组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身。在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html。对于公司内部的组件库,所有内容一次性加载源文件很大。比如登录主要就用了button和input,不需要打包table, tree这种复杂组件的。
在使用ant-design的时候,发现ant实现了按需加载,https://ant.design/docs/react/introduce-cn。所以想着自己的组件也支持相关的功能。
那先看看ant-design怎么实现的。ant-design主要是借助了自己写的babel插件babel-plugin-import,https://github.com/ant-design/babel-plugin-import。
原理很简单,见下图
在babel转码的时候,把整个库‘antd’的引用,变为'antd/lib/button'具体模块的引用。这样webpack收集依赖module就不是整个antd,而是里面的button.

那我们的组件也能通过这个插件处理吗?
在处理中,项目的组件根据功能进行的路径拆分,有的在src/form下面,有的在src/layout下面,有的比较复杂的单独进行文件夹保存,比如src/table,src/tree;
不是千篇一律的在src下面,那么我们需要组件查找的对应关系去处理,这就只能看看组件babel-plugin-import的源代码是怎么进行转换的,看看能不能支持
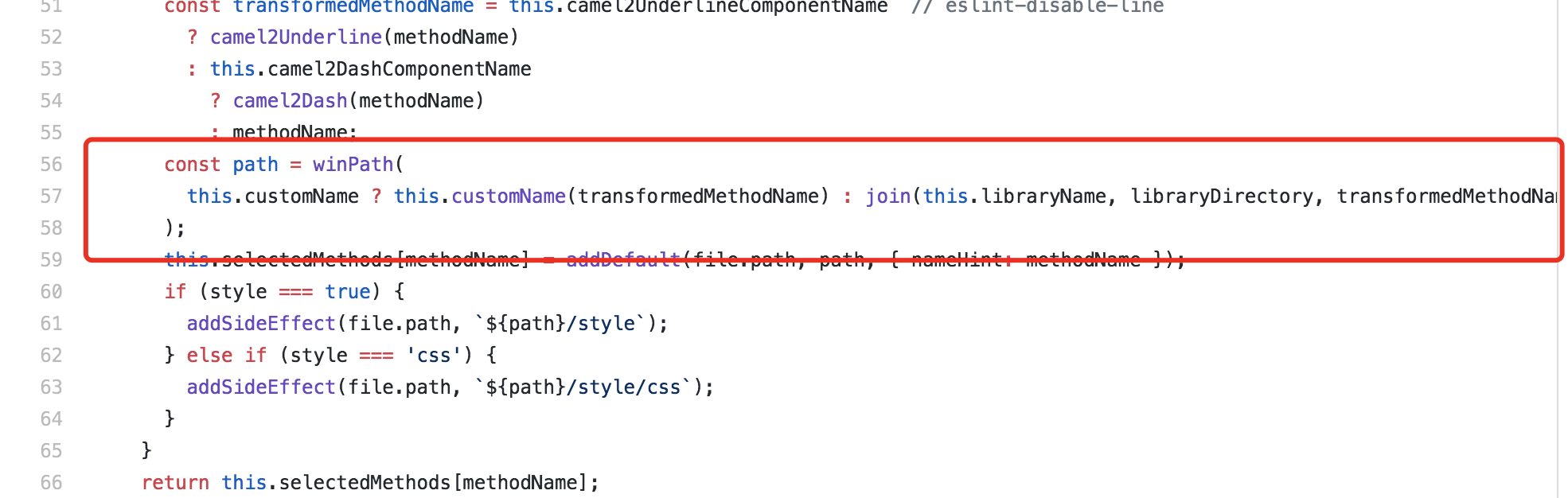
https://github.com/ant-design/babel-plugin-import/blob/master/src/Plugin.js

