html5小结
本文提到的HTML5仅仅指于2014年完成新一代的HTML标准。
html5主要在以下方面做了改变。
1、新增标签
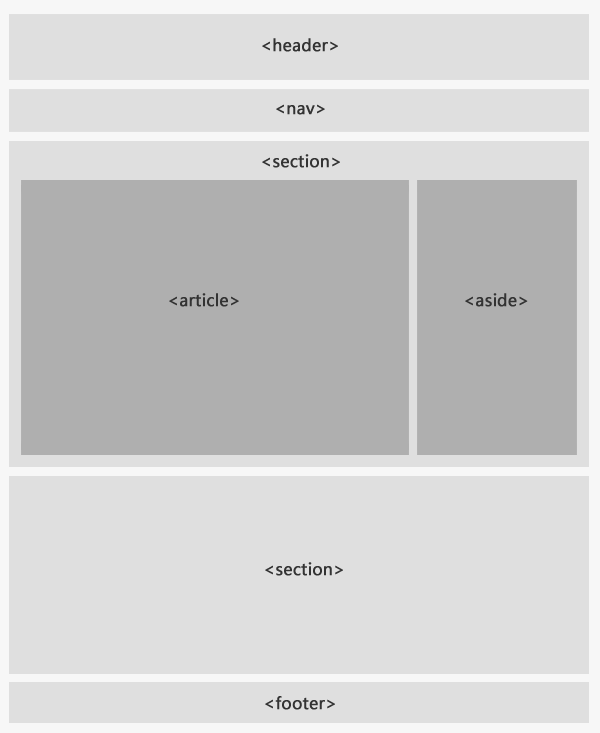
新增语义化标签。
<header> 定义 section 或 page 的页眉。
<nav>定义导航链接。
<footer> 定义 section 或 page 的页脚
<section> 定义 section。
<article> 定义文章。
<aside> 定义页面内容之外的内容。
下面用一个图示来说明其用法。

语义化标签的好处:
1、对搜索引擎友好,有利于SEO
2、便于程序员进行代码阅读和维护
新增多媒体标签
audio和vedio标签
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
代码中的source标签为媒介元素,由于不同内核的浏览器支持不同格式的文件,source提供不同格式的资源供浏览器选择。
属性:
autoplay :自动播放
controls:显示控件
loop:循环播放
src:文件路径
<video src="movie.ogg" controls="controls">
</video>
除了具有audio标签的属性外,Vedio标签还可以设置宽高属性。
当播放带有字幕的视频时可以用track标签进行引入。
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
新增表单元素及属性
1、新增7个输入类型
email 类型用于应该包含 e-mail 地址的输入域。
在提交表单时,会自动验证 email 域的值。
- url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
- Number
number 类型用于应该包含数值的输入域。
您还能够设定对所接受的数字的限定:
Points: <input type="number" name="points" min="1" max="10" />
|
属性 |
值 |
描述 |
|
max |
number |
规定允许的最大值 |
|
min |
number |
规定允许的最小值 |
|
step |
number |
规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
|
value |
number |
规定默认值 |
- Range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
- Date pickers (date, month, week, time, datetime, datetime-local)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
- Search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域。
- Color
- 会调出颜色面板
1、新增3个表单元素
- datalist
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" /></datalist>
- Keygen
浏览器支持度还不够
- output
用处不是很大
2、新增属性
新的 form 属性:
- Autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
- Novalidate
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
新的 input 属性:
- autocomplete
- Autofocus
autofocus 属性规定在页面加载时,域自动地获得焦点。
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- List
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
- Multiple
multiple 属性规定输入域中可选择多个值。
- pattern (regexp)
pattern 属性规定用于验证 input 域的模式(pattern)。模式(pattern) 是正则表达式。
Country code: <input type="text" name="country_code"pattern="[A-z]{3}" title="Three letter country code" />
- Placeholder
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
- required
required 属性规定必须在提交之前填写输入域(不能为空)。
HTML5标签针对ie浏览器需要做兼容性处理,兼容写法在之前的文章也提到过,需要引入一个第三方插件,方式如下:
<!--[if lt IE 9]>
<script src="libs/html5shiv/html5shiv.js"></script>
<![endif]-->
2、元素拖拽
3、web存储
4、地理定位
5、Canvas
html5小结的更多相关文章
- HTML最新标准HTML5小结
写在前面 HTML5出来已经很久了,然而由于本人不是专业搞前端的,只知道有这个东西,具体概念有点模糊(其实就是一系列标准规范啦):因此去年(2015.11.09),专门对HTML5做了个简单的小结,今 ...
- HTML5给我们带来了什么?
