chrome打包程序
使用chrome如何打包扩展程序中已经存在的插件及所遇到的问题
CreateTime--2017年7月4日07:41:33
Author:Marydon
一、前言
鉴于本文章的访问量大,特此进行多次更新!
UpdateTime--2018年5月21日17点33分
1.如果你想获取chrome最新插件安装包并且可以FQ,请直接看文末推荐;
2018/11/20
2.如果chrome提示"只能通过Chrome 网上应用店添加此项内容",见文末推荐。
UpdateTime--2017年11月3日16:21:57
二、打包扩展程序的情形
情形一:(通常使用)
不能FQ的用户通常会去网上搜寻一些离线插件来使用,但是获取的一般都是旧版本的插件,幸运的是:使用蓝灯FQ后,chrome浏览器会自动升级你所安装的插件的版本,
这时候如何获取最新版本的插件呢,我们就有了手动对最新版本插件进行打包的需求了。
如何查看自己的插件(crx文件)的版本号呢?
使用解压工具打开-->任意一个crx文件-->找到文件:manifest.json-->双击打开(记事本也行)-->搜索version,它所对应的值,就是该插件的版本号
图示:

情形二:
将解压的程序(插件)进行打包,这种需求少,一般都是因为只能通过chrome网上商店安装该程序,所以对其进行解压,以开发者模式运行的
情形三:
对自己开发的插件进行打包
三、Google chrome如何打包扩展程序
需求一:打包最新版本的插件
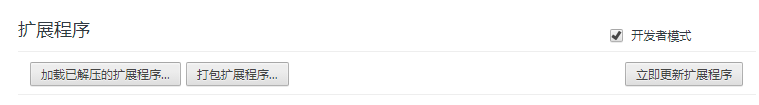
1.点击菜单栏右上角的竖向“...”按钮-->更多工具-->扩展程序-->勾选上“开发模式”;

2.如何确定将要打包的扩展程序与该扩展程序所在目录的对应关系?
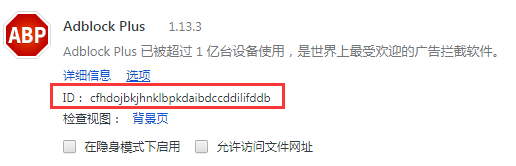
第一步:查看你将要打包的扩展程序的ID

第二步:打开扩展程序所在根目录
win+r-->输入:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions-->确定,打开根目录
第三步:找到名称与将要打包的扩展程序的ID一致的文件夹-->打开进入-->出现的是一个版本号文件夹-->双击打开

3.点击"打包扩展程序"-->点击地址栏,右键复制上面的路径-->输入到扩展程序根目录中-->点击"打包扩展程序";
说明:
文件夹名称就是你将要打包的扩展程序的ID;
上下路径不一致是因为两者的创作时间不同,请忽略!

4.如果没有报错,到版本号目录所在目录下会出现两个文件:一个是*.crx文件(打包好的插件)和*.pem文件(私有密钥文件,没用直接删掉)即可。
图示:


需求二:对已解压的扩展程序打包
1.勾选上“开发模式”;
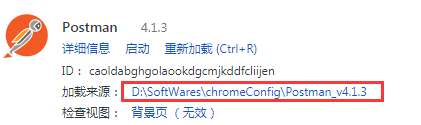
2.查看要打包的扩展程序所在路径;

3.点击"打包扩展程序"-->选中并复制上面的路径-->输入到扩展程序根目录中-->点击"打包扩展程序" 即可。
四、一般会遇到的问题
4.1 清单文件不可读

原因:路径错误

错误路径:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\efaidnbmnnnibpcajpcglclefindmkaj
解决方案:
第一步:打开对应的插件所在目录,点开该文件夹,会发现:还有一个子文件夹(一般是版本号),选择要打包的程序所在路径需要加上版本号这个文件夹,否则打包时就会报错;
第二步:将产生的私钥文件删除掉。

正确路径:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\efaidnbmnnnibpcajpcglclefindmkaj\11.0.0.379_0
第三步:点击“打包程序” ,如果成功,不用看下面
4.2 manifest_version版本出错

