Html和CSS布局技巧
单列布局水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parent元素)
作者: GD_SeHun
链接:http://www.imooc.com/article/2235
来源:慕课网
使用inline-block和text-align:center来实现:
.parent{text-align: center;}
.child{display: inline-block;}
优点:兼容性好;
不足:需要同时设置子元素和父元素
使用margin:0 auto来实现
.child{width:200px;margin:0 auto;}
优点:兼容性好
缺点: 需要指定宽度
使用table实现
.child{display:table;margin:0 auto;}
优点:只需要对自身进行设置
不足:IE6,7需要调整结构
使用绝对定位实现
.parent{position:relative;} /*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/ .child{position:absolute;left:50%;transform:translate(-50%);}
不足:兼容性差,IE9及以上可用
实用flex布局实现
/*第一种方法*/ .parent{display:flex;justify-content:center;}
/*第二种方法*/ .parent{display:flex;} .child{margin:0 auto;}
缺点:兼容性差,如果进行大面积的布局可能会影响效率
垂直居中
vertical-align
我们都知道,每个人都有不同的嗜好,有的人喜欢吃甜食,有的人喜欢吃辣的东西,有的人不喜欢吃芹菜,有的人不喜欢吃羊肉等等。CSS中的有些元素也是这样,他们有的只对牛奶感兴趣,有的只喜欢吃坚果和果冻,而讨厌牛奶。而vertical-align呢,是个比较挑食的家伙,它只喜欢吃果冻,从小吃果冻长大,没有了果冻,它就会闹脾气,对你不理不睬。我称之为“果冻依赖型元素”,又称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。我对css-vertical-align的一些理解与认识
在使用vertical-align的时候,由于对齐的基线是用行高的基线作为标记,故需要设置line-height或设置display:table-cell;
/*第一种方法*/ .parent{display:table-cell;vertical-align:middle;height:20px;}
/*第二种方法*/ .parent{display:inline-block;vertical-align:middle;line-height:20px;}
实用绝对定位
.parent{position:relative;}
2 .child{positon:absolute;top:50%;transform:translate(0,-50%);}
实用flex实现
.parent{display:flex;align-items:center;}
水平垂直全部居中
利用vertical-align,text-align,inline-block实现
.parent{display:table-cell;vertical-align:middle;text-align:center;}
2 .child{display:inline-block;}
利用绝对定位实现
.parent{position:relative;}
2 .child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
利用flex实现
.parent{display:flex;justify-content:center;align-items:center;}
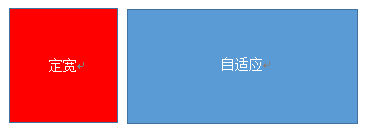
多列布局左列定宽,右列自适应
该布局方式非常常见,适用于定宽的一侧常为导航,自适应的一侧为内容的布局
利用float+margin实现
.left{float:left;width:100px;}
.right{margin-left;margin-left:100px;}
注:IE6会有3px的bug
利用float+margin(fix)实现

<div class="parent">
<div class="left"></div>
<div class="right-fix">
<div class="right">
</div>
</div>
</div>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
3 .right{margin-left:100px;}
使用float+overflow实现
.left{width:100px;float:left;}
.right{overflow:hidden;}
overflow:hidden,触发bfc模式,浮动无法影响,隔离其他元素,IE6不支持,左侧left设置margin-left当作left与right之间的边距,右侧利用overflow:hidden 进行形成bfc模式
如果我们需要将两列设置为等高,可以用下述方法将“背景”设置为等高,其实并不是内容的等高
.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}
使用table实现
.parent{display:table;table-layout:fixed;width:100%;}
2 .left{width:100px;}
3 .right,.left{display:table-cell;}
利用flex实现
.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:}
两侧定宽,中栏自适应
利用float+margin实现
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}
利用table实现
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}
.right{width:100px;}
利用flex实现
.parent{display:flex;}
.left{width:100px;}
.center{flex:;}
.right{width:100px;}
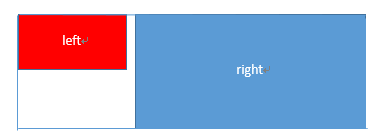
一列不定宽,一列自适应
利用float+overflow实现
.left{float:left;}
.right{overflow:hidden;}
利用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}
利用flex实现
.parent{display:flex;}
.right{flex:;}
多列等分布局
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。
html结构如下所示
<div class="parent">
<div class="column">1</div>
<div class="column">1</div>
<div class="column">1</div>
<div class="column">1</div>
</div>
实用float实现
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}
利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}
利用flex实现
.parent{display:flex;}
.column{flex:;}
.column+.column{margin-left:20px;}
九宫格布局
使用table实现
<div class="parent">
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
</div>
.parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}
实用flex实现
<div class="parent">
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
<div class="row"><div class="item"></div><div class="item"></div><div class="item"></div></div>
</div>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
.item{width:100px;background:red;}

利用绝对定位实现
<div class="parent">
<div class="top">top</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="bottom">bottom</div>
</div>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:;right:;height:100px;}
.left{position:absolute;top:100px;left:;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:;top:100px;bottom:50px;}
.bottom{position:absolute;left:;right:;bottom:;height:50px;}
利用flex实现
<div class="parent">
<div class="top">top</div>
<div class="middle">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="bottom">bottom</div>
</div>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:;display:flex;}
.left{width:200px;}
.right{flex:;overflow:auto;}
响应式布局
meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
媒体查询
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体, 而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性, 扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成, 媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下, 为特定的一些输出设备定制显示效果。
Html和CSS布局技巧的更多相关文章
- div+css 布局技巧总计
一.css 样式 1.float 首先需要了解块级元素(block element).每个块级元素都默认占用一行,在同一行只能添加一个块元素(float 除外).块级元素一般可以嵌套块级元素或者行内元 ...
