Weinre(pc调试手机页面)
一:关于weinre
weinre就是一款依赖于nodejs的远程调试工具
二:weinre的安装
1:安装nodejs以及npm
三:weinre的使用例子
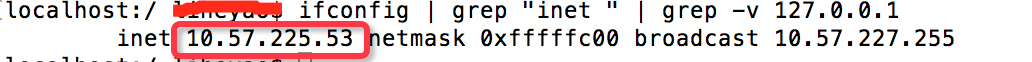
1:打开命令行,输入:weinre --boundHost [IP_address] --httpPort [port] (IP_address 是pc的ip地址, 不能是127.0.0.1,port可以输入一个随便的端口:最好是8000以上的)

我的pc的ip地址为10.57.225.53,在终端输入:weinre --boundHost 10.57.225.53 --httpPort 8999

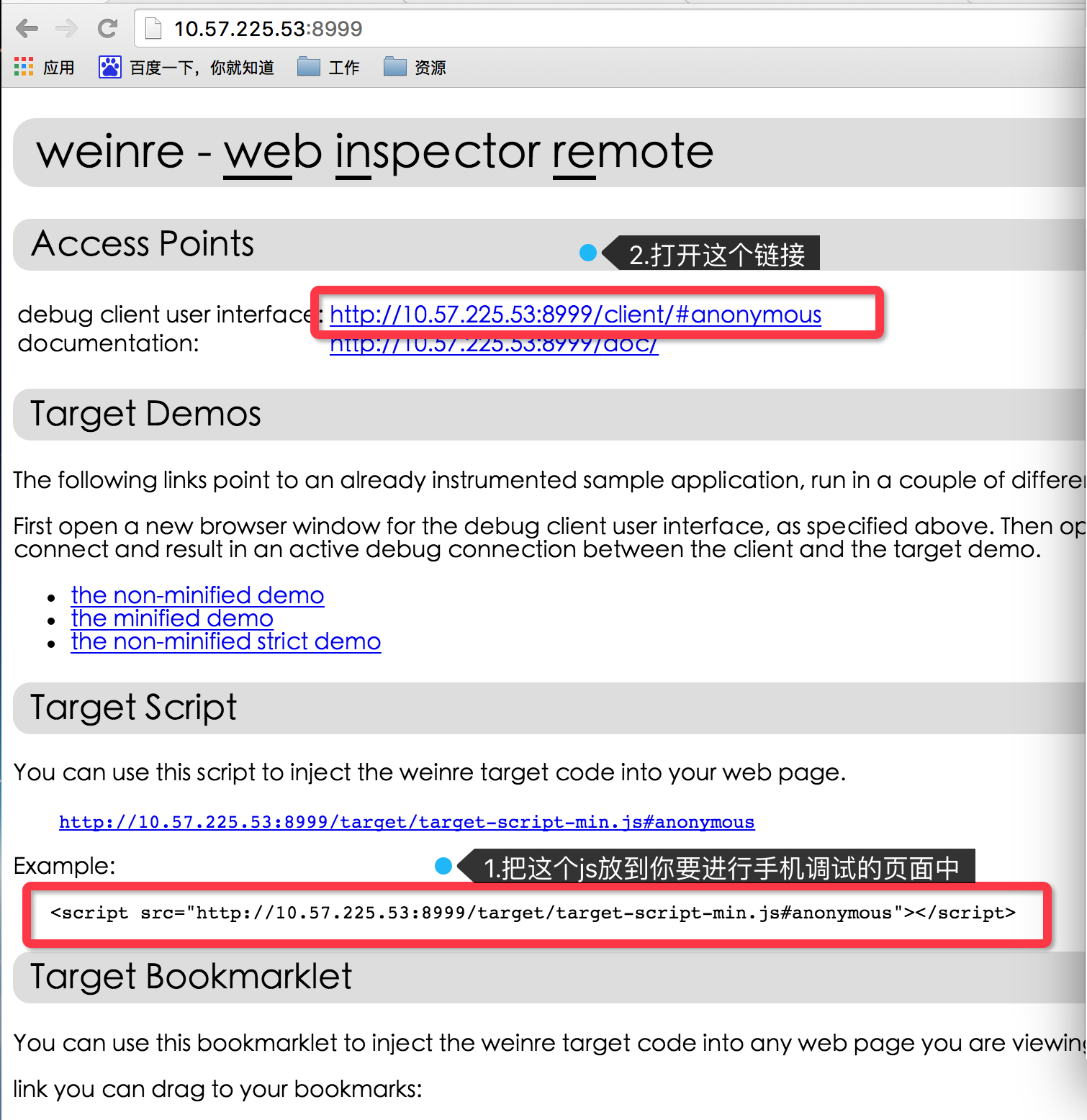
2:在浏览器上打开网址http://10.57.225.53:8999,然后我们就可以看到以下界面:

