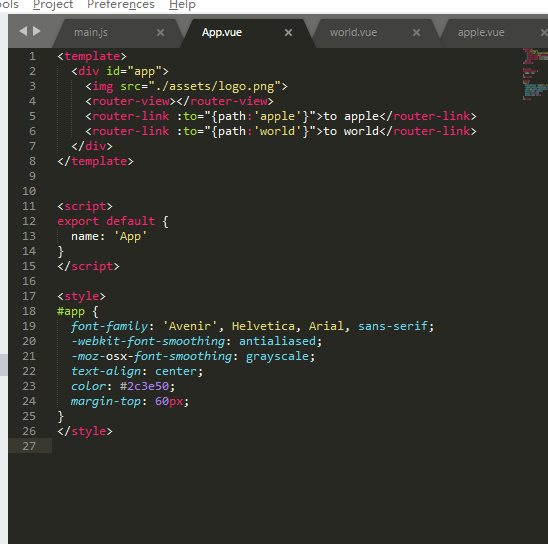
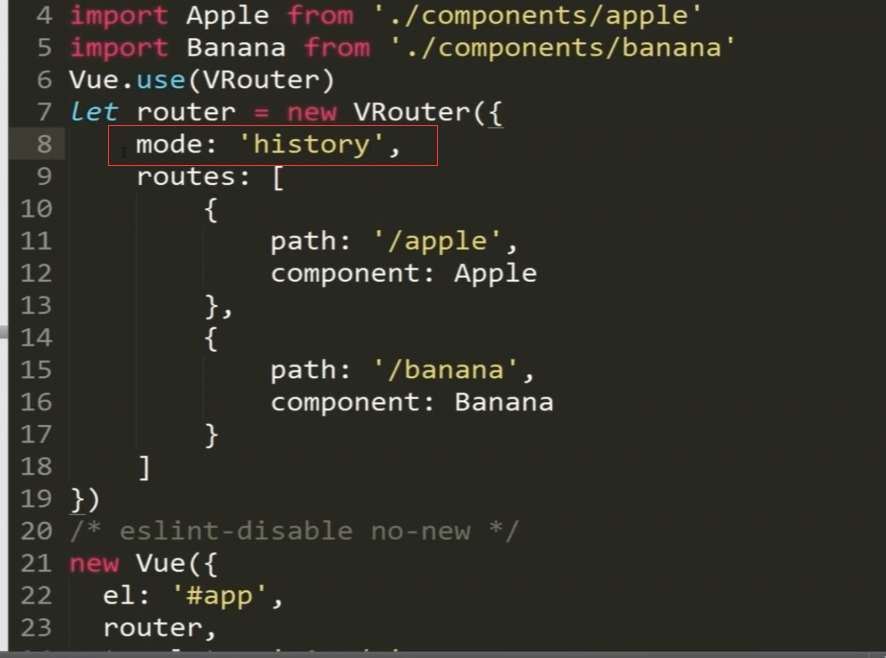
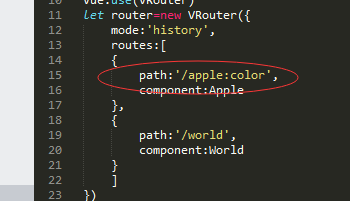
3 vue-router 的默认hash 改mode:history去除#号 传参
npm install vue-router --save //安装


传参

3 vue-router 的默认hash 改mode:history去除#号 传参的更多相关文章
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- Vue框架(四)——路由跳转、路由传参、cookies、axios、跨域问题、element-ui模块
路由跳转 三种方式: $router.push / $router.go / router-link to this.$router.push('/course'); this.$router.pus ...
- vue刷新子页面,跳到主页,params传参引起的血案!
今天,算是真正认识了params传参,为什么说params传参引起了血案? 起因是这样的,我正在做一个登陆的模块,公司想根据url不同的参数来区分是什么类型的会议, 于是后端推荐我用params传参的 ...
- Vue 路由的简单使用(命名路由、query路由传参、params路由传参)
1 # Vue 路由 2 # 1.理解:一个路由(toute)就是一组映射关系(key-value),多个路由需要路由器(router)进行管理 3 # 2.前端路由:key是路径,value是组件 ...
- vue router mode 设置"hash"与"history"的区别
router官网的说明如下: ********************************************我是官网说明分隔符--开始**************************** ...
- vue router 配置默认页/404页面
*号通配404默认页面
- Vue 的路由实现 Hash模式 和 History模式
Hash 模式: Hash 模式的工作原理是onhashchange事件,Window对象可以监听这个事件... 可以通过改变路径的哈希值,来实现历史记录的保存,发生变化的hash 都会被浏览器给保存 ...
- Vue技术点整理-Vue Router
路由 Vue Router 对于单页面应用来说,如果涉及到多个页面的话,就必须要使用到路由,一般使用官方支持的 vue-router 库 一,Vue Router 在项目中的安装引用 1,在页面中使用 ...
- Vue Router 路由实现原理
一.概念 通过改变 URL,在不重新请求页面的情况下,更新页面视图. 二.实现方式 更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式: 1.Hash ...
随机推荐
- java 循环中使用list时,出现list中全部加入了对象导致没有实现分组的解决方案
清空list即可 public List fetchNmapSingleTaskWithDataList() { Map map = new HashMap<>(); List listN ...
- XSS分类&危害&防御
XSS(跨站脚本)漏洞是什么? 在网页中插入恶意的js脚本,由于网站没对其过滤,当用户浏览时,就会触发脚本,造成XSS攻击 XSS分类? 1.反射型 用户输入的注入代通过浏览器传入到服务器后,又被目标 ...
- python包管理工具pip
你可以使用一个名为 pip 的程序来安装.升级和移除软件包.默认情况下 pip 将从 Python Package Index <https://pypi.org> 安装软件包.你可以在浏 ...
- JavaScript学习笔记(八)—— 补
第九章 最后的补充 一.Jquery简单阐述 JQuery是一个JavaScript库,旨在减少和简化处理DOM和添加视觉效果的JavaScript代码:使用时必须得添加库路径:学习路径:http:/ ...
- Netty源码分析第4章(pipeline)---->第6节: 传播异常事件
Netty源码分析第四章: pipeline 第6节: 传播异常事件 讲完了inbound事件和outbound事件的传输流程, 这一小节剖析异常事件的传输流程 首先我们看一个最最简单的异常处理的场景 ...
- 【推荐系统】neural_collaborative_filtering(源码解析)
很久没看推荐系统相关的论文了,最近发现一篇2017年的论文,感觉不错. 原始论文 https://arxiv.org/pdf/1708.05031.pdf 网上有翻译了 https://www.cnb ...
- linux 安装配置kafka脚本
安装脚本 #!/bin/bash # auto install kafka echo "========= Start to install kafka ==============&quo ...
- Android工程导入Unity3D(避坑版)
最近与各种牛逼的项目管理软件打交道,比如SourceTree,要看英文版的才看得懂,中文反而不会用!... 这篇博客适合没怎么接触过安卓的小伙伴们,网上也有很多相关的教程,但是大多都没有具体的操作或则 ...
- 配置Ubuntu16.04虚拟机 (用途:CTF_pwn)
因为学习需要16.xx的虚拟机,所以把之前18.04的Ubuntu卸掉重装了一遍Ubuntu16.04, 考虑到我有备份和重装系统的爱好,故记之,以备后用. 目录: //最后更新时间:190122·1 ...
- js 的filter()方法
filter()方法使用指定的函数测试所有元素,并创建一个包含所有通过测试的元素的新数组. filter()基本语法: arr.filter(callback[, thisArg]) filter() ...
