「案例」重新设计 Adobe 的文件类型图标
Adobe 的品牌设计团队负责为公司旗下桌面端、移动端和 web 端的产品进行品牌设计。品牌元素的形式很多,可以是两个字母的产品 logo,应用启动界面,产品里的图标等等。
一个很常见却常被忽视的品牌元素就是文件类型图标。文件类型是指用某种特定应用可以创建的特定格式的文件,比如用 Word 制作的 .DOC 文件。文件类型图标与文件类型相关,就是你在存储或打开文件时显示在屏幕上的那个图标。
在今秋发布的最新版本 Creative Cloud 中,用户将发现我们所有的文件类型图标焕然一新!在这篇文章,我将详细阐述这次对文件类型图标系统重新设计背后的思考过程,并且和你分享在升级一个大型产品线的品牌形象系统时所遇到的挑战,以及随之而生的一些见解。
阅读信息:
阅读时间:约9分钟
作者信息:Anny Chen
原文地址:Medium
发现问题
许多消费者并没意识到 Adobe 的三个平台:Creative Cloud,Document Cloud,和 Experience Cloud 拥有超过100个产品和服务。
这意味着设计品牌形象系统时的一个小疏忽可能给整个品牌带来成百上千的问题。
当我们谈及文件类型图标时,人们往往只会想到最主要的那些,比如:
- Photoshop 的 .PSD
- Illustrato 的 .AI
- InDesign 的 .INDD
但是,大多数我们的产品可以导入导出大量的辅助文件类型,比如 Photoshop 就涉及超过120种不同的文件类型。
为了给不同的操作系统优化,我们需要制作十种不同尺寸的 .PGN 文件类型图标,并打包成 .ICNS 格式(Mac)和 .ICO 格式(Windows)文件。
当我们计算制作每个文件类型图标的尺寸和格式时,发现要在每个新版本发布周期修改和管理超过7000份素材。
由于 Adobe CC 产品线在过去四年扩张得很快,以当前的工作流程去创建和维护这些文件类型图标已经不太可能,工作量太大了。
第一步:盘点和调查
在我们开始重新设计整个系统之前,我们必须查一下当前产品里在用什么文件类型图标。我们访问了各个产品团队,借此盘点现存所有的文件类型图标。
处处都能发现失调的地方,大都是下列两个原因导致:
- 不同的团队主导各自的产品线,并没有规范作为执行准则。
- 新的文件类型随着新产品不断上线,很多被当作一次性设计。
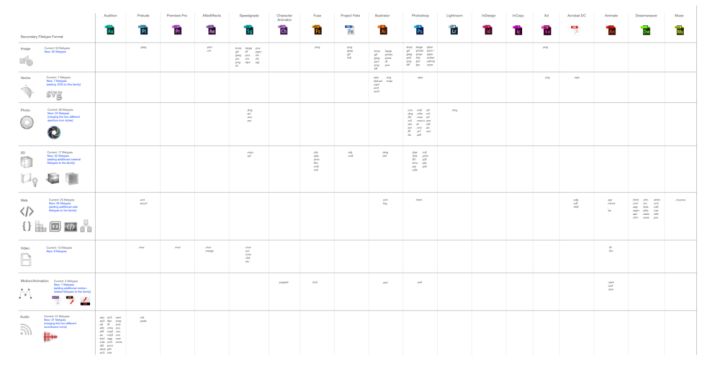
根据这次盘点中得到的信息,我们做了一张关于现存文件类型结构的鸟瞰图。
首先,我们以产品线组织了文件类型图标,并把不同应用之间重复出现的图标连接起来。借此发现并并删去重复的图标。结束这项工作时,辅助文件类型图标的数量减少到65%。

以产品线组织的旧的文件类型结构片段。
接下来,我们以功能划分文件类型,比如“图像”,“音频”,“代码”或“3D”。通常来说,一个文件类型图标会是一个暗示主要功能的比喻(比如,一个 .HTML 文件将会用</>来暗示他的功能和代码有关)。

以功能组织的旧的文件类型结构片段。
我们注意到某些文件类型使用了不同版本的相同比喻,还有一些文件类型使用了自定义的比喻,其实可以用更统一的比喻进行替换。我们创建了伞式结构的文件类型,借此为整个产品线安排统一的比喻。做了这个后,我们减少超过一半的比喻数量。

旧的辅助文件类型比喻图标片段。
第二步,草稿和设计
一旦我们对老的文件类型图标系统有广泛的了解,就开始建立新系统的基础规则:
- 只有主要文件类型才可以和产品 logo 的颜色有关联。比如说 .PSD 文件是蓝色的而 .AI 文件是橘色的。
- 为那些会被很多应用用到的辅助文件类型创建一个中性色盘。比如说,为 Photoshop 和 Illustrator 创建同样的 .PNG 文件类型图标,而不是各自有一个和品牌色相关的单独的图标。
- 创造一个主要的知识库来存放文件类型比喻,借此确保图标之间的关联性,并避免为边缘案例定制图标。