参考地址:http://tieba.baidu.com/p/3901860996
原因:自 Chrome 18 开始,Google 便建议将 manifest_version 升级至 2,并开始弃用 manifest v1
解决方案:
manifest.json 必须有一项为 manifest_version 且值必须为 2
第一步:找到要打包的程序所在目录里面有一个文件manifest.json,用记事本(或其他工具)打开,将"manifest_version": 2添加上即可。

第二步:点击“打包程序” ,这时候必然会出现另一个错误
4.3 指定扩展程序的私有密钥已存在。请重复使用该密钥,或者先删除它。

解决方案:
找到要打包的程序所在目录(版本号所在目录),会发现一个文件:版本号.pem,将该私钥删除,重新打包即可。
UpdateTime--2018年2月6日15:42:53
五、个人钟爱的插件推荐
chrome打包程序的更多相关文章
- Chrome扩展程序的二次开发:把它改得更适合自己使用
我当然知道未经作者允许修改别人程序是不道德的了,但作为学习研究之用还是无可厚非,这里仅供交流. 一切都是需求驱动的 话说某天我在网上猎奇的时候无意间发现这么一款神奇的谷歌浏览器插件:Extension ...
- 编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- Google Chrome 扩展程序开发
根据公司的规定,每月八小时,弹性工作制.所以大家平时来的不太准时,如果有事,下班也就早些回去了.所以一个月下来工作时间可能不够,但是公司的考勤日历是这样的: 除了请假和法定节假日外,其他样式显示都是一 ...
- 【转】编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- 【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- ----转载----【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- 谷歌应用商店chrome扩展程序和APP的发布流程
互联网上有很多大牛,他们再工作中需要一些难题,再找到解决办法后,如果会使用js的话,大多数人就可以自己动手写一个chrome插件,而且非常容易.开发人员都喜欢与大家分享自己的成就!google是一个全 ...
- 安装Chrome扩展程序xpath
最近工作用到xpath,直接从浏览器复制下来路径时常会出错而且长度很长,于是我想到之前用过的一款chrome插件,可以直接编写xpath语句,并实时出现解析出的结果,检验xpath语句是否编写正确.效 ...
- 图解使用VS的安装项目打包程序
背景 这段时间一直在做客户端程序的打包程序,遇到各种坑.因为以前没有任何这方面的经验,历经各种折腾,费尽九牛二虎之力总算是完成了. 虽然没有太多技术含量,但是因为挺繁琐的,所以还是在此记录一下. 由于 ...
随机推荐
- bzoj 3289 莫队 逆序对
莫队维护逆序对,区间左右增减要分类讨论. 记得离散化. /************************************************************** Problem: ...
- 【ArcGIS笔记】数据处理
1.ARCGIS在导入Excel坐标点的时候出现"没有注册类"的情况怎么办? 确保你本机上装有office,并且版本要能够识别XLSX格式.2007以上. 2.导入excel时re ...
- 素数筛 codevs 1675 大质数 2
1675 大质数 2 时间限制: 1 s 空间限制: 1000 KB 题目等级 : 钻石 Diamond 题解 查看运行结果 题目描述 Description 小明因为没做作业而被数学 ...
- ROS知识(1)----ROS Jade安装
ROS入门难,进去之后会是很简单,这是很多人的经验.但是今天安装ROS就吃了闭门羹,安装成功后,回顾发现,关键是操作系统Ubantu14.04没有安装好,一些系统包没有及时更新导致的.这里总结下ROS ...
- Marvell w8782 sdio wifi AP模式设置
http://blog.csdn.net/junllee/article/details/8895908 w8782工作在station模式一切正常,于是想试试AP模式(master mode): A ...
- obd2 J1962M to DB9
- DotNet.Utilities工具类
来源:http://git.oschina.net/kuiyu/dotnetcodes/tree/master/DotNet.Utilities
- Can't deserialize with binaryFormatter after changing namespace of class
After changing the namespace of my class I can no longer deserialize the objects. I've implemented S ...
- 理解JavaScript中的事件流
原文地址:http://my.oschina.net/sevenhdu/blog/332014 目录[-] 事件冒泡 事件捕获 DOM事件流 当浏览器发展到第四代时(IE4和Netscape Comm ...
- 独立成分分析 与 功能连接之间的关联尝试 by 张高燕
在处理fMRI数据时,使用空间ICA的方法. 将一个四维的fMRI数据分解为空间pattern与时间序列的乘积. //这里的pattern=component 其中每一pattern的时间序列 ...
