使用GitHub建立个人网站
使用GitHub建立个人网站
1 Git简介
Git是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。
GitHub可以托管各种git库的站点。
GitHub Pages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll。
2 为什么使用Github Pages
1. 搭建简单而且免费;
2. 支持静态脚本;
3. 可以绑定你的域名;
4. DIY自由发挥,动手实践一些有意思的东西git,markdown,bootstrap,jekyll;
5. 理想写博环境,git+github+markdown+jekyll;
3 创建Github Pages
3.1 安装git工具
3.2 两种pages模式
1. User/Organization Pages 个人或公司站点
1) 使用自己的用户名,每个用户名下面只能建立一个;
2) 资源命名必须符合这样的规则username/username.github.com;
3) 主干上内容被用来构建和发布页面
2. Project Pages 项目站点
1) gh-pages分支用于构建和发布;
2) 如果user/org pages使用了独立域名,那么托管在账户下的所有project pages将使用相同的域名进行重定向,除非project pages使用了自己的独立域名;
3) 如果没有使用独立域名,project pages将通过子路径的形式提供服务username.github.com/projectname;
4) 自定义404页面只能在独立域名下使用,否则会使用User Pages 404;
5) 创建项目站点步骤:
$ git clone https://github.com/USERNAME/PROJECT.git PROJECT
$ git checkout --orphan gh-pages
$ git rm -rf .
$ git add .
$ git commit -a -m "First pages commit"
$ git push origin gh-pages
3. 可以通过User/Organization Pages建立主站,而通过Project Pages挂载二级应用页面。
3.3 创建步骤
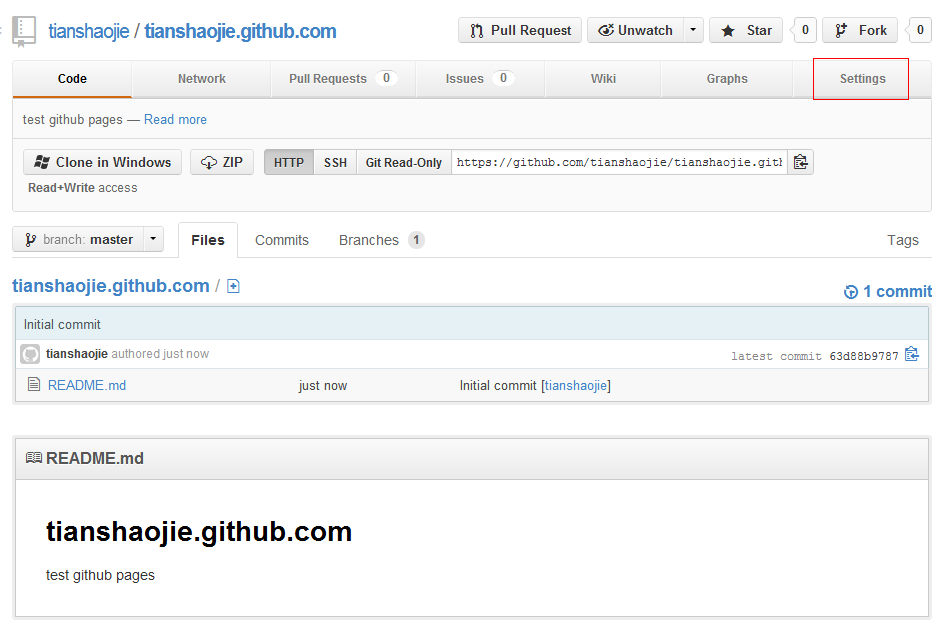
第一步:创建个人站点

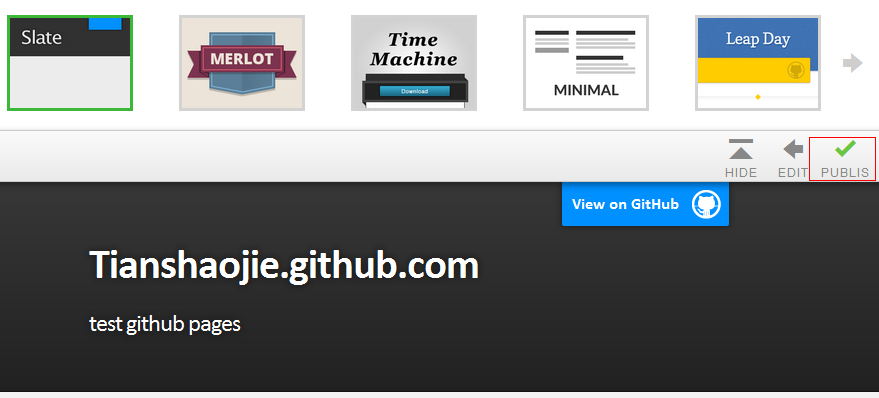
第二步:设置站点主题
进入资源-setting

更新你的站点

选择主题并发布

3.4 常用命令
$ git clone git@github.com:username/username.github.com.git //本地如果无远程代码,先做这步,不然就忽略
$ cd .ssh/username.github.com //定位到你blog的目录下
$ git pull origin master //先同步远程文件,后面的参数会自动连接你远程的文件
$ git status //查看本地自己修改了多少文件
$ git add . //添加远程不存在的git文件
$ git commit * -m "what I want told to someone"
$ git push origin master //更新到远程服务器上
4 使用Jekyll搭建博客
4.1 什么是jekyll
Jekyll是一种简单的、适用于博客的、静态网站生成引擎。它使用一个模板目录作为网站布局的基础框架,支持Markdown、Textile等标记语言的解析,提供了模板、变量、插件等功能,最终生成一个完整的静态Web站点。说白了就是,只要安装Jekyll的规范和结构,不用写html,就可以生成网站。[jekyll介绍][jekyll on github][jekyllbootstrap]。
