HTML杂项和HTML废弃标签
一、HTML杂项
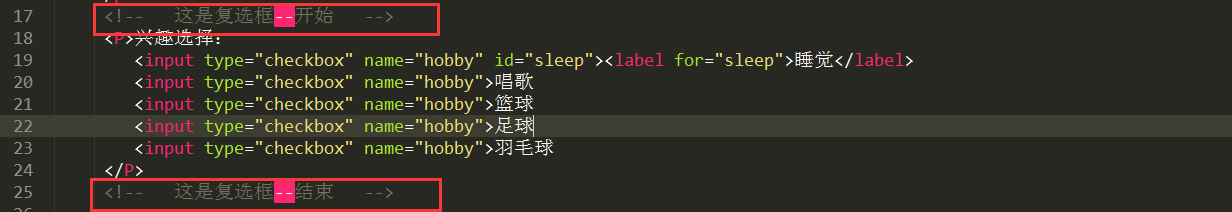
1、HTML注释 <!-- 里边放要注释的文字 -->

1)html的注释是为了方便后期的维护,方便后期更改时能够快速的定位到所需更改的部分
2)html的注释在页面的展示效果中是会被隐藏起来的,并且不影响显示效果的体现;但我们通过审查元素快捷键F12进行审查时是可视的;
3)sublime注释的快捷键是 :ctrl+/
2、字符实体
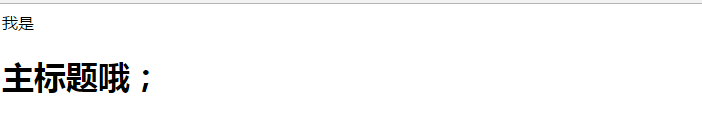
1)、当我们想要在页面上以文本的形式输出包括html标签的语句时,例如输出这句:“我是<h1>标签哦”;就会发现"<h1>"并没有在网页上显示出来,而是HTML会把<h1>标签当作主标题处理,并且该主标题还没有闭合标签,效果是这样的:

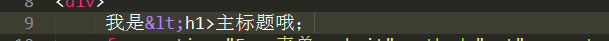
2)解决上面问题,我们通过“字符实体”:就是通过常用的字符来表示符号的形式来取代符号的直接写入;
3)将”<“ 用 ”<“(别忘了后边的分号)实体字符来表示,即上面的语句为:“我是 < h1>标签哦”;就可以直观的显示出”<h1>“标签了


4)"<"其中 ”lt“ 是英文”less than“的缩写,表示 <
">"其中”gt“是英文”greater than“的缩写,表示>
"©"其中”copy“是中文 ”复制“的意思,表示©版权符号;
” “ 表示 ”空格“,用于页面上放置”空白折叠现象“
二、HTML废弃标签;
1、我们知道HTML标签只能用于描述语义,并不能用于实现样式;而以前的HTML有些标签却连样式都涵盖了,而现在我们基本用css来实现样式;所以以前的一些包含样式的HTML标签就被废弃掉了;
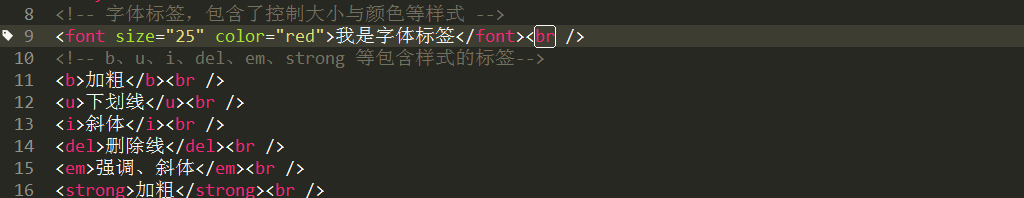
3、废弃的标签有:font、b、u、i、del、em、strong;但由于剩余的标签较少,它们会极少的出现在网页中,作为”css的钩子“


