iOS 开发之UIStackView的应用
————————————————UIStackView的应用————————————————
一:先讲下优势:
对于排布列表式控件的布局需求,用UIStackView控件,开发中为我们省去了繁琐的代码,便利了布局
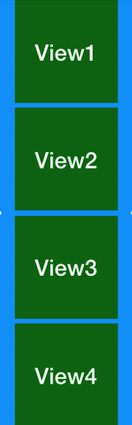
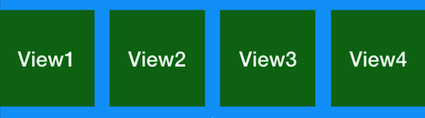
布局图片演示:


垂直布局样式 水平布局样式
二:在应用之前,先介绍几个属性
- —Axis--
是设置布局的方向,有水平和垂直两种方式,一个StackView只能选择一种布局模式。
- —Alignment--
是选择其管理视图的对齐模式,我们这里选择充满。
- -Distribution-
是设置其管理视图的排列方式,我们选择等宽充满。
- —Spacing--
是设置视图之间的间距,默认设置为10.
三:分析注意
之后有一点需要注意,stackView用于布局其内部管理的视图,对于它本身,我们还需要添加一些约束,将它约束在屏幕的中间。
我们向其中拖入任意数量的view,设置不同的颜色,就实现了我们想要的效果,并且可以随意动态删除和添加其中的view数量,不需要改变约束。
四:UIStackView的创建
- --动态添加视图--
UIView * newView = [[UIView alloc]init];
[stackView addArrangedSubview:newView];
addArrangedSubview和addSubview有很大的区别,使用前者是将试图添加进StackView的布局管理,
后者只是简单的加在试图的层级上,并不接受StackView 的布局管理
- --动画效果--
因为StackView继承于UIView,因此在布局改变的时候,我们可以使用UIView层的动画,如下:
//注意:在添加view的时候会有动画效果,移除的时候没有
[stackView addArrangedSubview:newView];
[UIView animateWithDuration:1 animations:^{
[stackView layoutIfNeeded];
}];
- --方法管理---
//初始化方法,通过数组传入被管理的视图
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
//获取被管理的所有视图
@property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *arrangedSubviews;
//添加一个视图进行管理
- (void)addArrangedSubview:(UIView *)view;
//移除一个被管理的视图
- (void)removeArrangedSubview:(UIView *)view;
//在指定位置插入一个被管理的视图
- (void)insertArrangedSubview:(UIView *)view atIndex:(NSUInteger)stackIndex;
- ---与StackView布局设置相关:---
1.布局模式:
@property(nonatomic) UILayoutConstraintAxis axis;
注意:上面这个属性用于设置布局的模型,枚举如下:
//stackView只有两种布局模式 水平和竖直
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
UILayoutConstraintAxisHorizontal = 0,//水平布局
UILayoutConstraintAxisVertical = 1 //竖直布局
};
2.对齐模式:
@property(nonatomic) UIStackViewAlignment alignment;
注意:这个属性用于设置控件的对其模式,枚举如下:
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
UIStackViewAlignmentFill, //水平布局时为高度充满,竖直布局时为宽度充满
UIStackViewAlignmentLeading, //前边对其
UIStackViewAlignmentTop = UIStackViewAlignmentLeading, //顶部对其
UIStackViewAlignmentFirstBaseline, //第一个控件文字的基线对其 水平布局有效
UIStackViewAlignmentCenter, //中心对其
UIStackViewAlignmentTrailing, //后边对其
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing, //底部对其
UIStackViewAlignmentLastBaseline, //基线对其,水平布局有效
} NS_ENUM_AVAILABLE_IOS(9_0);
3.排列方式
@property(nonatomic) UIStackViewDistribution distribution;
注意:排列方式的枚举如下:
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {
UIStackViewDistributionFill = 0, //充满,当只有一个控件时可以使用
UIStackViewDistributionFillEqually, //平分充满,每个控件占据相同尺寸排列充满
UIStackViewDistributionFillProportionally, //会优先按照约束的尺寸进行排列,如果没有充满,会拉伸最后一个排列的控件充满
UIStackViewDistributionEqualSpacing, //等间距排列
UIStackViewDistributionEqualCentering, //中心距离相等
} NS_ENUM_AVAILABLE_IOS(9_0);
4.其他
//设置最小间距
@property(nonatomic) CGFloat spacing;
//设置布局时是否参照基线
@property(nonatomic,getter=isBaselineRelativeArrangement) BOOL baselineRelativeArrangement;
//设置布局时是否以控件的LayoutMargins为标准,默认为NO,是以控件的bounds为标准
@property(nonatomic,getter=isLayoutMarginsRelativeArrangement) BOOL layoutMarginsRelativeArrangement;
五:实战案例代码(包括: * 独立处理指定子控件的某一布局属性)
-(void)setupUIUIStackView{
NSMutableArray <UIImageView *>*rray = [NSMutableArray array];
for(int i = 0;i < 4;i++){
UIImage *image = [UIImage imageNamed:@"ic_sport_gps_map_mixmode_selected"];
UIImageView *imageView = [[UIImageView alloc]initWithImage:image];
//布局尺寸优先级最高
if (i == 1) {
//-------------注意:这里是独立处理指定子控件的高度布局属性--------------
[imageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(@65);
}];
}
[rray addObject:imageView];
}
UIStackView *stackView = [[UIStackView alloc]initWithArrangedSubviews:rray];
[self.view addSubview:stackView];
//父类布局
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.height.equalTo(@80);
make.width.equalTo(@300);
}];
//子类布局
[stackView setAxis:UILayoutConstraintAxisHorizontal]; //排列类型
[stackView setDistribution:UIStackViewDistributionFillEqually]; //子控件大小一样
[stackView setSpacing:20]; //子控件间距
[stackView setAlignment:UIStackViewAlignmentBottom]; //底部对其
//添加动画
[UIView animateWithDuration:1.3 animations:^{
[stackView layoutIfNeeded];
}];
}
效果图:注(创建的时候会带动画效果)

结束语:到这里基本开发的用法我就讲完了。
由于发现项目中很少有人用这个简便的控件,所以今天有空出了这章讲解,各位iOS的开发热爱者们可以先用起来了!