Jekyll使用Liquid模板语言,{{page.title}}表示文章标题,{{content}}表示文章内容。我们可以用两种Liquid标记语言:输出标记(output markup)和标签标记 (tag markup)。输出标记会输出文本(如果被引用的变量存在),而标签标记不会。输出标记是用双花括号分隔,而标签标记是用花括号-百分号对分隔。[Liquid模板语言] [Liquid模板变量参考]。
jekyll与github的关系:GitHub Pages一个由 GitHub 提供的用于托管项目主页或博客的服务,jekyll是后台所运行的引擎。
4.2 jekyll本地环境搭建
1. 下载最新的RubyInstaller并安装(我下载的是rubyinstaller-1.9.3-p194.exe),设置环境变量,path中配置C:\Ruby193\bin目录,然后在命令行终端下输入gem update --system来升级gem;
2. 下载最新的DevKit,DevKit是windows平台下编译和使用本地C/C++扩展包的工具。它就是用来模拟Linux平台下的make,gcc,sh来进行编译。但是这个方法目前仅支持通过RubyInstaller安装的Ruby,并双击运行解压到C:\DevKit。然后打开终端cmd,输入下列命令进行安装:
cd C:\DevKit
ruby dk.rb init
ruby dk.rb install
3. 完成上面的准备就可以安装Jekyll了,因为Jekyll是用Ruby编写的,最好的安装方式是通过RubyGems(gem):
gem install Jekyll
并使用命令检验是否安装成功
jekyll --version
4. 安装Rdiscount,这个用来解析Markdown标记的包,使用如下命令:
gem install rdiscount
5. 运行本地工程:
cd 到工程目录,启动服务:
jekyll --server
4.3 jekyll目录结构
- _posts: _posts中的数据文档,通过注入_layouts定义的模板,通过jekyll --server最终生成的静态页面在_sites目录。目录是用来存放你的文章的,一般以日期的形式书写标题。
- _layouts:_layouts中的模板一般指向了_includes/themes中的模板。目录是用来存放模板的,在这里你可以定义页面中不同的头部和底部。
- _includes:
1) _includes/JB中有一些常用的工具,用于列表显示、评论等;
2) _includes/themes中可参看主题的相关html文档。
3) _includes/themes中的主题一般包含default.html、post.html和page.html三个文档。default.html定义了网站的最上层框架(模板),post.html和page.html是其子框架(模板)。
4) 生成好的html子页面通过default.html的{{ content }}变量调用,生成整个页面。
- assets 渲染页面的CSS和JS文档在assets/themes中
- _config.yml 站点生成需要用到_config.yml配置文件,站点的全局变量在_config.yml中定义,用site.访问;页面的变量在YAML Front Matter中定义,用page.访问,更多的模板变量可参考模板数据。
- index.html是你的页面首页。
4.4 Jekyll-Bootstrap创建博客
1. 创建个人站点,即创建一个新资源,格式为username.github.com;
2. 安装Jekyll-Bootstrap:
$ git clone https://github.com/plusjade/jekyll-bootstrap.git USERNAME.github.com
$ cd USERNAME.github.com
$ git remote set-url origin git@github.com:USERNAME/USERNAME.github.com.git
$ git push origin master
3. 访问创建好的个人站点:username.github.com
4. 在本地测试查看效果:
cd USERNAME.github.com
jekyll --server
4.5 Jekyll 写博过程
1、 配置_config.yml:
