你有自己的Web缓存知识体系吗?
赵舜东
江湖人称赵班长,曾在武警某部负责指挥自动化的架构和运维工作,2008年退役后一直从事互联网运维工作。曾带团队负责国内某电商的运维工作,《saltstack入门与实践》作者,某学院高级讲师。
一、引言
学技术一定要成体系,这是我个人的学习目标,也就是在一个特定的范围内,把与此相关的技术都尽量的搞清楚、搞明白。
我把与Web缓存相关的内容从我编写的《Web运维知识体系》(链接1)中拿了出来,进行完善后,形成了一个单独的《Web缓存知识体系》(链接2),分享给大家,仅供参考。
备注:
二、Web缓存知识体系
在Web架构中,我们经常会听到分级或者分层这个词,这就是架构中比较重要的一个理念:分层设计(分级设计)。
那么对于一个Web站点来说,从一个HTTP请求产生到服务器返回数据,会经过非常多不同层次的缓存,我整理了一个“相对”完善的Web缓存分层体系。
点击可查看高清大图
本体系从全局七个层面列举了各个层面涉及到的缓存技术和方法,此体系结构仅包含读缓存(Cache),不包含写缓冲(Buffer),所以很多缓冲区没有列举,请见谅。
用户层:主要是相对于用户端可以使用到的缓存技术,最常用的就是浏览器缓存。
代理层:目前业内主要以使用CDN为主。
Web层: Web服务器的自身的缓存技术,以及操作码缓存“OPCache”。
应用层:应用层面例如框架级别的动态缓存内容输出,以及业务相关的本地缓存和页面静态化,例如大型电商的商品页面几乎都是使用的页面静态化技术。
数据层:主要列举了分布式缓存和数据库本身的缓存,如果从存储角度考虑可能还有更多。
系统层:操作系统层面的缓存技术,主要涉及CPU、内存、IO。
物理层:仅列举了存储设备的RAID卡和磁盘上的高速缓存区,当然也有写缓存的作用了。
三、Buffer与Cache
由于缓存分级体系的内容比较多,很难在微信文章中深入阐述,那么我们下面来聊聊大家最熟悉,也是经常讨论的Buffer与Cache。
什么是Buffer?什么是Cache?我相信这个也是困扰很多初学者很久的问题。而且很多时候我们把一个区域会叫做Buffer Cache,就让大家更懵了,到底是Buffer还是Cache。
首先从字面上理解Buffer指的是缓冲、Cache指的是缓存。我个人的总结是:
Buffer:一般用于写操作,可以称之为写缓冲。
Cache:一般用于读操作,可以称之为读缓存。
1、Cache
我们先来说说Cache(缓存),这个是我们最容易理解的。Cache是为了提高数据的读取速度。
比如我们把经常用的数据从远处读取到一个离自己最近最快的缓存区后,这样再次使用这个数据,就可以直接从离自己最近最快的这个缓存区读取,这显然提高了性能。
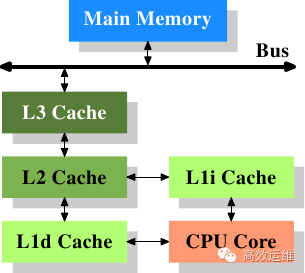
这里我们拿CPU来举例说明,作为运维工程师我相信大家都知道CPU读取文件是要从内存来读取的,而且CPU的速度是远远高于内存的,那么如果每次CPU都从内存来读取显然是比较慢的。
于是CPU现在增加了缓存,一般服务器的CPU都支持三级缓存:
L1 Cache
L2 Cache
L3 Cache

CPU Cache是位于CPU与内存之间的临时存储器,它的容量比内存小的多但是交换速度却比内存要快得多,CPU Cache中保存着CPU刚用过或循环使用的一部分数据。
当CPU再次使用该部分数据时可从Cache中直接调用,而不用去读取内存,这样就减少了CPU的等待时间,提高了系统的效率。
所以我们在实际的运维的一些场景中(例如KVM调优)也会使用taskset命令来将进程绑定到一个固定的CPU上,其实就是为了降低CPU的Cache Miss,从而提高性能。
2、Buffer
我们理解了Cache,再来说说Buffer。目前Buffer和Cache之间是争议还是比较多的,主要是概念上。我准备拿生活中的一个例子来解释Buffer。
目前在中国,汽车的普及率很高,很多的朋友都有驾照,所以对于交规应该都很熟悉。我们先放下技术来做一个交规考试:
看下面这个图,请回答下图中白色虚线的区域叫做什么?