3:按照标签1
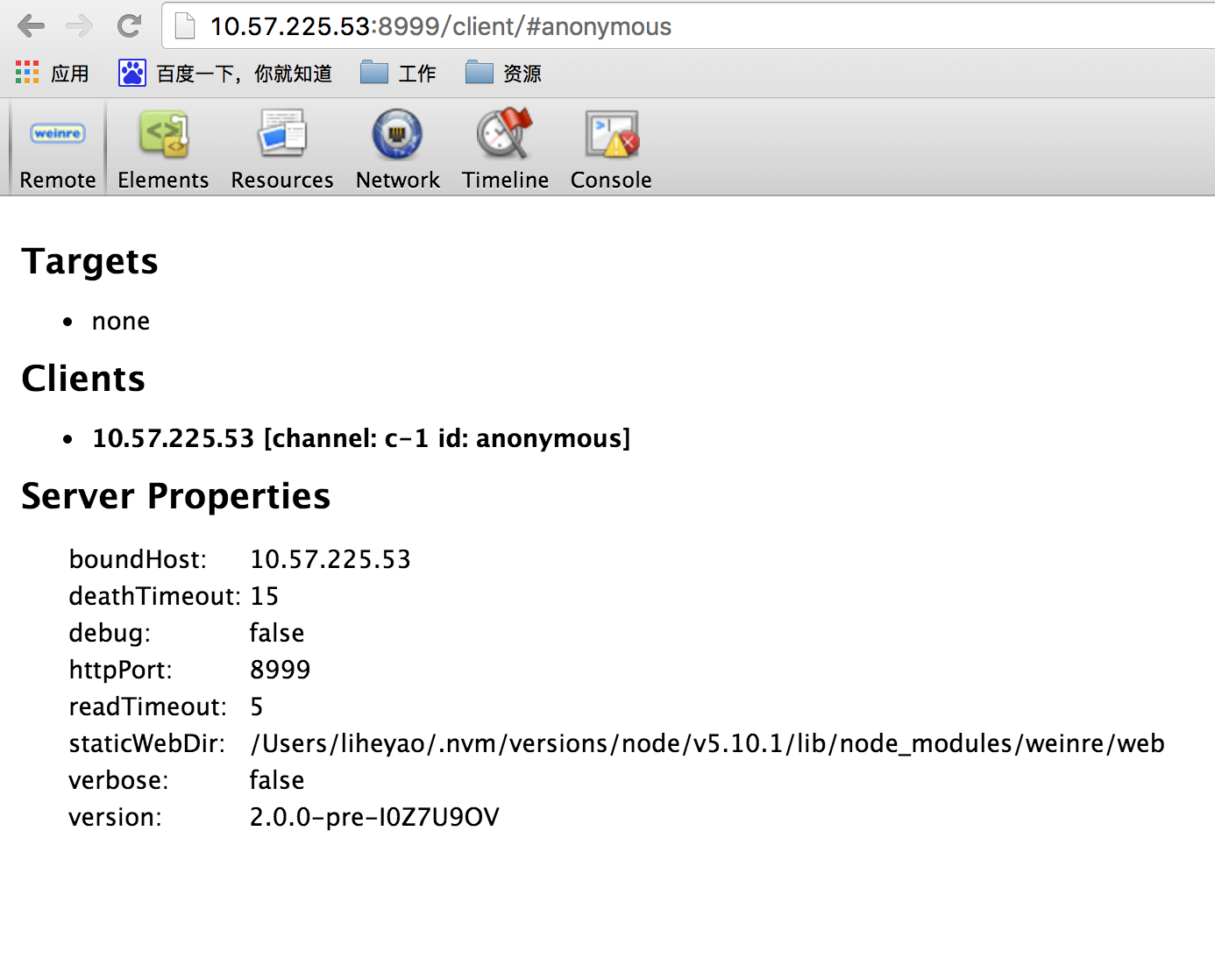
4:按照标签2进入调试界面了

5:利用手机打开所要调试的页面(也就是刚才添加了script的那个页面)
可以通过sublime的sublimeServer:配置见:http://www.cnblogs.com/lhy-93/p/5741274.html
6:点击调试页面里对应的Targets,然后点击Elements工具,就可以进行调试了。
Weinre(pc调试手机页面)的更多相关文章
- 【前端调试手机页面】分享一款便捷的调试工具--spy-debugger
spy-debugger : 微信调试,各种WebView样式调试.手机浏览器的页面真机调试.便捷的远程调试手机页面.抓包工具,支持:HTTP/HTTPS,无需USB连接设备. github地址: ...