旧的文件类型图标模块拆解。
我们遵循上述规则,开始给新的图标打草稿。

项目早期草图的快照。
进行这次重构的主要目的之一是简化图标上的元素,并不丢失重要的信息。我们丢掉了标签,并把文件类型放到了图标的底部。我们也去掉了页面的折角来让设计变得扁平化,让视觉语言更现代化。

Adobe 文件类型图标进化图。
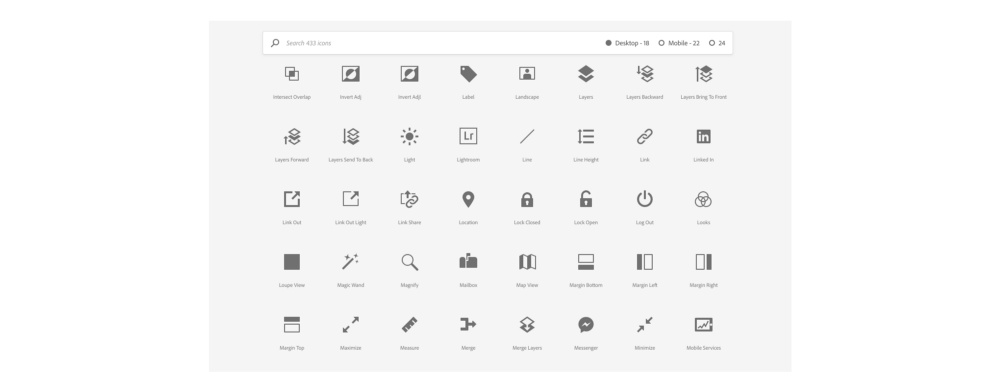
另一个重要的目的是和 Adobe 的新 UI 设计语言 —— Spectrum 一致 —— 正在我们的产品中逐步推出。经过这次努力,我们把文件类型图标的四角做圆,并开始建立一个素材库,使用 Spectrum 规范中现有的比喻,设计新的与其图标风格相一致的素材。

Adobe Spectrum 图标库快照。
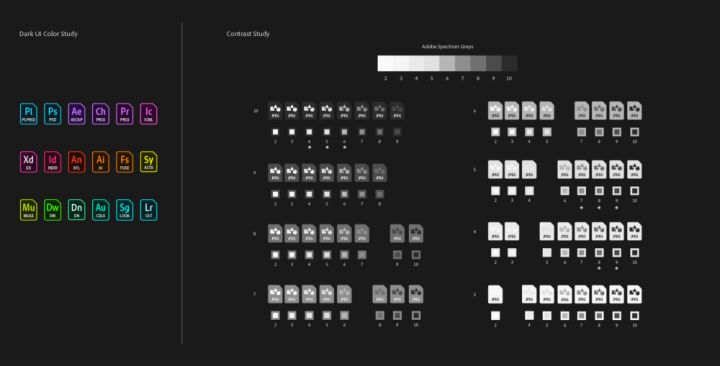
最后,我们给图标的描边使用了亮色,以跟现在的产品 logo 一致。这种改变不仅让视觉系统变更紧密,而且新图标在深色界面下看着更清晰。相比之下,旧的图标则会和背景融成一体,难以分辨。

在深色界面下颜色对比度研究。
第三步,迭代和定稿
既然我们定下了设计方向,我们开始在一些场景下测试新文件类型图标。在最初的测试中,我们调查了不同操作系统中、我们自己的产品中所有会出现文件类型图标的地方。我们也查看了在不同尺寸和分辨率下图标出现的情况。
在 Mac 和 Windows 操作系统的桌面上,我们必须统计不同缩放因子的下的图标情况(最小16像素,最大512像素)。还有亮色、深色界面下的情况,比如说 Mac 电脑上的“Recent Items”和“Spotlight Search” ,然后我们检查了自己产品中文件类型图标的出现情况,比如说素材板,媒体文件浏览框,和当你第一次启动应用时的欢迎界面。
这一举动马上让我们陷入了一个深渊,里面遍布藏在各个人迹罕至的角落里的文件类型图标。但是这么做很有价值。我们需要更全面的投身这个任务。

