webpack配置(一)
这里再配置的时候走了些弯路,现在,把配置前的准备工作做好很重要:
首先,安装node.js,当然,npm也就有了;
其次,安装xampp,主要是为了配置Apache;
安装好后,xampp---htdocs文件夹下创建项目就好了。
好,开始步入正题:
当然最好先看下我给的参考地址,
参考:http://www.jianshu.com/p/42e11515c10f
然后在接着这个内容会比较好;
这里我主要是记录的是自己配置过程中遇到的问题:

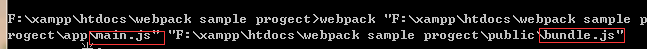
当时这里没看懂,后来,理解了以后,是这样操作的:

结构中我们是没有看到bundle.js这个脚本的,这是在运行了webpack以后才会生成的。
还有,在配置package.json的时候,注意别写错了。
当然,现在暂时先配置到了npm start,后续再补充。
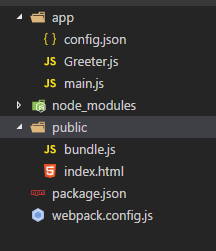
项目结构图:

app文件夹:用来存放原始数据和我们将写的JavaScript模块;
Greeter.js只包括一个用来返回包含问候信息的html元素的函数。
main.js用来把Greeter模块返回的节点插入页面。
public文件夹:用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)
index.html文件只有最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js)
参考:http://www.jianshu.com/p/42e11515c10f
webpack配置(一)的更多相关文章
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- webpack配置详解
webpack配置详解 先点个赞吧,再挨个点下面的连接,觉得不值这个赞的回来骂我啊. Webpack傻瓜式指南(一) Webpack傻瓜指南(二)开发和部署技巧 Webpack傻瓜式指南 原生的官网详 ...
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- webpack配置报错:invalid configuration object.webpack has been initialisted using a configuration objcet that does not match thie API schema
最近接收了别人的项目,webpack配置总是报错如下:最后找到了解决办法,在此分享一下: 错误情况: 解决办法: 将package.json里面的colors删除掉即可
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- storybook配置之基本配置和webpack配置
默认配置 Storybook有一个默认的适合(suits)大型项目开发的webpack配置,假如你使用react app,他类似于创建一个react app的配置,并经过调整(tweaked ),使其 ...
随机推荐
- NPN/PNP和N沟道/P沟道负载的接法
N沟道mos管和p沟道mos管负载的接法不一样,随意接的话导致VGS不满足条件:如下图N沟道接法,下拉电阻R2必须接,否则电路状态不稳定. 三极管原理类似如下图(满足三极管导通条件) NPN型三极管: ...
- tp配置+路由+基本操作
一.打开apache 的配置文件httpd_conf添加以下代码 <VirtualHost *:80>DocumentRoot "D:\wwwroot\thinkphp\publ ...
- ubuntu获取root权限
1.先在Terminal下设置root密码 执行 sudo passwd root 2.执行sudo su,然后根据提示来即可.
- 远程登录linux上的mysql数据库
UPDATE user SET `Host` = '%' WHERE `User` = 'root' LIMIT 1; 讲root账户,的HOST设置为%,允许所有公网IP访问. flush priv ...
- word文档老是出现这个提示-----“发现二义性的名称:TmpDDE”错误
你好 我解决这个问题了,我把appdata目录下的normal.dotm删除了就没问题了 将系统中路径C:\Users\Administrator\AppData\Roaming\Microsoft\ ...
- ubutun:从共享文件夹拷贝文件尽量使用cp命令而不是CTRL+C/V
为了方便,VBOX安装的Ubuntu,并在硬盘上创建了一个与Windows的共享文件夹sharefolder方便在两个系统之间传文件 但是经常发现的问题就是从sharefolder中拷贝文件到ubun ...
- 【MySql】Java 批量插入数据库addBatch
//addBatch批量插入数据库 public static void insertCommentToMySql(Set<String> commentList) { Iterator& ...
- echarts 百度图表
手册说明 http://echarts.baidu.com/option.html 3.0版本加了很多新属性可以看以上链接 此文用的3.x版本 第一步 引入 <script src=" ...
- FreeRtos——单任务
原创(当然借鉴了官网资料^_^): 在之前的移植工作准备好之后,我们需要调用freertos提供给我们的API函数实现操作系统地运行.首先,第一个函数: 任务函数任务是由 C 语言函数实现的.唯一特别 ...
- 怎样实时判断socket连接状态?
对端正常close socket,或者进程退出(正常退出或崩溃),对端系统正常关闭 这种情况下,协议栈会走正常的关闭状态转移,使用epoll的话,一般要判断如下几个情况 处理可读事件时,在循环read ...