- 使用fiddler4做代理调试手机页面
由于一般手机不能改host,手机页面如果涉及到各个域名ip的混合使用,在手机上调试看效果非常麻烦. 使用fiddler4做代理,手机跟电脑连到同一个局域网,手机上网通过电脑做个代理上网,那么一切请求就 ...
- 通过chrome浏览器调试手机页面(IOS和Android)
开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试,但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素.其实可以通过将设 ...
- 使用weinre调试手机页面
阅读目录 介绍Weinre 安装Weinre 通过Weinre调试页面 启动target 介绍Weinre Weinre(Web Inspector Remote),是一种远程调试工具.功能与Fire ...
- UC浏览器开发者版调试手机页面
1 关于RI 目前,在手机上使用浏览器访问网页,无法便捷地进行网页语言调试.手机屏幕相对较小且操作不便,直接在手机上进行网页数据调试不太现实. 因此,我们使用技术将手机网页调试信息分离,实现一种能在大 ...
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- 样式PC和手机页面
/*媒体查询--当页面大于1200px时*/ @media (min-width: 1200px) { } /*在922和1199像素之间的屏幕里,中等屏幕*/ @media (min-width: ...
- APICloud和海马玩模拟器结合调试手机页面
https://blog.csdn.net/pleasecallme_522/article/details/54577904
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
随机推荐
- Excel导出失败的提示
未处理System.InvalidCastException HResult=-2147467262 Message=无法将类型为“Microsoft.Office.Interop.Excel.App ...
- Pandas 数据分析基础
Pandas 安装 anaconda 安装: conda list pandas 查看是否已经安装 conda install pandas conda update pandas pip 安装 pi ...
- UVa 11354 邦德(最小瓶颈路+LCA)
https://vjudge.net/problem/UVA-11354 题意: 有n个城市m条道路,每条道路有一个危险系数.先在有若干个询问,要求找到一条从s到t的路,使得途径所有边的最大危险系数最 ...
- RequestMaping url带参数及参数带“."的解决办法
使用@PathVariable可以给url带参数,从而实现动态url的目的,如: @RequestMapping(value = "/ping/{version}", method ...
- ubuntu18.04里更新系统源和pip源
一.修改ubuntu系统源 我的ubuntu系统是在清华的开源网站上下的,所以我还以为他应该就帮我弄好源了,可是没想到下载的还是非常慢,看到下载的时候网址前还有个us,就知道不是国内源了.所以这里我们 ...
- 常见HTTP状态(304,)
一.1XX(临时响应) 表示临时响应并需要请求者继续执行操作的状态码. 100(继续) 请求者应当继续提出请求.服务器返回此代码表示:已经收到请求的第一部分,正在等待其余部分. 101(切换协议) 请 ...
- hand first python 选读(2)
文件读取与异常 文件读取与判断 os模块是调用来处理文件的. 先从最原始的读取txt文件开始吧! 新建一个aaa.txt文档,键入如下英文名篇: Li Lei:"Hello,Han Meim ...
- Jenkins的安装和使用
1.可以参考W3C----https://www.w3cschool.cn/jenkins/jenkins-5h3228n2.html 两种方式安装Jenkins a.安装包 b.Jenkins.wa ...
- linux加域退域
realm list realm leave od.com realm join -U Administrator od.com
- 修改Pycharm for Mac背景色
Mac 上面的Pycharm的背景是白色,太刺眼,网上教程那么多,实用性都不高,最终在csdn找到了一个. 修改步骤如下: pycharm -->Preferences --> Appea ...
