python 之头像上传,预览
上传头像
我们需要实现的效果是:当我们点击默认头像,用户可以进行选择要上传的头像文件,其原理就是头像的img标签与文件input(file类型)框重合或者关联,可以通过如下两种方式进行实现:
方法一label关联
将img标签放在label标签中,通过label标签for与input标签的id关联,并将input标签隐藏,便可以实现我们需要的功能,代码如下:
<label for="avatar">头像
<img id="avatar_img" src="/static/img/default.png" alt="" width="" height=""></label>
{# label与input id绑定在一起,可以实现效果#}
<input type="file" style="display: none;" id="avatar">
方法二:重合实现
<div class="avatar_box">
<img src="/static/img/default.png" alt="" id="avatar_img">
<input type="file" class="form-control" id="avatar_file">
</div>
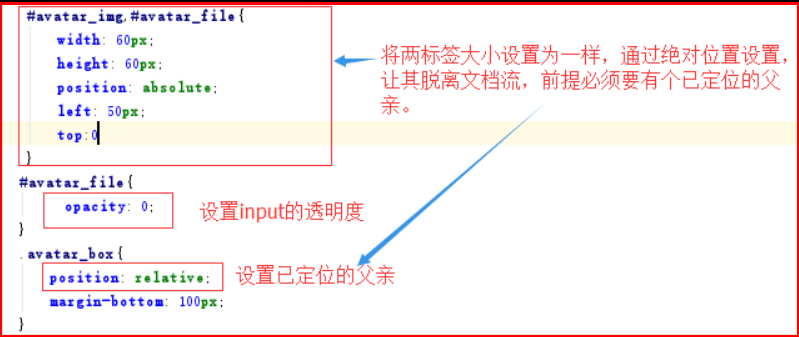
若使二者能够重合,且点击时是进行上传文件操作,要求input放在上面,而不能被看见,不能设置隐藏,就需要对其透明度进行设置,总体的css设置如下:

头像预览--> reader
// 头像预览
$("#avatar").change(function () {
var choose_file = $(this)[0].files[0]; //获取上传文件对象
var reader = new FileReader();
// 实例化一个阅读器对象
reader.readAsDataURL(choose_file);
// 读url ----> 将图片的url通过阅读器读出来结果在reader.result
// 绑定图片的标签 // 绑定事件是为了防止上面语句还未将图片读完
reader.onload = function () {
$("#avatar_img").attr("src", this.result)
}
});
文件上传
form上传
ajax上传
jquery中的each循环
each循环主要有两种应用形式,一种是对查询到的标签对象循环,另一种就是对已知的序列数据进行循环,具体介绍实例如下:


-----------------------------


---------------------


关于media配置(用户上传的信息)
可以使用static,但Django有提供这个功能
静态文件:static---->css、js、img、font(字体)
用户上传文件: media---->avatar、.....
只针对FileField,ImageField字段:(用户能直接访问到照片)
<img id="avatar_img" src="/static/img/default.png" alt="" width="" height=""></label>
// 默认会将FielField字段中的upload_to参数对应的值avatar文件下载到项目的根目录下 如果在setting里配置
# media配置(放置用户上传的文件)
MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media") // 将FileField字段中的upload_to参数对应的值avatar下载到MEDIA_ROOT指定的路径
使用media配置
settings.py
MEDIA_URL="/media/" urls.py
from blog import views
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),

