初识unitest框架
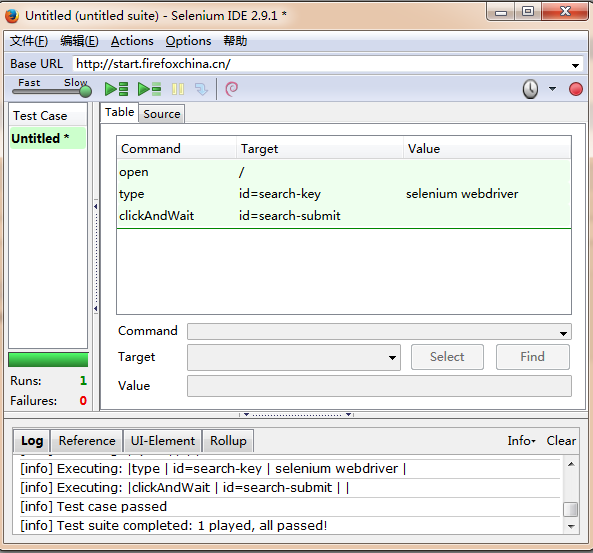
1、借助IED录制脚本

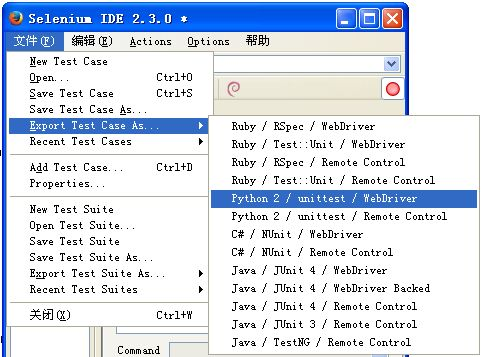
2、导出脚本,选择用Python语言

将脚本导出,保存为 baidu.py ,通过 python IDLE 编辑器打开
引入unittest框架解释,见代码的的注释
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import Select
from selenium.common.exceptions import NoSuchElementException
from selenium.common.exceptions import NoAlertPresentException
import unittest, time, re #引入unittest框架 class Baidu(unittest.TestCase):
#setUp 用于设置初始化的部分,在测试用例执行前,这个方法中的函数将先被调用。这里将浏览器的调用和 URL 的访问放到初始化部分
def setUp(self):
self.driver = webdriver.Firefox()
self.driver.implicitly_wait(30)
self.base_url = "http://start.firefoxchina.cn/"
self.verificationErrors = [] #脚本运行时,错误的信息将被打印到这个列表中
self.accept_next_alert = True #test_baidu 中放置的就是我们的测试脚本了,因为我们执行的脚本就在这里
def test_baidu(self):
driver = self.driver
driver.get(self.base_url + "/")
driver.find_element_by_id("search-key").clear()
driver.find_element_by_id("search-key").send_keys("selenium webdriver")
driver.find_element_by_id("search-submit").click() #is_element_present 函数用来查找页面元素是否存在,在这里用处不大,通常删除。因为判断页面元素是否存在一般都加在 testcase 中
def is_element_present(self, how, what):
try: self.driver.find_element(by=how, value=what)
except NoSuchElementException as e: return False
return True #对异常弹出窗口的处理
def is_alert_present(self):
try: self.driver.switch_to_alert()
except NoAlertPresentException as e: return False
return True #关闭警告和对得到文本框的处理
def close_alert_and_get_its_text(self):
try:
alert = self.driver.switch_to_alert()
alert_text = alert.text
if self.accept_next_alert:
alert.accept()
else:
alert.dismiss()
return alert_text
finally: self.accept_next_alert = True #tearDown 方法在每个测试方法执行后调用,这个地方做所有清理工作,如退出浏览器等
def tearDown(self):
self.driver.quit()
#这个是难点,对前面 verificationErrors 方法获得的列表进行比较;如查verificationErrors 的列表不为空,输出列表中的报错信息。
#而且,这个东西,也可以将来被你自己更好的调用和使用,根据自己的需要写入你希望的信息
self.assertEqual([], self.verificationErrors) #unitest.main()函数用来测试 类似以 test 开头的测试用例
if __name__ == "__main__":
unittest.main()
初识unitest框架的更多相关文章
- 初识 Spring 框架
初识 Spring 框架可以帮助我们构建规范的.优秀的应用程序,简化烦琐的编码过程. Spring 是一个非常著名的轻量级的企业级开源框架,Spring 的目标是使 Java EE 更易用并促进良好的 ...