左转弯待转区
答案:这个白色的区域叫做左转弯待转区,我们先放下技术,来复习一下交规,保证大家上路行驶的安全性。
左转弯的车道增加了数米长的白色虚线框,直接连接到了马路中间。
这些白色虚框线就是设置的“左转弯待转区”,供同向直行道绿灯亮起时,左转弯车道的车辆越过停止线,提前进入这个区域等待转弯,等到左转弯信号灯变成绿色时再通过路口。
左转弯待转区的作用
此举将有效地提高路口机动车通过量,减少车辆滞留,也就是让车辆更快的转弯。从图中我们可以看到这个待转区是一个弯曲的,离转弯的目的地更近。
这个左转弯待转区其实就是我们要讨论的Buffer(缓冲区)的一个生活例子。
这个待转区这就是一个缓冲区,这个缓冲区可以让我们把车辆停到离目的地更近的一个地方。就像我们把数据写到一个离目的更近的地方一样。
什么是Buffer?
Buffer:缓冲区,一个用于存储速度不同步的设备或优先级不同的设备之间传输数据的区域。
这次我们拿内存和磁盘来举例,刚才我们说了CPU速度比内存的速度要快很多,那么拿内存和硬盘相比呢?
内存的速度要比硬盘的速度快非常多。但是我们知道内存是易失性的存储,我们持久化的数据最终要保存到硬盘上。
但是硬盘又那么的慢,CPU要是等待数据完全写到硬盘上,那显然是不现实的。
所以就拿我们的Linux系统来说,会在内存设置一个缓冲区叫做“磁盘缓冲区”,更准确点称之为“内存的磁盘缓冲区”。
CPU把数据写入到“内存的磁盘缓冲区”之后就认为自己写完,然后转去做别的事情,而不用等数据最终写到硬盘。
然后linux有一个内核线程叫做pdflush,用来把缓存区的“相关”数据写入到磁盘。这显然提升了CPU处理的速度。当然这其中还有很多的奥秘,有兴趣的朋友可以深入研究。
你真的明白了吗?
回顾起我曾经对于Buffer和Cache的探索经历,大家读到这里,肯定心中还有很多疑惑,那么内存到底是Cache还是Buffer呢?
答案:又是Cache又是Buffer,因为它确实同时担任着两个角色的功能,所以我们经常把这些即担任的Cache角色又担任Buffer角色的称之为:Buffer Cache。
当然也有别的称谓,我们不要太纠结,最简单的是我们能够按照他们的作用来区分。
好的,以后别人再问你什么是Buffer?什么是Cache的时候,你可以自信的回答:
首先Cache和Buffer解决的都是速度不一致有关的问题,他们都有一块存储区域。
但是:
Cache:一般用于读缓存,用于将频繁读取的内容放入缓存,下次再读取相同的内容,直接从缓存中读取,提高读取性能,缓存区可以有多级。
Buffer:一般用于写缓冲,用于解决不同介质之间存储速度的不同,将数据写入到比自己相对慢的不是很多的中间区域就返回,然后最终再写入到目标地址,提高写入性能。缓冲区也可以有多级。
注意:在很多时候我们把Buffer和Cache的名字混着用。也有统一叫做Cache的。
3、Cache的相关指标
我们这次主要是关注在Web架构中,各个层级的Cache,即便有些层级不仅仅是Cache的功能还有Buffer的功能。那么既然使用Cache,我们就需要关注Cache几个特别重要的指标。
3.1 Cache存放位置
对于我们Web架构中的缓存存放可以分为三种位置:
客户端(浏览器缓存)
内存(本机内存、远程服务器内存)
硬盘(本机硬盘、远程服务器硬盘)
很明显存储在用户浏览器中的速度最快,其次是Web服务器的内存中,最后是硬盘中。
内存快,但是毕竟价格贵、空间有限,所以我们也可以通过网络将数据写入到其它服务器的内存中,例如Memcached和Redis。
硬盘慢,但是价格低、空间相对充足。所以在设计缓存的时候经常会遇到分级设置,就像CPU的三级缓存。同时我们也可以将数据通过网络写入到其它服务器的硬盘中,例如NFS。
3.2 Cache过期时间
Cache既然是一个区域,那么这个区域的存储空间肯定是有限的,所有的缓存肯定有一个过期时间,不能一直存放。
在不同的层次,可以使用不同的方法设置缓存的过期时间
3.3 Cache强制过期
既然Cache有过期时间,那么在没有到达过期时间,我们又想让Cache马上过期,怎么办?