1) 修改标题:title : My Blog =)
2) 修改个人信息:
author :
name : Name Lastname
email : blah@email.test
github : username
twitter : username
feedburner : feedname
3) 引用:_config.yml中的键值均引用到其他页面{{ site.title }};
2、 写文章
按照_config.yml的格式permalink: /:categories/:year/:month/:day/:title,可以修改格式,创建markdown格式文件,就可以当初博客发布了。
3、 发布
本地预览修改:运行jekyll –server,预览http:127.0.0.1:4000。
发布到github上:通过命令提交或者客户端提交。
4.6 个性化博客
Github Page完成了博客的主要功能,写作、发布、修改,这些都是相对静态的东西,就是你自己可以控制的事情,还有一些动态的东西Github Pages无法支持,比如说文章浏览次数、文章的评论等,还有一些个性化的东西,像个性化页头页尾、代码高亮可以把博客整的更漂亮一点,其实这写都可以通过第三方应用来实现,个性化自己的博客。
加上Disqus云评论:
修改_config.yml:
comments :
provider : disqus
disqus :
short_name : tiansj
5 使用Markdown
5.1 简介
Markdown 的宗旨是实现「易读易写」。可读性,无论如何,都是最重要的。
Markdown 的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。格式撰写的文件可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。
资料:[搭建环境]
5.2 基本语法
- 使用一个或多个空行分隔内容段来生成段落 <p>。
- 标题(h1~h6)格式为使用相应个数的“#”作前缀,比如以下代码表示 h3:
### this is a level-3 header ###
- 使用“>”作为段落前缀来标识引用文字段落。这其实是 email 中标记引用文字的标准方式:
> 引用的内容
> 这个记号直接借鉴的邮件标准
- 使用“*”“+”“-”来表示无序列表;使用数字加“.”表示有序列表。如:
1. I am ordered list item 1...
2. So I should be item 2!?
- 使用 4 个以上 空格或 1 个以上 的 tab 来标记代码段落,它们将被<pre> 和 <code> 包裹,这意味着代码段内的字体会是 monospace家族的,并且特殊符号不会被转义。
- 使用 [test](http://example.net "optional title") 来标记普通链接。
- 使用  来标记图片。
引号内的 title 文字是可选的,链接也可以使用相对路径。
- 使用 * 或 _ 包裹文本产生 strong 效果:
_语气很重的文本_ 以及 **语气更重的文本**
5.3 Notepad++支持Markdown语法高亮
1. 下载userDefineLang.xml
2. 将 userDefineLang.xml 放置到此目录:C:\Users\Administrator\AppData\Roaming\Notepad++
3. 重启 Notepad++,在语言菜单下可以看到自定义的 Markdown 高亮规则
使用GitHub建立个人网站的更多相关文章
- 阿里云域名+github建立网站
1.准备工作 ①购买一个阿里云域名,这里测试的域名为 www.cores.vip ②创建一个github账号 (注意:一个github账号只能建立一个username.github.io的网站,不能建 ...
- 使用GitHub+Hexo建立个人网站,并绑定自己的域名(Ubuntu环境下)
参考链接: youngzn.github.io hexo官网 博客:从jekyll到hexo hexo建站小结 全过程 简洁过程 使用GitHub+Hexo建立个人网站,并绑 ...