- css布局技巧
CSS用户界面样式 鼠标样式currsor li{ cursor:pointer: } 设置或检索在对象上移动鼠标指针采用何种系统预定义的光标形状 属性值 描述 default 默认 pointer ...
- CSS布局技巧之——各种居中
居中是我们使用css来布局时常遇到的情况.使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,本文就居中的一些常用方法做个简单的介绍. 注:本文所讲方法除了特别说明 ...
- HTML+CSS布局技巧及兼容问题【阅读季】
在IE6和IE7中,行高值必须大于字体的2px以上才能保证字体的完整显示或当作为链接时能显示下划线. IE6 下去掉 input等元素 的边框 border: 0 none; 所有浏览器都可以了 边框 ...
- 史上最全Html与CSS布局技巧
单列布局水平居中水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父 ...
- Html与CSS布局技巧
一.单列布局 1.水平居中:(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parend元素) 1-1:使用inline-block和text-align实现: .par ...
- Html利用CSS布局技巧
单列布局水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的 ...
- 史上最全Html和CSS布局技巧
单列布局水平居中 水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元 ...
- CSS布局技巧 -- 内凹圆角
圆角,相信每一个了解CSS属性的都知道,通过border-radius实现圆角(外凸圆角),但是如果需要实现内凹圆角怎么办呢?比如四角内凹的元素,比如如下所示这样的内凹圆角 对于这种问题,很多人的反应 ...
随机推荐
- JVM内存分配策略
在 JVM内存垃圾回收方法 中,我们已经详细讨论了内存回收,但是,我们程序中生成的对象是如何进行分配的呢?以下所述针对的是HotSpot虚拟机. 1.Java堆结构 以HotSpot为例,如下图: H ...
- Windows下LATEX排版论文攻略—CTeX、JabRef使用介绍
Windows下LATEX排版论文攻略—CTeX.JabRef使用介绍 一.工具介绍 TeX是一个很好排版工具,在学术界十分流行,特别是数学.物理学和计算机科学界. CTeX是TeX中的一个版本,指的 ...
- 配置hadoop
1.$ tar -zxvf hadoop-1.0.3.tar.gz 2.添加hadoop到环境变量 root登陆: sudo su 修改环境变量:vi /etc/environment 添加: / ...
- 关于C++中的cout
最近恰好看到qq群里有讨论cout的问题,发现自己对于cout的运行机制也不怎么明白,所以就仔细研究了下这个东西. 如下是c++ reference中cout的定义 extern ostream co ...
- [原创]Matlab2016b打包为C++的lib文件
这几天在研究如何将Matlab的程序导入到C++进行调用. 由于需要使用到不少Matlab函数,所以之前就有些担心这些函数在导出后是否能够继续使用.不过之后觉得既然已经导出成了一个单独文件,相关运算应 ...
- Alpha版总结会议
昨天上课的时候,我们学习了项目总结这一部分的内容,并根据老师提供的项目Postmortem模板对我们的项目进行了总结. 项目Postmortem模板主要分为设想和目标.计划.资源.变更管理.设计和实现 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- sqlserver 2005 数据误删恢复
今天同事不小心将一个很重要的数据表中的数据删除了,找了很多人都没办法恢复.我在网上搜索了一下资料,发现有一个方法可以一试,具体如下 http://www.knowsky.com/616730.html ...
- python 调用dll中c或c++语言的带指针方法,
在项目开发中遇到了,python需要去调用一个动态链接库dll中的c++方法.这个方法的参数为一个指针类型的参数,一个bool类型参数, 在python中并未对数字类型进行区分. int LP_Agc ...
- JS学习:第一周——NO.3面向对象
[面向对象基础知识] 封装:对于功能相同的代码,我们只需封装一次,以后再遇到类似的功能,只需调用即可,无需重写,避免大量冗余代码. 对象的特征:方法和属性: 面向对象的特点: 封装:低耦合高内聚: 继 ...