// 总结 // 针对FileField,Imagefield字段: // 使用的话,(在页面用户能访问到)
在url.py
# 给media配置的信息
from blog import views
from django.views.static import serve
from cnblog import settings url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}), // 如果在settings配置了一句: MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media")
将FileField字段中的upload_to参数对应的值avatars下载MEDIA_ROOT路径下
avatar 只保存url
python 之头像上传,预览的更多相关文章
- jQuery插件ImgAreaSelect 实例讲解一(头像上传预览和裁剪功能)
上一节随笔中,我们已经知道了关于jQuery插件ImgAreaSelect基本的知识:那么现在看一下实例: 首先,要知道我们应该实现什么功能? (1)图片能够实现上传预览功能 (2)拖拽裁剪图片,使其 ...
- php头像上传预览
php头像上传带预览: 说道上传图片,大家并不陌生,不过,在以后开发的项目中,可能并不会让你使用提交刷新页面式的上传图片,比如上传头像,按照常理,肯定是在相册选择照片之后,确认上传,而肯定不会通过fo ...
- php部分--头像上传预览
前台页面显示 <style type="text/css"> #yl{ width:200px; height:300px; background-image:url( ...
- input file图片上传预览
两种方法,方法一: js代码: //头像上传预览 $("#up").change(function() { var $file = $(this); var fileObj = $ ...
- input file图片上传预览效果
两种方法,方法一: js代码: //头像上传预览 $("#up").change(function() { var $file = $(this); var fileObj = $ ...
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
- 12-tinyMCE文本编辑器+图片上传预览+页面倒计时自动跳转
文本编辑器插件:1.将tinymce文件夹全部复制到webContent下2.tinymce/js目录下放 jquery等三个js文件3.语言包:tinymce/js/tinymce/langs目录下 ...
- signup图片上传预览经常总结
html <html> <head> <meta charset="utf-8" /> <meta http-equiv="X- ...
- 兼容好的JS图片上传预览代码
转 : http://www.codefans.net/articles/1395.shtml 兼容好的JS图片上传预览代码 (谷歌,IE11) <html xmlns="http:/ ...
- PHP WAMP 文件上传 及 简单的上传预览
...... 使用特殊的表单类型file, 主(上传)页面: <form action="chuli.php" method="post" enctype ...
随机推荐
- Dive into Spring framework -- 了解基本原理(一)
在继续我们的分析之前,推荐各位静心来读一下<<Expert_OneOne_J2EE_Design_and_Development>> 第四章, 正如spring BeanFac ...
- Centos7 安装Power Shell
Centos7 安装Power Shell 1 查看版本 # cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core) 2 安装 # R ...
- jQuery实际案例⑤——仿京东侧边栏(楼层)
楼层:①页面滑动到哪块儿“楼层”就显示到哪个:②点击某“楼层”页面滚动到对应的位置:③点击“返回”回到页面顶部 实现:①使用$(window).scroll(function(){ }); //监视 ...
- 如何调试nRF5 SDK
本文将讲述Nordic nRF5 SDK的主要调试手段,以帮助大家快速定位问题,并解决问题.一般来说,你可以通过打log方式,IDE的debug模式,SDK自带的app_error_check函数,以 ...
- LeetCode第[84]题(Java):Largest Rectangle in Histogram(最大的矩形柱状图)
题目:最大的矩形柱状图 难度:hard 题目内容: Given n non-negative integers representing the histogram's bar height wher ...
- ajax实现用户注册
需求分析 页面中给出注册表单: 在username input标签中绑定onblur事件处理函数. 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求: djang ...
- 基于JQuery 的消息提示框效果代码
提示框效果 一下是封装到 Jquery.L.Message.js 中的JS文件内容 var returnurl = ''; var messagebox_timer; $.fn.messagebox ...
- 搞懂分布式技术10:LVS实现负载均衡的原理与实践
搞懂分布式技术10:LVS实现负载均衡的原理与实践 浅析负载均衡及LVS实现 原创: fireflyc 写程序的康德 2017-09-19 负载均衡 负载均衡(Load Balance,缩写LB)是一 ...
- 4.彻底理解synchronized
1. synchronized简介 在学习知识前,我们先来看一个现象: public class SynchronizedDemo implements Runnable { private s ...
- ffmpeg播放RTSP的一点优化
简单记录一下最近使用ffmpeg播放RTSP做的一点参数优化. 先做如下定义: AVDictionary* options = NULL; 1.画质优化 原生的ffmpeg参数在对1920x1080的 ...