- 阿里云服务器:IIS网站的架设(一、环境设置与安装IIS网站 二、网站的基本设置 三、建立新网站(未完待续))
Windows Server 2012 R2的Internet Information Services (IIS)网站的模块化设计,可以减少被攻击面并减轻管理负担,让系统管理员更容易架设安全的具备高 ...
- 如何在 GitHub 建立个人主页和项目演示页面
Git.GitHub.TortoiseGit ?http://www.cnblogs.com/guyoung/archive/2012/02/18/8030-.html GitHub Github官网 ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- 使用Github建立个人博客
总的说来 这个当有node.js 和gitbub的账号后,搭建一个自己的博客,想想还是挺美的事! 由于要把整个流程说清楚 估计lz还没这个实力,所以都是继承前辈们的经验,自己再添加一点遇到的问题和解决 ...
- 本地Git与Github建立关联
准备 本地与Github建立连接,需要用到SSH公钥.一般安装完Git,会在用户目录中生成一个 .ssh的文件夹 如果没有此文件夹,可以通过命令创建 $ ssh-keygen -t rsa -C &q ...
- github 建立主页
听同学介绍用github 建立自己的主页,做出来真是高大上.不行我也要学习学习 做一个只显示hello world 的主页哦 1. create repository(要和自己的github的user ...
- git与github建立仓库连接步骤
一.先对git 进行用户设置 首先你得在网上下载git软件并且安装,一路默认安装就好了,然后就可以开始本地仓库的建立了.打开你安装好的git, 在开始菜单里面找到git文件夹里面的git bash端 ...
随机推荐
- MFC获得主窗体和父窗体指针
MFC编程中经常遇到子窗体向父窗体传递參数的情况,这就须要获得父窗体的指针. 例:主对话框CMyMainDlg通过buttonButtonA进入对话框CMyParentDlg.CMyParentDlg ...
- .NET破解之爱奇迪(三)
本教程只能用于学习研究,不可进行任何商业用途.如有使用,请购买正版,尊重他人劳动成果和知识产权! .NET破解之爱奇迪(一) .NET破解之爱奇迪(二) 一打开软件,就看到各种注册和未注册提示信息,就 ...
- vue - 路由传递参数
结构目录 1. 页面传值(不同之间的页面传值) 1.1 index.js配置 源码: // 引入vue框架 import Vue from 'vue' // 引入vue-router路由依赖 impo ...
- HDU 1565 1569 方格取数(最大点权独立集)
HDU 1565 1569 方格取数(最大点权独立集) 题目链接 题意:中文题 思路:最大点权独立集 = 总权值 - 最小割 = 总权值 - 最大流 那么原图周围不能连边,那么就能够分成黑白棋盘.源点 ...
- 算法笔记_154:算法提高 日期计算(Java)
目录 1 问题描述 2 解决方案 1 问题描述 问题描述 已知2011年11月11日是星期五,问YYYY年MM月DD日是星期几?注意考虑闰年的情况.尤其是逢百年不闰,逢400年闰的情况. 输入格式 ...
- SQL SERVER: 合并相关操作(Union,Except,Intersect)
SQL SERVER: 合并相关操作(Union,Except,Intersect) use tempdb create table tempTable1 (id int primary key id ...
- Spring 基于xml配置方式的事务
参考前面的声明式事务的例子:http://www.cnblogs.com/caoyc/p/5632198.html 我们做了相应的修改.在dao中和service中的各个类中,去掉所有注解标签.然后为 ...
- easyui框架Date日期类型以json形式显示到前台datagrid时,显示为[object Object]
如下图,easyui当后台把时间数据返回转换成json然后加载在easyui的datagrid里面,显示为[object Object] 需要对时间格式添加格式的显示方法 /** * 时间格 ...
- GNOME下也是Alt+F2,输入gnome-terminal
如果桌面有terminal 的话 ,直接用上下键就可以了 Alt + F1 类似Windows下的Win键,在GNOME中打开”应用程序”菜单(Applications) Alt + F2 类似W ...
- HTML5学习笔记 Web存储
HTML5 web存储,一个比cookie更好的本地存储方式. 什么是html5 Web存储 使用HTML5可以在本地存储用户的浏览器数据. 早些时候,本地存储使用的是cookies.但是Web存储需 ...