HTML5初探 传说中的HTML标准已经超过10年没有更新了,如今HTML5席卷全球,那么到底什么是HTML5呢?都在讲HTML5是web的新一代标准,它有着很多之前浏览器没有的新特性,可以说HTML ...
- HTML5基础小结(二)——标签小例
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGl1amlhaGFuNjI5NjI5/font/5a6L5L2T/fontsize/400/fill/I0 ...
- IT兄弟连 HTML5教程 CSS3揭秘 小结及习题
小结 CSS3对于开发者来说,给web应用带来了更多的可能性,极大提高了开发效率.CSS3在选择器上的支持可谓是丰富多彩,使得我们能够灵活的控制样式,而不必为元素进行规范化的命名.CSS3支持的动画类 ...
- IT兄弟连 HTML5教程 HTML5表单 小结及习题
小结 HTML表单提交的方法有get方法和post方法,get方法的作用是从指定的资源请求数据,post方法的作用是向指定的资源提交要被处理的数据.HTML表单一直都是Web的核心技术之一,有了它我们 ...
- IT兄弟连 HTML5教程 多媒体应用 小结及习题
小结 在互联网上,图像和链接则是通过URL唯一确定信息资源的位置.URL分为绝对URL和相对URL.通过使用<img />标记在浏览器中显示一张图像.超文本具有的链接能力,可层层链接相关文 ...
- IT兄弟连 HTML5教程 HTML5文字版面和编辑标签 小结及试题
小结 HTML标签包含结构标签和基础标签,基础标签是在页面制作最常使用的一些标签.基础标签包含标题标签(<h1>~<h6>).换行标签(<br>).段落标签(< ...
- IT兄弟连 HTML5教程 HTML5的基本语法 小结及习题
小结 一个完整的HTML文件由标题.段落.列表.表格.文本,即嵌入的各种对象所组成,这些逻辑上统一的对象称为元素.HTML文档主体结构分为两部分,一部分是定义文档类型,另一部分则是定义文档主体的结构框 ...
- HTML5学习小结
HTML5是用于取代1999年所制定的 HTML4.01和XHTML1.0标准的HTML标准版本.HTML5的第一份正式草案已于2008年1月公布:2012年12月,规范已经正式定稿.W3C计划在20 ...
随机推荐
- [转]VS 2010 : 如何开发和部署Outlook 2010插件(Add-in)
本文转自:https://www.cnblogs.com/chenxizhang/archive/2010/05/08/1730766.html 概述: 这篇文章,我将通过一个简单的例子,给大家分享一 ...
- springcloud-Feign基础使用
声明式REST客户端:Feign Feign是一个声明式的Web服务客户端.它使得Web服务客户端的写入更加方便.具有可插拔注解支持,包括Feign注解和JAX-RS注解. Spring Cloud增 ...
- Vertica使用Database Designer创建完整的设计
Vertica Database Designer 分析逻辑架构,示例数据库可以分析实力查询. 创建可自动部署或手动部署的物理架构设计(一组投射) 任何不具备数据库专业知识的人员均可使用 可以随时运行 ...
- 【转】一次由过量线程引发的OOM排查
mac的话,还得进行下特殊处理:右键mat显示包内容,进入Contents->MacOS下面,会有一个MemoryAnalyzer的命令. 打开终端,进入此路径找到MemoryAnalyzer, ...
- Java虚拟机_运行时数据区
Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域. 这些区域都有各自的用途.各自的创建和销毁的时间,有的区域随着虚拟机进程的启动而存在,有些区域则是依赖用户线程启动 ...
- mongodb常用的查询命令例子
取 time 字段的最大值: db.getCollection('CallLog').find().sort({"time":-1}).limit(1) 最小值只需要把 –1 改成 ...
- hdu 2181 水搜索
哈密顿绕行世界问题 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- 郭霖 - MVVM开源项目学习
https://blog.csdn.net/guolin_blog/article/details/87900605 https://medium.com/androiddevelopers/view ...
- Jquery实现form表单提交后局部刷新页面的多种方法
最近做一个小项目,刚好需要用到搜索功能,实现搜索框内输入数据然后按回车或者点击“提交”,然后给后台数据库处理并返回数据给前端,在前端局部更新数据. 但是遇到了一个小问题,就是form表单下任意输入框输 ...
- 设计模式学习——抽象工厂模式(Abstract Factory Pattern)
现有一批装备(产品),分为不同的部位(上装.下装)与不同的等级(lv1.lv2).又有不同lv的工厂,只生产对应lv的全套装备. 代码实现上...本次写得比较偷懒,函数实现都写在头文件了.... 有些 ...