这个也是我们在使用和设计Cache的时候需要关注的问题,如何在源数据发生变化以后,让缓存强制过期。
3.4 Cache命中率
缓存最重要的指标就是命中率了!也就是每次缓存查找的时候是否能在缓存区域,找到已经被缓存的内容。
Cache的命中率越高,效果越好!
我们可以想象如果加入了Cache层,命中率很低,先不说我们要在管理Cache增加的工作量,数据读写路径多了一层,理论上就会影响性能。
所以说一个完全没有命中率的缓存除了“极特殊”的需求外是不应该存在的。
四、留下一个面试题
最后,留下一个缓存相关的面试题:我们日常手机上使用的云服务,例如云通讯录、云短信、云图片(也就是可以同步你的通讯录、短信和图片到云上)需要使用CDN吗?
五、结束语:
也许,你和我有一样的习惯就是每天在上下班途中阅读各类技术公众号,那么,我建议对于别人的分享,要善于总结和沉淀,只有这样才能成为自己的知识。
在此,感谢高效运维社区给我们提供了一个学习和交流的平台。
你有自己的Web缓存知识体系吗?的更多相关文章
- Web缓存知识体系
转载自[运维社区]https://www.unixhot.com/page/cache
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- Web前端知识体系
看到一篇不错的文章,拿来收藏和分享. 原文:http://mp.weixin.qq.com/s/UFTfdE7LYhHquWEzwZKLCQ Web前端技术由html.css和 javascript三 ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系大全【欢迎补充】
大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠覆人 ...
随机推荐
- C#基础视频教程6.3 如何简单读写数据库
在继续往下做之前,我们需要把之前的代码尽可能的精简(会对后面很有好处,而且读者也应该仔细比对这一部分的代码和上一部分哪里真正得到了优化,从而提高编程水平). 首先数据库的操作类有哪些是可以做的更加普遍 ...
- UNIX网络编程读书笔记:shutdown函数
终止网络连接的通常方法是调用close函数.不过close有两个限制,却可以使用shutdown来避免. close 把描述字的引用计数减1,仅在该计数变为0时才关闭套接口.使用shutdown可以不 ...
- Selenium WebDriver问题--Internet Explorer保护模式设置问题
在用WebDriver中打开Internet Explorer访问百度的是,报下面错误: org.openqa.selenium.remote.SessionNotFoundException: Un ...
- C# 实体集合和实体转换成相应的string、XDocument、XElement、XDocument
https://msdn.microsoft.com/zh-cn/library/system.xml.linq.xelement(v=vs.110).aspx XElement.Parse 方法 ( ...
- jquery 获取html <img /> 位置时出错问题
如图所示,这样端口小图片都是通过jquery html()方法设置的(参数html就是画整个图片的html字符串),如图: 但是出现图片没有完全渲染完的问题,如图: 从图中可以看出在代码运行到断点的时 ...
- (一)《Spring实战》——Spring核心
<Spring实战>(第4版) 第一章:Spring之旅 1. 简化Java开发 为了降低Java开发的复杂性,Spring采取了以下4种关键策略: 基于POJO的轻量级和最小侵入性编程: ...
- Linux-软件包管理-rpm命令管理-安装-卸载
mount 确认光盘是否挂载 mount /dev/cdrom /mnt/cdrom 将设备名称/dev/cdrom安装到/mnt/cdrom挂载点下面 mount 查看光盘是否已经挂载 (ro表示只 ...
- (一)Mina源代码解析之总体架构
Apache Mina Server 是一个网络通信应用框架.也就是说,它主要是对基于TCP/IP.UDP/IP协议栈的通信框架(当然,也能够提供JAVA 对象的序列化服务.虚拟机管道通信服务等).M ...
- Python 爬虫实例(1)—— 爬取百度图片
爬取百度图片 在Python 2.7上运行 #!/usr/bin/env python # -*- coding: utf-8 -*- # @Author: loveNight import jso ...
- CodeMirror与jquery UI-Tabs混合使用 注意事项
第一步:.将代码高亮渲染 第二步:jquery Tab输出: 第三步:点击Tab切换时,将代码块刷新: 参考:http://jtmorris.net/2013/06/codemirror-editor ...