文件类型图标出现的各种场景。
最后一步是检查移动端和 web 端服务里用户界面中文件类型图标的使用情况,比如 Adobe Acrobat 和 Creative Cloud Libraries。由于这些服务由不同设计团队负责,如果我们计划翻新整个文件类型设计系统,就需要和很多人合作。
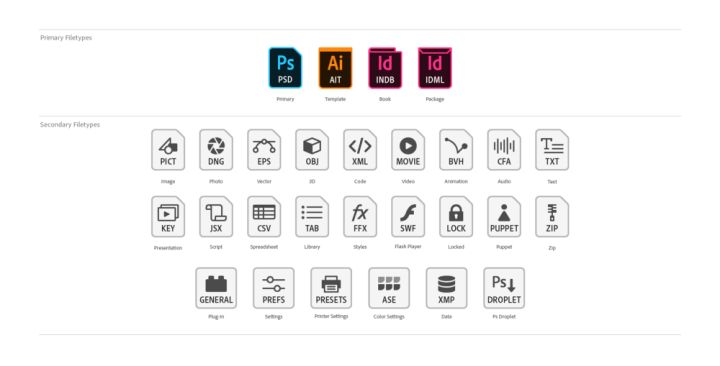
我们对最终的输出很骄傲,因为新的设计语言更简洁,更紧凑,并且代表了 Adobe 形象识别系统的更新。

Adobe 的新文件类型图标系统。
第四步,设计一个新流程
我们利用 AI 里的脚本功能创建了一个工作流,可以一键生成和导出 .PNG 文件。这个工作流给我们节省了很多时间。
我们也需要一个更好的方法来把这些栅格 .PNG 图片放到 .ICNS (Mac) 和 .ICO (Windows)中。我们以前使用 IconFactory 的 IconBuilder 插件。但是我们想要一个更灵活的解决方式满足需求:拖入任何一组 .PNG 文件,自动输出正确尺寸的 .ICO 和 .ICNS 文件。
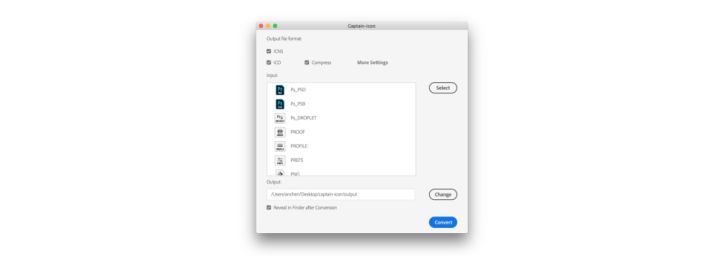
在找了一圈三方编译器以后,我们决定最好还是为这个需求定制,和开发人员做一个内部 app。他们开发了一个超赞的工具,我们称之为 Icon 队长,我们用它来生成和打包所有的新文件类型图标。(还在内测,我们的工程师希望在 GitHub 上分享给 Adobe 开发社区里的其他开发者使用!)

Adobe 内部的 .ICO 和 .ICNS 编译器。
第五步,落地
我们仍在这一阶段,并可能持续很长时间。每次我们发布一个新版本的 Creative Cloud,我们都会和许多团队的产品经理和工程师碰需求,以保证我们设计的输出质量。
落地其实是一个反复的过程,需要经历和各种团队反反复复的沟通,安装很多版本来测试素材,找到和解决不可避免的 bug,还有管理很多的产品发布截止日期。
我们的产品构建于不同的代码基础,意味着同样的东西放在不同的平台会产生不同的问题。质量保障和加强品牌设计规范可能是我们团队中最无聊的任务之一,但这对于保持和提升设计系统很重要。

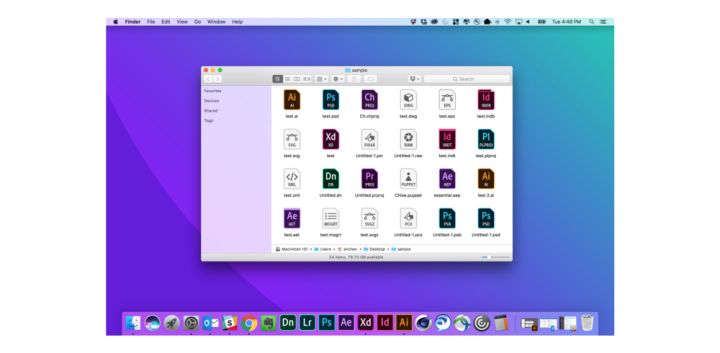
操作系统中 Adobe 新文件类型图标。
合适的支点可以让杠杆撬动地球。
我们的团队中常用修建盆栽来比喻做的工作。
提升一个包含数百产品线的设计系统依赖不断的小改变。我们四处修剪,让树在慢慢时光中长成我们希望的样子。
虽然有时会在细节中迷失,但我们在过程中学习的所有东西将帮助我们进行之后的次次迭代。

