servlet jsp jdbc bootstrarp mvc分层模式实现的第一个项目
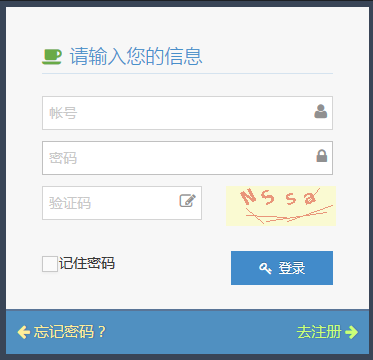
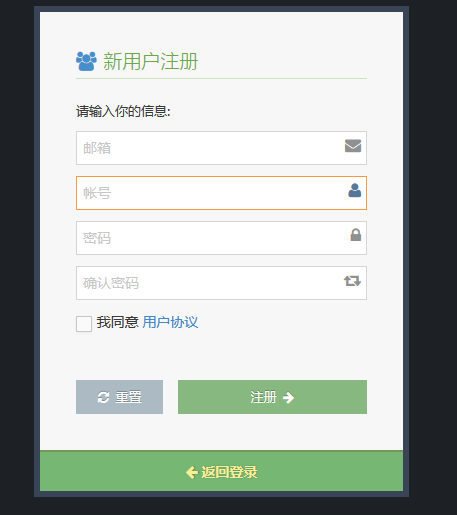
登录注册界面


这是一个注册和登录的界面 用到了前端页面中自带的一点H5的标签和属性---巩固下
邮箱格式 :type="email" 不能为空: required="required"
js 添加提示语句 : document.getElementById("agree").setCustomValidity("需同意协议");
这是一个判断是否有重复用户的js 这表单中添加onsubmit事件 onsubmit="return beforRegist()" return不能省略 开始我用的是$.ajax异步的请求 出现了问题,就是当你第一次请求有重复是 填写正确后还是提示错误,原因是由于是异步的交互 beforEegist()方法执行的同时ajax已经在交互了 这样把之前的错误的提交过去所以还会提示重复。所以后来改成了同步的使其一次执行 并且在注册按钮上添加点击时间 beforEegist() 这样使点击一次注册就向后太提交一次并返回判断结果。这是这次的重点!!!
function beforRegist(){
var email = $("#regEmail").val();
var user = $("#regUserName").val();
var password1 = $("#regPassword1").val();
var password2 = $("#regPassword2").val();
/*判断密码是否相同*/
if(password1!=password2){
document.getElementById("regPassword2").setCustomValidity("密码不相同");
}else{
document.getElementById("regPassword2").setCustomValidity("");
}
//点击事件判断是否勾选协议
/*if($("input[type='checkbox']").is(":checked")){
}*/
console.info(document.getElementById("agree").checked);
if(!document.getElementById("agree").checked){
document.getElementById("agree").setCustomValidity("需同意协议");
}else{
document.getElementById("agree").setCustomValidity("");
}
/*通过ajax判断取得的值是否相同*/
$.ajax({
url:"regValidata?ALLOW=true",
async:false,//改为同步执行
type:"post",
data:{
email:email,
user:user
},
dataType:"json",
success:function(data){
document.getElementById("regEmail").setCustomValidity("");
document.getElementById("regUserName").setCustomValidity("");
if("T"==data.state_Email&&"T"==data.state_User){//该条件可以注册
return true;
}else if("F"==data.state_Email&&"T"==data.state_User){//邮箱被注册
document.getElementById("regEmail").setCustomValidity("该邮箱已经被注册");
document.getElementById("regUserName").setCustomValidity("");
return false;
}else if("F"==data.state_User&&"T"==data.state_Email){//用户名被注册
document.getElementById("regUserName").setCustomValidity("该用户名已经被注册");
return false;
}else{//邮箱和用户名的被注册
document.getElementById("regEmail").setCustomValidity("该邮箱已经被注册");
document.getElementById("regUserName").setCustomValidity("该用户名已经被注册");
}
}
});
}
创建一个regValidataServlet用于判断这侧中的结果是否符合要求 返回json对象
//创建Map容存放键值对
Map<String,Object> map = new HashMap<String,Object>();
map.put("state_Email", "T");
map.put("state_User","F");
//通过toJSON()方法将容器放入Object对象中
Object obj = JSON.toJSON(map);
//向jsp页面写入json
resp.getWriter().print(obj);
登录细节问题:
获取到对象后判断是否能取到该ID确定是否存在该用户 并全获取session 将用户添加到session域中 用于过滤并限制登录 不正确时将将信息添加到request域中 jsp在中通过EL表达式获取该信息${error } <span style="color: red">${error }</span>并将字体以红色显示 细节很重要!!!