- 初识Spring框架实现IOC和DI(依赖注入)
学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的, IoC是 ...
- 初识Mybatis框架,实现增删改查等操作(动态拼接和动态修改)
此第一次接触Mybatis框架确实是有点不适应,特别是刚从Hibernate框架转转型过来,那么为什么要使用Mybatis框架,Mybatis框架和Hibernate框架又有什么异同呢? 这个问题在我 ...
- 初识Polymer框架
什么是polymer? polymer由谷歌的Palm webOS团队打造,并在2013 Google I/O大会上推出,旨在实现Web Components,用最少的代码,解除框架间的限制的UI 框 ...
- 初识SSH框架
想了解SSH的工作原理吗?还不快快来看我的新文章----ssh框架的工作原理 也许你还不知道SSH存在的意义,但只是因为在没点开这篇文章之前的事了. SSH由Strut2,Spring,Hiberna ...
- 初识Spring框架
一.Ioc 1)概念:Ioc(Inversion Of Control)控制反转,也被称为依赖注入DI(Dependency Injection),是面向对象编程的一种思想. 2)作用:用来减低程序代 ...
- 初识hibernate框架之一:进行简单的增删改查操作
Hibernate的优势 l 优秀的Java 持久化层解决方案 (DAO) l 主流的对象—关系映射工具产品 l 简化了JDBC 繁琐的编码 l 将数据库的连接信息都存放在配置文件 l 自己的ORM ...
- 初识phaser框架——开源的HTML5 2D游戏开发框架
背景: 在网上看到,65行实现flappy bird,感到很好奇.原来是使用开源的2D游戏框架 phaser开发的. 什么是phaser2D游戏开发框架呢? 借鉴与网上的资料: 1. Phase ...
- 初识sass框架
编写过页面的开发者都知道css这个东西,究其原意,也就是层叠样式表,我们页面的三大结构,html css javascript,其中html负责主要的页面结构,css就负责主要的页面样式,而我们的js ...
随机推荐
- cxgrid取消过滤下拉框
选择tableview1.optionscustomize.columnfiltering=fasle;
- 解决Hbuilder打包的apk文件按手机返回键直接退出软件
问题描述:Hbuilder打包的app如果点击手机返回键,app会直接退出,返回不了上一页. 写在公共js文件中,每个页面均引入该js,代码如下: document.addEventListener( ...
- arcgis android 中shapefile的加载
前言 本文为大家分享arcgis android 中shapefile的加载,默认你有java环境,懂一定的android基础知识,默认你已经安装android studio.如缺乏以上环境和知识,请 ...
- MVC下EF添加上下文
这里我们用Code First方法创建数据库表.这个方法简单点说就是先创建Model再根据Model生成数据库表. 为了方便起见,这里用的数据库是Visual Studio自带的LocalDb. 数据 ...
- C#设计模式系列:代理模式(Proxy Pattren)
一.引言 在软件开发过程中,有些对象有时候会由于网络或者其他的障碍,以至于不能够或者不能直接访问到这些对象,如果直接访问对象给系统带来不必要的复杂性,这时候可以在客户端和目标对象之间增加一层中间层,让 ...
- docker swarm 命令
初始化swarm manager并制定网卡地址 docker swarm init --advertise-addr 192.168.10.117 强制删除集群,如果是manager,需要加–forc ...
- 21天学通C++学习笔记(八):指针和引用
1. 简述 C++最大的优点之一是,既可以用它来编写不依赖于机器(主要是内存)的高级应用程序,又可以用它来编写与硬件紧密协作的应用程序. 事实上C++让您能够在字节和比特级调整应用程序的性能,而要编写 ...
- sharepoint用户信息同步出错
首先使用工具定位问题,然后权限不够授予权限 C:\Program Files\Microsoft Office Servers\15.0\Synchronization Service\UIShell
- IoC概要
控制反转基本上说的是功能调用者与功能实现者之间应该如何交互,即二者之间没有直接的强耦合(调用者new一个被调用者),而是都依赖同一个抽象,这个抽象规定了二者交互的接口.反转的意思是实现了依赖倒置,在程 ...
- cannot be resolved to a type (Java)
最近经常遇到cannot be resolved to a type (Java)报错,以下为在网上找到的解决方案: 1.先看看有没有引用相关jar包2.检查jar是否引用了多个相同的,或者多个jar ...
