webpack 通用模块(每个页面都用到的js)编译
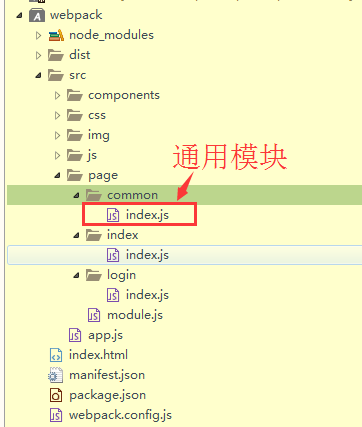
1、项目目录

2、配置文件:webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry: './src/app.js',
entry: {
//通用模块
'common': ['./src/page/common/index.js'],
'login': ['./src/page/login/index.js'],
'index': ['./src/page/index/index.js']
},
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
//将外部变量或者模块加载进来
externals: {
'jquery': 'window.jQuery'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
},
//less 处理这一块
{
test: /\.less$/,
use: ['style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
'less-loader'
]
},
//处理html模板
{
test: /\.html$/,
use: {
loader: 'html-loader'
}
},
//处理图片
{
test: /\.(png|jpg|gif|svg)$/i,
loaders: [
//小于8k的图片编译为base64,大于10k的图片使用file-loader
'url-loader?limit=8192&name:img/[name]-[hash:5].[ext]',
//图片压缩
'image-webpack-loader'
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
}),
// 独立通用模块到js/base.js
new webpack.optimize.CommonsChunkPlugin({
//公共块的块名称
name: 'common',
//生成的文件名
filename: 'js/common.js'
})
]
}
3、执行命令
npm run webpack
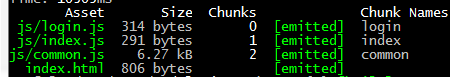
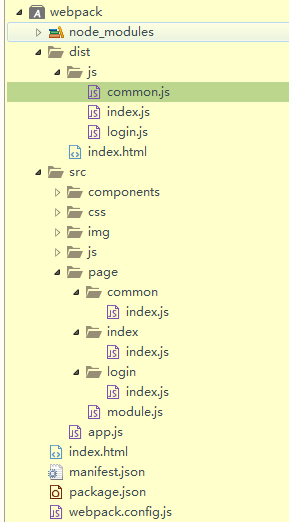
4、执行结果

项目新的目录结构:

common.js部分代码:

webpack 通用模块(每个页面都用到的js)编译的更多相关文章
- 【webpack】-- 模块热替换
全称是Hot Module ReplaceMent(HMR),理解成热模块替换或者模块热替换都可以吧,和.net中的热插拔一个意思,就是在运行中对程序的模块进行更新.这个功能主要是用于开发过程中,对生 ...
- webpack前端模块加载工具
最近在看许多React的资料,发现了大部分的项目都是用webpack行模块化管理的工具.这次也是借着写了一个React-Todos的小应用,对webPack最基本实用的功能体验了一番,顺带做个小记录. ...
- 基于webpack实现多html页面开发框架六 提取公共代码
一.解决什么问题 1.如果a.js和b.js都引用了common.js,那在打包的时候common.js会被重复打入到a.js和b.js,造成重复打包 2.单独打包common.js对性能有帮助,浏览 ...
- Vue+webpack配置实现多页面应用开发
为什么要配置多页面开发? · 由于单页面应用不利于SEO,对于某些资讯类网站不够友好,而多页面则能够更优的解决此问题. · 传统的多页面开发模式(如java的jsp等) 前后端耦合性大,开发效率低,代 ...
- CMD规范(通用模块定义规范)(翻译)
最近在使用sea.js.大家知道sea.js遵循CMD规范.该规范的英文说明很简洁,我试着翻译了一下,旨在交流. Common Module Definition 通用模块定义规范 This spec ...
- VB 核心编程及通用模块开发 笔记1
前言:学习任何编程语言.编程工具的目的不外乎解决生活问题,能够快速.高效解决问题的方式就是不错的方式,至于选择什么“工具”,众位看官看着办,本人虽然有过3年vb开发经验,但是一直没有深入学习,现已购买 ...
- 【Webpack 杂谈】帮助文档翻译:Webpack的模块
页面出自Webpack官方文档(撰写时,是v4.1.1) 其实Webpack本身有中文文档,不知道是谁去撰写的,但是自己翻译一遍感觉更好理解. https://webpack.js.org/conce ...
- 在html中使用thymeleaf编写通用模块
在编写页面时,常常会需要用到通用模块,比如header部分.footer部分等. 项目前端使用的是themeleaf模板引擎,下面简单介绍下使用themeleaf写header通用模块: 1. 通用部 ...
- 高性能流媒体服务器EasyDSS前端重构(一)-从零开始搭建 webpack + vue + AdminLTE 多页面脚手架
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! EasyDSS 高性能流媒体服务器前端架构概述 EasyDS ...
随机推荐
- 内功心法 -- java.util.LinkedList<E> (3)
写在前面的话:读书破万卷,编码如有神--------------------------------------------------------------------下文主要对java.util ...
- PAT甲级1003. Emergency
PAT甲级1003. Emergency 题意: 作为一个城市的紧急救援队长,你将得到一个你所在国家的特别地图.该地图显示了几条分散的城市,连接着一些道路.每个城市的救援队数量和任何一对城市之间的每条 ...
- EM(Expectation Maximization)算法
EM(Expectation Maximization)算法 参考资料: [1]. 从最大似然到EM算法浅解 [2]. 简单的EM算法例子 [3]. EM算法)The EM Algorithm(详尽 ...
- jpush-react-native 推送功能(Android 篇)
github原地址 极光推送官方支持的 React Native 插件 安装 npm install jpush-react-native --savenpm install jcore-react- ...
- IPtables/NetFilter
前提知识 任何主机若要与非同网络中的主机通信,则必须将报文发送到默认网关: 对Linux而言,IP地址是属于主机(内核中)的,不属于网卡,只要属于当前主机的IP地址间,都可直接响应,不称为转发 私有地 ...
- NHibernate Configuring
NHibernate引用程序中有几个关键组件,如下图所示: 初始化时,NHibernate应用程序将生成一个配置对象.本节中,我们通过设置App.config文件来生成该配置对象.该对象负责加载映射信 ...
- OpenERP实施记录(9):销售一批电脑
本文是<OpenERP实施记录>系列文章的一部分. 前述的基础数据配置完成之后,我们就可以开始业务处理了. 1. 业务部门接到沃尔玛客户三台联想笔记本电脑的需求.销售 > Sales ...
- android DrawerLayout 侧边栏实现
现在实现侧边栏比较简单了,官方提供的DrawerLayout可以很方便实现. 主要实现方法是:用DrawerLayout 作为界面根控件.在DrawerLayout里面第一个View为当前界面主内容: ...
- RESTful概念理解
基础 REST 定义了一组体系架构原则,您可以根据这些原则设计以系统资源为中心的 Web 服务,包括使用不同语言编写的客户端如何通过 HTTP 处理和传输资源状态. 如果考虑使用它的 Web 服务的数 ...
- OpenCV中图像融合
准备2副背景图像,注意图像黑色的部分,是作为mask用的,我们会用灰度图的方式打开它们,这时黑色的部分值为0,则图像融合时候,可以把第二幅图像在黑色的部分显示出来. 代码非常简单,注意就是图 ...