如用纠正,欢迎交流!
iOS 开发之UIStackView的应用的更多相关文章
- iOS开发之Socket通信实战--Request请求数据包编码模块
实际上在iOS很多应用开发中,大部分用的网络通信都是http/https协议,除非有特殊的需求会用到Socket网络协议进行网络数 据传输,这时候在iOS客户端就需要很好的第三方CocoaAsyncS ...
- iOS开发之UISearchBar初探
iOS开发之UISearchBar初探 UISearchBar也是iOS开发常用控件之一,点进去看看里面的属性barStyle.text.placeholder等等.但是这些属性显然不足矣满足我们的开 ...
- iOS开发之UIImage等比缩放
iOS开发之UIImage等比缩放 评论功能真不错 评论开通后,果然有很多人吐槽.谢谢大家的支持和关爱,如果有做的不到的地方,还请海涵.毕竟我一个人的力量是有限的,我会尽自己最大的努力大家准备一些干货 ...
- iOS开发之 Xcode6 添加xib文件,去掉storyboard的hello world应用
iOS开发之 Xcode6.1创建仅xib文件,无storyboard的hello world应用 由于Xcode6之后,默认创建storyboard而非xib文件,而作为初学,了解xib的加载原理 ...
- iOS开发之loadView、viewDidLoad及viewDidUnload的关系
iOS开发之loadView.viewDidLoad及viewDidUnload的关系 iOS开发之loadView.viewDidLoad及viewDidUnload的关系 标题中所说的3个方 ...
- iOS开发之info.pist文件和.pch文件
iOS开发之info.pist文件和.pch文件 如果你是iOS开发初学者,不用过多的关注项目中各个文件的作用.因为iOS开发的学习路线起点不在这里,这些文件只会给你学习带来困扰. 打开一个项目,我们 ...
- iOS开发之WKWebView简单使用
iOS开发之WKWebView简单使用 iOS开发之 WKWebVeiw使用 想用UIWebVeiw做的,但是突然想起来在iOS8中出了一个新的WKWebView,算是UIWebVeiw的升级版. ...
- iOS 开发之Block
iOS 开发之Block 一:什么是Block.Block的作用 UI开发和网络常见功能的实现回调,按钮事件的处理方法是回调方法. 1. 按钮事件 target action 机制. 它是将一 ...
- iOS开发之Xcode常用调试技巧总结
转载自:iOS开发之Xcode常用调试技巧总结 最近在面试,面试过程中问到了一些Xcode常用的调试技巧问题.平常开发过程中用的还挺顺手的,但你要突然让我说,确实一脸懵逼.Debug的技巧很多,比如最 ...
随机推荐
- 基于 Docker 的现代软件供应链
[编者按]本文作者为 Marc Holmes,主要介绍一项关于现代软件供应链的调查结果.本文系国内 ITOM 管理平台 OneAPM 编译呈现,以下为正文. 3 月初,为了了解软件供应链的现状以及 D ...
- Docker 网络基础介绍
[编者按]本文作者为 Mesosphere 开发大使 Michael Hausenblas,主要介绍配置 Docker 单主机网络的基本知识.文章系国内 ITOM 管理平台 OneAPM 编译呈现. ...
- Vue2学习笔记:数据交互vue-resource
基本语法 必须引入一个库:vue-resource github地址 // 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(succe ...
- python_循环(迭代)
#for 和 while #for用来迭代处理,什么叫迭代?你就当没看到这个词,for是把一堆玩意做一个一个加工用的,比如吃一袋花生,得一个一个剥吧,就是这意思 a = 'abcde' #每个字母当做 ...
- [翻译] BAFluidView
BAFluidView https://github.com/antiguab/BAFluidView This view and it's layer create a 2D fluid anima ...
- 使用Github的高级搜索功能
使用Github的高级搜索功能 1. 首先,提供Github高级搜索帮助页面 https://help.github.com/categories/search/ 2. 搜索语法 https://he ...
- Nexus 3.X(Maven仓库私服)仓库迁移与备份
Linux 仓库迁移 Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由nexus/conf/nexus.properties配置文件指定.仓库迁移需要两个过程:备份和还原 ...
- Linux通过docker安装运行酷Q--用QQ骰子君进行跑团
Linux通过docker安装运行酷Q 文:铁乐与猫 需求:和小伙伴周末进行愉快的TRPG跑团,需要在QQ讨论组上加了qq小号后,将qq小号用酷Q配合投骰的应用变成骰子君. 限制:我个人的云计算服务器 ...
- 剑指offer 09变态跳台阶
一只青蛙一次可以跳上1级台阶,也可以跳上2级……它也可以跳上n级.求该青蛙跳上一个n级的台阶总共有多少种跳法. java版本: public class Solution { public stati ...
- php 代码编写规范
1 编写目的为了更好的提高技术部的工作效率,保证开发的有效性和合理性,并可最大程度的提高程序代码的可读性和可重复利用性,指定此规范.开发团队根据自己的实际情况,可以对本规范进行补充或裁减. 2 整体要 ...