上面的代码比较关键,我们发现如果定义了customName方法,就会通过customName进行路径转换。
在.babelrc文件中加入相关配置如下。

一切看着就这么结束了,但是怎么报错了~~~原来.babelrc是json文件,是不支持function的,这就只能求助万能的Google了~~
不是不想百度,主要是百度啥都没有~~Google了半天,原来还不支持,babel7才会支持,现在只能通过下面方式进行处理
https://github.com/babel/babel/issues/4630
.babelrc文件写成这样
{
"presets": ["./.babelrc.js"]
}
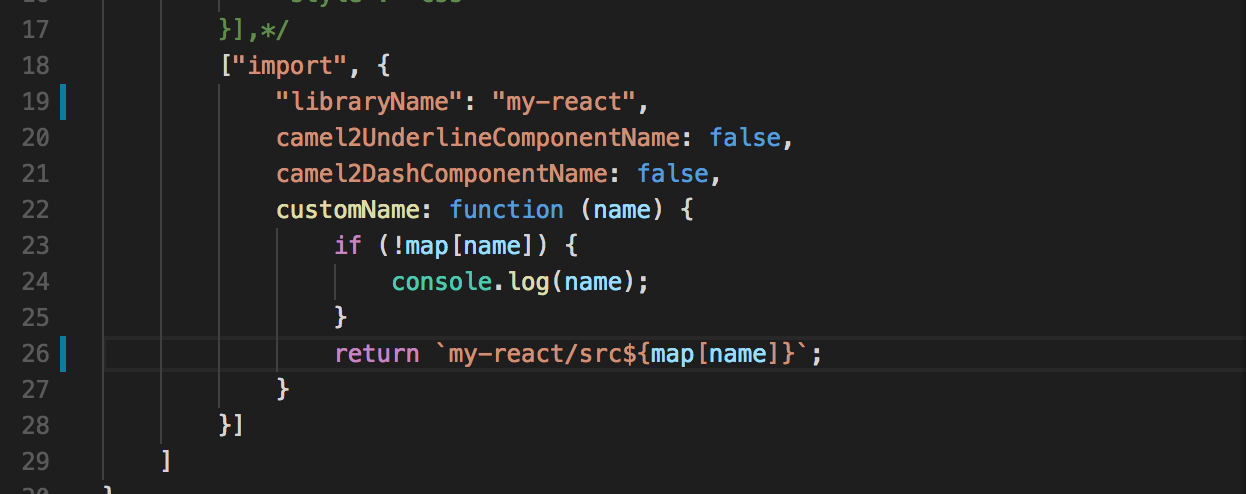
原来.babelrc的配置挪到.babelrc.js中,自己处理下map的对应关系
module.exports = {
"presets": ["react", "es2015", "stage-0"],
"plugins": [
"transform-runtime",
"lodash",
"transform-decorators-legacy",
"jsx-control-statements",
["transform-react-remove-prop-types", {
"removeImport": true,
"mode": "remove"
}],
["import", {
"libraryName": "my-react",
camel2UnderlineComponentName: false,
camel2DashComponentName: false,
customName: function (name) {
if (!map[name]) {
console.log(name);
}
return `my-react/src${map[name]}`;
}
}]
]
}
这边就简单介绍下怎么实现按需打包吧。其实底层功能是通过babel插件实现的,技术难点是在怎么实现这个插件,这方面没涉及到过,也没办法给大家介绍下。大家可以自己看看文档,主要还是语法树层面的东西。
https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md
组件库按需加载 借助babel-plugin-import实现的更多相关文章
- [转] 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.对于公司内部的组件库,所有内容 ...
- antd图标库按需加载的插件实现
前景概要 antd是阿里出品的一款基于antd的UI组件库,使用简单,功能丰富,被广泛应用在中台项目开发中,虽然也出现了彩蛋事故,但不能否认antd本身的优秀,而我们公司在实际工作中也大量使用antd ...
- 基于create-react-app脚手架,按需加载antd组件以及less样式
摘要 为了更好的书写css样式,在react中引入less,在网上查询了许多关于react引入less样式文件的资料,大多数都是需要在react项目中npm run eject暴露出底层文件,然后在底 ...
- vue-cli按需加载,懒加载组件
vue来做一个单页面应用,当我们的项目越来越大,组件越来越多的时候,首次启动项目户特别慢,就算做一个加载框,蒙层之类的,体验也不会好,这个时候就需要按需加载 1.什么叫按需加载 所谓按需加载,顾名思义 ...
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- react-router配合webpack实现按需加载
很久没有写博客了.一直感觉没有什么要写的,但是这个东西确实有必要的.使用react开发,不可能一直打包到一个文件.小项目肯定没有问题,但是变大一旦到几兆,这个问题就很严重.现在又Commonjs,AM ...
- webpack:代码分割与按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中. 代码中总有些东西我们希望拆分开来,比如: 使用概率较低的模块,希望后期使用的时候异步加载 框架代码,希望能利用浏 ...
随机推荐
- Centos6.6系统root用户密码恢复案例
1.重新启动主机后,在出现Grub菜单时按上下键取消倒计时 2.进入到内核引导界面按e键如下所示: 3.将鼠标定位到Kernel这一行按e键 4.在行尾输入”single”也可以换成字母”s”或者数字 ...
- P1075 质因数分解
P1075 质因数分解 题目描述 已知正整数 n 是两个不同的质数的乘积,试求出两者中较大的那个质数. 输入输出格式 输入格式: 一个正整数 n . 输出格式: 一个正整数 p ,即较大的那个质数. ...
- 《剑指offer》面试题45 圆圈中最后剩下的数字(Java版本)
引言 这道题网上的讲解都是直接抄书,没意思,所以想自己写一写,补充一下,便于自己理解.另外,大家都忽略了经典解法,虽然这种解法效率不及第二种,但是我觉得在项目当中阅读性其实很重要,牺牲一点点效率保证代 ...
- JS中的getter与setter
一.什么是getter和setter getter 是一种获得属性值的方法,setter是一种设置属性值的方法 getter负责查询值,它不带任何参数,setter则负责设置键值,值是以参数的形式传递 ...
- Android端抓取日志
一.背景: ADT-Bundlee for Windows 是由GoogleAndroid官方提供的集成式IDE,已经包含了Eclipse,你无需再去下载Eclipse,并且里面已集成了插件,它解决大 ...
- iframe元素的学习(笔记)
什么是iframe:iframe元素即内联框架,iframe是内联的并且承前启后,对于外围的页面,iframe是一个普通的元素,对于iframe里面的内容,又是一个五脏俱全的页面.重下面的写法可以看出 ...
- soj2013.Pay Back
2013. Pay Back Constraints Time Limit: 1 secs, Memory Limit: 256 MB Description "Never a borrow ...
- 20155306 2016-2017-2 《Java程序设计》第七周学习总结
20155306 2016-2017-2 <Java程序设计>第七周学习总结 教材学习内容总结 第十三章 时间与日期 三种时间: 格林威治标准时间(GMT)的正午是太阳抵达天空最高点之时, ...
- 20165227 《Java程序设计》实验一(Java开发环境的熟悉)实验报告
20165227 <Java程序设计>实验一(Java开发环境的熟悉)实验报告 一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:朱越 学号:20165227 指导教师:娄 ...
- tomcat发布html静态页面
一.环境 在Linux系统安装JDK并配置环境变量,安装tomcat(在tomcat官网下载压缩包即可,我使用的是tomcat7 https://tomcat.apache.org/download- ...
