使用js插件进行设备检测
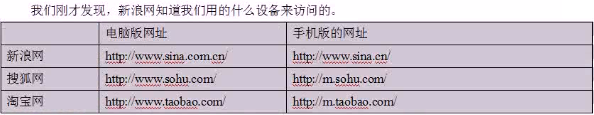
一、分析新浪网是怎么做的

如新浪网有两种版本,一种是pc版,存放在www.sina.com.cn这个服务器上;另外一种是手机版,存放在www.sina.cn这个服务器上
原理是当用户输入网址www.sina.com.cn的时候,检测用户的设备,如果用户用的是pc,那么留在原地,如果检测用户的设备是手机访问的就跳转到www.sina.cn这个网址去(这样做是因为用户不可能记得住一个网站的那么多网址)

二、怎么检测设备
1、就要用到device.js库(不依赖Jquery),这是一种最简单的一种方法:
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>检测设备</title>
- <!--首先引入device.min.js这个js文件-->
- <script type="text/javascript" src="device.min.js"></script>
- </head>
- <body>
- <h1 id="title"></h1>
- <script type="text/javascript">
- var myh1 = document.getElementById("title");
- if(device.mobile()){ //表示判断设备是否是手机
- myh1.innerHTML = "I'm mobile";
- }else if(device.ipad()){ //表示判断设备是否是ipad
- myh1.innerHTML = "I'm ipad";
- }else{
- myh1.innerHTML = "I'm pc";
- }
- </script>
- </body>
- </html>
- device.ipad() 返回一个布尔值(true,false),表示用户的设备是否是iPad
device.portrait() 返回一个布尔值(true,false),表示检测设备是否是竖直的
device.landscape() 返回一个布尔值(true,false),表示检测设备是否是水平
device.mobile() 返回一个布尔值(true,false),表示检测设备是否是手机
device.ipad() 返回一个布尔值(true,false),表示检测设备是否是ipad
device.ipod() 检测用户设备是否是 ipod touch
device.iphone() 返回一个布尔值(true,false),表示检测设备是否是iPhone
device.android() 返回一个布尔值(true,false),表示检测设备是否是Android手机
device.tablet() 返回一个布尔值(true,false),表示检测设备是否是大屏手机(7寸以上);
device.androidTablet() 检测用户设备是否是安卓大屏
device.blackberryTablet() 检测用户设备是否是黑莓- 2、当检测完设备之后,如果用户使用的是手机设备或者其他设备那么怎么实现跳转呢?
window.location="URL地址"
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>检测设备,进行跳转</title>
- <script type="text/javascript" src="device.min.js"></script>
- <script type="text/javascript">
- //在读下面的程序这里千万不要写window.onload = funciton(){}
- if(device.mobile()){
- window.location="手机网站的网址";//这里当程序读到这里时,如果检测到设备是手机,就直接跳转了,不
- }//else if.....如果网站还做了其他的设备的版本那么可以继续判断
- </script>
- </head>
- <body>
- <h1 id="title"></h1>
- </body>
- </html>
- 千万不要写在window.onload = funciton(){}中,因为这样表示的是延时调用
- 我们必须要制作两套站:pc站,手机站。存放在不同的服务器或者文件夹中。通过设备检测来实现自动跳转。也就是说对于普通的用户来说,没有必要去记忆两个网址,只需要记忆一个pc网址即可。
手机中直接输入这个pc网址,比如www.sina.com.cn这个网址,javascript设备检测来实现跳转
使用js插件进行设备检测的更多相关文章
- 使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
老子云:有道无术,术尚可求,有术无道,止于术. 咱开篇引用老子的话术,也没其它意思,只是最近学习中忽有感悟,索性就写了上来. 这句话用现代辩证思维理解,这里的"道" 大抵是指方法论 ...
- JS和css实现检测移动设备方向的变化并判断横竖屏幕
这篇文章主要介绍了JS和css实现检测移动设备方向的变化并判断横竖屏幕,本文分别给出实现代码,需要的朋友可以参考下 方法一:用触发手机的横屏和竖屏之间的切换的事件 [自测可用, chrome , 手 ...
