大值 <?php $a=array('1','3','55','99'); $pos = array_search(max($a), $a); echo $a[$po ...