SysUser su = new SysUser();
su.setUserName(userName);
su.setPassword(MD5Util.MD5(password));
SysUser oldUser = su.find();
if(oldUser.getId()!=null){
//获取session域将用户添加进去 用于过滤
HttpSession session = req.getSession();
session.setAttribute("SYSUSER",su);
//重定向
resp.sendRedirect("index.jsp"); }else{ req.setAttribute("error", "你的用户名或密码不正确!");
req.getRequestDispatcher("/Login.jsp").forward(req, resp);
}
最后是过滤器Filter
过滤的条件暂时不完善 等到后面在改进。。。
public class IsLoginFilter implements Filter {
//在服务器启动的时候就开始对过滤器初始化
//在servlet之前被调用
public void destroy() {
}
//执行过滤
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest req = (HttpServletRequest)request;
HttpServletResponse resp = (HttpServletResponse)response;
HttpSession session = req.getSession();
Object obj = session.getAttribute("SYSUSER");
String URL = req.getRequestURI();//获得文件的相对路径
if(obj==null&&!URL.contains(".jsp")&&!URL.contains("assets")&&URL.contains(".jsp")){
//没有获得权限直接重定向到登录界面
System.out.println("过滤掉了");
resp.sendRedirect(req.getContextPath()+"/Login.jsp");
}else{ //放行
chain.doFilter(request, response);
}
}
//在服务器完全关闭之前结束(销毁)
@Override
public void init(FilterConfig arg0) throws ServletException {
//关闭服务器之中就会销毁
}
}
主要是不要忘了在webXML中配置:/*表示所用的资源都通过该过滤器
<filter>
<filter-name>IsLoginFilter</filter-name>
<filter-class>club.itstu.filter.IsLoginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>IsLoginFilter</filter-name>
<!-- 放要过滤的资源 -->
<url-pattern>/*</url-pattern>
还有就是在servlet类上面写上该配置就不用在webXML中配置了

管理系统无非就是增删该查的操作,逻辑清晰,会用sql语句就OK了
使用MVC分层模式简单思路:jsp页面--->controller层获取相应参数--->servlet层处理--->service调用dao层的方法--->dao直接处理返回结果。
还是说下使用装修模式实现编码转换:
package club.itstu.filter; import java.io.IOException;
import java.io.UnsupportedEncodingException; import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequestWrapper;
import javax.servlet.http.HttpServletResponse; public class GlobalEncodingFilter implements Filter { @Override
public void init(FilterConfig filterConfig) throws ServletException { } @Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
//将请求强制转换
HttpServletRequest req = (HttpServletRequest)request;
HttpServletResponse resp = (HttpServletResponse)response;
//将相应编码全部改为指定编码
resp.setContentType("text/html;charset=utf-8"); GlobalEncodingRequest ge_req = new GlobalEncodingRequest(req);
chain.doFilter(ge_req, response);
}
@Override
public void destroy() { } } //创建一个过滤编码的类继承HttpServletRequestWrapper
class GlobalEncodingRequest extends HttpServletRequestWrapper{
HttpServletRequest request;
public GlobalEncodingRequest(HttpServletRequest request) {
super(request);
this.request = request;
}
//重写getParameter方法()
public String getParameter(String name){
//获取请求方式
String method = request.getMethod();
//判断请求方式设置编码
if("post".equalsIgnoreCase(method)){
try {
request.setCharacterEncoding("utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}else if("get".equalsIgnoreCase(method)){
try {
String value = new String(request.getParameter(name).getBytes("iso_8859_1"),"utf-8");
return value;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} }
return super.getParameter(name);
} public String[] getParameterValues(String name){ //获取请求方式
String method = request.getMethod();
//判断请求方式设置编码
if("post".equalsIgnoreCase(method)){
try {
request.setCharacterEncoding("utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}else if("get".equalsIgnoreCase(method)){
try {
String[] value = request.getParameterValues(name);
for(int i=0;i<value.length;i++){
value[i] = new String(request.getParameter(value[i]).getBytes("iso_8859_1"),"utf-8");
}
return value;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} } return super.getParameterValues(name); } }
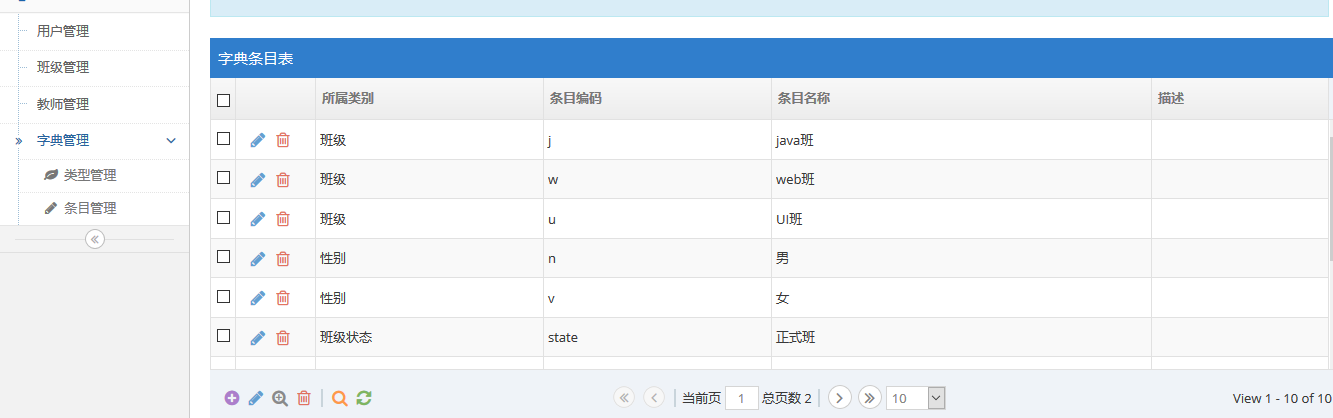
下面是项目局部的一张表:

servlet jsp jdbc bootstrarp mvc分层模式实现的第一个项目的更多相关文章
- java oop第10章_JDBC03(MVC分层模式)
引言:在进行程序开发的时候,为了更加利于程序的管理我们引入了新的开发模式MVC分层模式,即按功能将程序代码分别分为M(Model模型).V(View视图).C(Controller控制器)三个组成部分 ...