- 发布js插件zhen-chek(用来检测数据类型)到npm上
今天想到js本身是弱类型,在实际项目中很多时候需要数据类型检测.于是打算做一个判断数据类型的js插件,发布到npm上面. 基本思路: 1,输入参数,便返回数据类型,所有数据类型如下 '[object ...
- bootstrap实现 手机端滑动效果,滑动到下一页,jgestures.js插件
bootstrap能否实现 手机端滑动效果,滑动到下一页 jgestures.js插件可以解决,只需要引入一个JS文件<script src="js/jgestures.min.js& ...
- 前端开发需要了解的JS插件
excanvas.js/Chart.js/cubism.js/d3.js/dc.js/dx.chartjs.js/echarts.js/flot.js 用途:构建数据统计图表,兼容多浏览器 jquer ...
- js插件---video.js如何使用
js插件---video.js如何使用 一.总结 一句话总结:还是要去官方网站去看英文文档.快点把英语学好啊. 1.如何快速使用这些插件(比如video.js)? 直接百度这些js如何使用就可以了,这 ...
- JS判断访问设备、客户端操作系统类型
先给出一个实例:判断windows.linux.android 复制以下代码另存为html文件即可. <html> <head> <title>判断操作系统< ...
- Bootstrap transition.js 插件
Bootstrap transition.js 插件详解 Bootstrap 自带的 JavaScript 插件的动画效果几乎都是使用 CSS 过渡实现的,而其中的 transition.js 就 ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
随机推荐
- MySQL 学习 --- 数据结构和索引
本文参考了多篇文章集成的笔记,希望各位学习之前可以阅读以下参考资料先 概述 文章分几个部分 :第一部分介绍了B-Tree 和 B+Tree 这种数据结构作为索引:第二部分介绍索引的最左前缀原则和覆盖索 ...
- 手把手教你写一个java的orm(二)
创建映射关系 想要实现一个orm的功能,我觉得就是要将class和数据库中的表创建映射关系.把class的名称和表的名称,class属性名称和表的字段名称,属性类型与表的字段类型一一对应起来.可以 ...
- vue setTimeout--延迟操作
有时候我们在查询后要做某些事情,例如我查询的时候要根据某个值再去查询某些东西并和这些值一起显示的时候,我们可以对渲染数据的操作进行延迟,因为代码执行的速度是很快的而访问数据的操作相对于渲染的速度慢得多 ...
- 山东第四届省赛C题: A^X mod P
http://acm.sdibt.edu.cn/JudgeOnline/problem.php?id=3232 Problem C:A^X mod P Time Limit: 5 Sec Memor ...
- mysql数据库定时任务
应用系统运行中,经常需要定时执行一些任务,例如:定时更新汇总数据,定时更新状态数据等,目前 Treesoft数据库管理系统 增加[定时任务]功能,直接通过页面简单配置,即可按调度规则定时执行SQL任务 ...
- 前端学习之HTML(1)
HTML标签学习 2018-10-31 记录一下学习的网站 http://www.w3school.com.cn http://www.runoob.com/ <!DOCTYPE html> ...
- css对ie的兼容性问题处理(一):
1.在制作sidebar时对li里面的元素进行浮动,li在ie6/7下会出现4px的间间隙: 解决方法:在li下加上vertical-align属性,值可为top.bottom.middle: 扩展: ...
- cookie implements session
cookie实现会话 服务器调用response.addCookie()设置set-cookie响应头后,浏览器收到这个响应头与数值后,会将它以文件的形式存储于本地PC上.当浏览器再次访问同一Web服 ...
- jsonp 返回以前必须要再转一次json
public static void main(String[] args) { String ajaxJsonStr = null; AjaxJson ajaxJson ...
- hornor8改user模式为debug模式
在学习Android软件安全的过程中,经常要用到Android的动态调试.但是呢,一般的Android应用在发布的时候都是发布版的不能直接被调试,为了能使Android应用能够支持调试就需要对Andr ...