「案例」重新设计 Adobe 的文件类型图标的更多相关文章
- File Type Icons – 免费扁平设计风格文件类型图标集
这套扁平风格图标集包含一组62个不同的文件类型图标,有 AI,ICO和 PNG 三种格式.他们采用长阴影模式的扁平化设计,看起来非常整齐和现代化.这些图标是完全免费的,可以用于商业项目. 您可能感兴趣 ...
- 「案例」让房东在 Airbnb 上展示他们的热情好客
如何才能让房东准确的描述自己的房源,如何才能让房东充分的展示自己的房源.Airbnb 在这次更新里尝试去解决了这两个问题,让我们跟随作者的文笔去了解一下整个项目的经过. 关于本文 原文作者:Cecil ...
- 「Flink」Flink中的时间类型
Flink中的时间类型和窗口是非常重要概念,是学习Flink必须要掌握的两个知识点. Flink中的时间类型 时间类型介绍 Flink流式处理中支持不同类型的时间.分为以下几种: 处理时间 Flink ...
- 在Mac中使用「dd」指令烧录ISO镜像文件到U盘
作者:超級efly 發布:2014-07-26 20:22 分類:電腦 閱讀:442 11條評論 大家在Windows系統下可以方便的使用UltraISO程式來燒錄「.ISO」, ...
- jvm系列(十):如何优化Java GC「译」
本文由CrowHawk翻译,是Java GC调优的经典佳作. 本文翻译自Sangmin Lee发表在Cubrid上的"Become a Java GC Expert"系列文章的第三 ...
- jvm系列(七):如何优化Java GC「译」
本文由CrowHawk翻译,地址:如何优化Java GC「译」,是Java GC调优的经典佳作. Sangmin Lee发表在Cubrid上的”Become a Java GC Expert”系列文章 ...
- SpringBoot图文教程10—模板导出|百万数据Excel导出|图片导出「easypoi」
有天上飞的概念,就要有落地的实现 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例都敲一遍 先赞后看,养成习惯 SpringBoot 图文教程系列文章目录 SpringBoot图文教程1「概念+ ...
- 「译」JUnit 5 系列:扩展模型(Extension Model)
原文地址:http://blog.codefx.org/design/architecture/junit-5-extension-model/ 原文日期:11, Apr, 2016 译文首发:Lin ...
- 「JavaScript」四种跨域方式详解
超详细并且带 Demo 的 JavaScript 跨域指南来了! 本文基于你了解 JavaScript 的同源策略,并且了解使用跨域跨域的理由. 1. JSONP 首先要介绍的跨域方法必然是 JSON ...
随机推荐
- git的突出解决--git rebase之abort、continue、skip
(1)应用实例描述 假设在github或者gitoschina上建立了一个项目,默认分支为master分支,远程master分支上c.sh文件内容: 开发者A.B分别将项目拷贝到自己本地进行开发 某一 ...
- UIImage分类,设置边框
#import "UIImage+image.h" @implementation UIImage (image) + (UIImage *)imageWithBorder:(CG ...
- Can not find -lXXXX
Description I had the error message Can not find -lGL when i run qt qmake long ago. The error messag ...
- C++继承后的函数访问权限
今天在写代码时发现对继承后的函数访问权限不太清楚,于是自己做了个测试: 1.头文件(test.h) 1 #include <iostream> 2 using namespace std ...
- code1091 传染病控制
1.读入图,边是双向的 2.递归建树,同时确定每一层的节点 3.dfs按层搜索,先把这一层所有被传染的(die[pa[k]]=true的)的die置为true 然后循环,每次把一个die为true的变 ...
- Python 中的 is 和 id-乾颐堂
(ob1 is ob2) 等价于 (id(ob1) == id(ob2)) 首先id函数可以获得对象的内存地址,如果两个对象的内存地址是一样的,那么这两个对象肯定是一个对象.和is是等价的.Pytho ...
- cakephp跳转到指定的错误页面
第一步:修改core.php 第二步:创建AppExceptionRender.php文件 参考:https://blog.jordanhopfner.com/2012/09/11/custom-40 ...
- 白盒测试实践项目(day4)
华中科技大学教材订购系统 代码评审会议纪要 与会人员: 胡俊辉.杨瑞丰.汪鸿.张颖.李建文 评审标准: 此次代码评审会议,我们小组选用了阿里巴巴Java开发手册对代码进行评审. 会议过程: 1:周末下 ...
- C#编程之程序集和反射
这里我又唠叨几句,大家在学习的时候,如看书或者看视频时觉得非常爽,因为感觉基本都看得懂也都挺容易的,其实看懂是一回事,你自己会动手做出来是一回事,自己能够说出来又是另一回事了.应该把学到的东西变成自己 ...
- YII2 选择布局
方案1:控制器内成员变量 public $layout = false; //不使用布局 public $layout = "main"; //设置使用的布局文件 方案2:控制器成 ...