- Servlet+JSP+JDBC设计实现图书系统——管理功能实现
写在前面,之前由于种种原因博客好久没有更新.最近打算重拾JavaWeb,所以从头开始,先用servlet+jdbc+bootstrap最基础的代码实现一个图书系统.考虑有管理员端+用户端,项目完成后会 ...
- [Asp.net MVC]Asp.net MVC5系列——第一个项目
目录 概述 创建第一个项目 添加控制器 总结 概述 本教程是个人一步一步学习的总结,希望能帮到正在进入ASP.Net MVC5方向的朋友,个人也是准备进入ASP.NET MVC5领域,虽然艰辛,但是乐 ...
- servlet+jsp+jdbc实现从数据库查询用户信息到页面
工程创建这里就不在累述了,直接从显示User信息列表开始. 备注:我用的是servlet3的注解功能实现的,所以不需要配置web.xml 这是我的工程目录: 首先我们创建实体类: public cla ...
- Servlet+JSP+JDBC综合案例
层级关系: 一.Util包 包里面写一个JDBCTools.java文件 功能:实现数据库连接返回一个Connection对象,并且可以实现数据库相应资源的关闭! 注意事项: 1.定义成员变量 1 p ...
- Java——分页 Servlet + Jsp+Jdbc 有点瑕疵
1.创建数据库,插入多条数据 2.java连接DB 3.Person类: package com.phome.po; public class Person { private int id; pri ...
- 错误:javax.servlet.jsp.PageContext can not be to a type
在写Jsp文件时,引入script源文件(<script type="text/javascript" src="${pageContext.request.con ...
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- MVC开发模式之Servlet+jsp+javaBean
Servlet+jsp+JavaBean组合开发是一种MVC开发模式,控制器Controller采用Servlet.模型Model采用JavaBean.视图View采用JSP. 1.Web开发的请求- ...
随机推荐
- C和指针 第十八章 性能评测工具gprof
linux平台下的gprof评测工具可以对程序进行分析,需要在编译时加上-pg选项,如上一章的二叉树代码: gcc -pg main.c ArrayBinaryTree.h ArrayBinaryTr ...
- python 文件操作(转)
python中对文件.文件夹(文件操作函数)的操作需要涉及到os模块和shutil模块. 得到当前工作目录,即当前Python脚本工作的目录路径: os.getcwd() 返回指定目录下的所有文件和目 ...
- MAC下apache+php
mac下是自带有Apache和php的服务器的,不需要另外安装,本文就对相关配置进行介绍. 第一:Apache 在终端中输入,下面指令即可启动Apache服务器: //启动 sudo apachect ...
- proj.4 线程安全
proj.4 线程安全 本文翻译自proj.4开发者文档 原文链接 http://proj4.org/development/threads.html 线程安全关键问题 全局变量pj_error是在线 ...
- XCode8目录整理后的几个警告消除,Missing file
Git目录没有及时更新导致 终端进入目录运行如下命令 git rm main.m git rm Info.plist git rm AppDelegate.h git rm AppDelegate.m ...
- 二刷Cracking the Coding Interview(CC150第五版)
第18章---高度难题 1,-------另类加法.实现加法. 另类加法 参与人数:327时间限制:3秒空间限制:32768K 算法知识视频讲解 题目描述 请编写一个函数,将两个数字相加.不得使用+或 ...
- DataTable常用代码
构建DataTable DataTable dtUserInfo = new DataTable("UserInfo"); dtUserInfo.Columns.Add(" ...
- 关于imageOrientation
用相机拍出来的照片都含有EXIF信息,UIImage的imageOrientation属性指的就是EXIF中的orientation信息.如果我们忽略orientation信心,而直接对照片进行想速处 ...
- The certificate used to sign ***has either expired or has been revoked. An updated certificate is required to sign and install the application
真机测试的时候弹出这样的提示:The certificate used to sign ***has either expired or has been revoked. An updated ce ...
- iOS开发之如何跳到系统设置里的各种设置界面
跳到更多设置界面 除了跳到WiFi设置界面,能不能跳到其他的设置界面呢?比如:定位服务.FaceTime.音乐等等.都是可以的,一起来看看如何实现的! 定位服务 定位服务有很多APP都有,如果用户关闭 ...