4、除此之外,还有<hr /><br />等;
HTML杂项和HTML废弃标签的更多相关文章
- WEB学习-基础知识:列表、表单、div和span、注释、字符实体、HTML废弃标签介绍
列表 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的. ul就是英语unordered list,“无序列表”的意思. li 就是英语list item , “列 ...
- 杂项-Java:自定义标签
ylbtech-杂项-Java:自定义标签 1.返回顶部 1. 一般我们说自定义标签是指JSP自定义标签.自定义标签在功能上逻辑上与javaBean 类似,都封装Java 代码.自定义标签是可重用的组 ...
- HTML基础-------HTML标签(3)
HTML标签(3) 表格 作用:制作一个表格 属性: 标签;table>tr>td(或者th) 语义; table:一个表格 tr:一行 td:一个单元格 th:单元格的表头 captio ...
- HTML标签----图文详解(二)
HTML标签超详细的图文演示再来一波~~~ 如果还没有看过昨天的福利的,那可要抓紧喽,传送门:HTML标签----图文详解 本文主要内容 列表标签 表格标签 框架标签及内嵌框架<iframe&g ...
- html 05-HTML标签图文详解(二)
05-HTML标签图文详解(二) #本文主要内容 列表标签:<ul>.<ol>.<dl> 表格标签:<table> 框架标签及内嵌框架<ifram ...
- 前端技术之_CSS详解第一天
前端技术之_CSS详解第一天 一html部分 略.... 二.列表 列表有3种 2.1 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的. ul就是英语unorde ...
- css--小白入门篇1
一.引入 css用来描述html,学习css前我们先来学习html的基础标签的用法,再进入css的学习. 本教程面向小白对象,不会讲细枝末节深入的东西. 二.列表 列表有3种 2.1 无序列表 无序列 ...
- 03_CSS入门和高级技巧(1)
上节课知识的复习 插入图片,页面中能够插入的图片类型:jpg.jpeg.bmp.png.gif:不能的psd.fw. 语法: <img src="路径" alt=" ...
- ▲历史回眸--abbr和acronym的渊源
网景和微软的浏览器之战早已淡去多年,最终以微软的IE浏览器胜出,特别是IE6的出现,一度成为世界浏览器的霸主,至今无人能敌.去年IE6荣获“终身成就奖”,真是实至名归.本文涉及的两个标签abbr和ac ...
随机推荐
- web请求的状态码
摘录于 https://www.cnblogs.com/lovychen/p/6256343.html 1xx消息 这一类型的状态码,代表请求已被接受,需要继续处理.这类响应是临时响应,只包含状态行 ...
- Day 8 集合与文件的操作
一.创建集合两种方式. 二.添加元素的方式(add.update"属于迭代添加") 一.集合# 1. 集合是无序的,不能重复的.# 2.集合内元素必须是可哈希的.# 3.集合不能更 ...
- Linux快速学习系列
这篇文章会随着学习的进行,不断的更新!!! 总结 操作系统引入的抽象概念 进程(process) 地址空间(address space) 虚拟内存(virtual memory) 操作系统引入的cah ...
- FunDA(6)- Reactive Streams:Play with Iteratees、Enumerator and Enumeratees
在上一节我们介绍了Iteratee.它的功能是消耗从一些数据源推送过来的数据元素,不同的数据消耗方式代表了不同功能的Iteratee.所谓的数据源就是我们这节要讨论的Enumerator.Enumer ...
- git忽略掉文件权限检查
有时 git diff 执行显示文件内容没变化,但是有 old mode xxx new mode,原因是文件的权限,被chmod变化了,这种变化也被 diff 识别出来了,让git忽略掉文件权限检查 ...
- 深入理解java内存模型
深入理解Java内存模型(一)——基础 深入理解Java内存模型(二)——重排序 深入理解Java内存模型(三)——顺序一致性 深入理解Java内存模型(四)——volatile 深入理解Java内存 ...
- 非对齐访问(unaligned accesses)
从CPU角度看内存访问对齐 结构体成员非对齐访问所带来的思考 ARM体系中存储系统非对齐的存储访问操作 什么是cache line? cache line就是处理器从RAM load/store数据到 ...
- Swift 使用 #warning
swift 中没法使用#Warning来提示警告, 可以通过给TODO: FIXME:加上警告, 实现类似的效果. Build Phases ---> Run Script ---> ad ...
- Failed to create prime the NuGet cache
在centos 7上使用dotnet core时: dotnet core 安装环境在root下完成,并成功运行“hello world”程序.切换到其他账户使用dotnet命令时,报“Failed ...
- 模型的偏差bias以及方差variance
1. 模型的偏差以及方差: 模型的偏差:是一个相对来说简单的概念:训练出来的模型在训练集上的准确度. 模型的方差:模型是随机变量.设样本容量为n的训练集为随机变量的集合(X1, X2, ..., Xn ...
