微信小程序信息展示
概述
详细
一、准备工作
1、下载安装微信 Web 开发者工具
2、本实例中使用的 appKey 为我个人账户,如需使用自己微信小程序俱乐部上的 appKey 可以进行替换
3、感兴趣的同学可以自己在微信小程序俱乐部进行注册,获取属于自己的 appKey
4、该 Demo 主要实践如何使用第三方 API 进行微信小程序的开发
二、程序实现
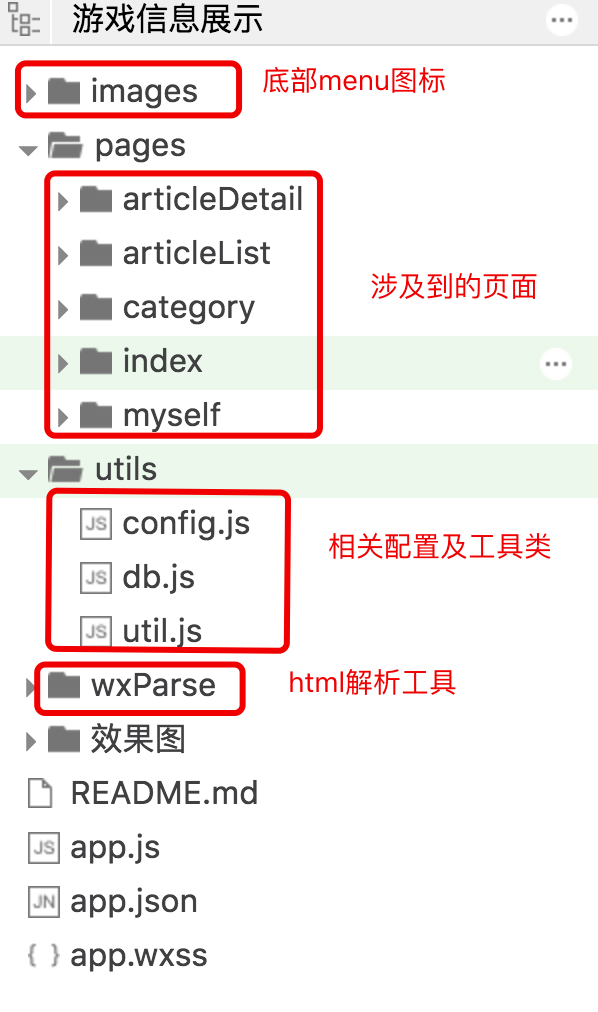
1、程序结构

2、实现思路
利用微信小程序俱乐部 API 提供的接口实现信息请求,并返回数据。
微信小程序俱乐部 API 主要配置:
- module.exports = {
- appKey: "9emcn7gs9wx8c5i200yzdqlad3tb1d2m",
- clubApi: {
- put: 'https://api.wxappclub.com/put',
- get: 'https://api.wxappclub.com/get',
- del: 'https://api.wxappclub.com/del',
- match: 'https://api.wxappclub.com/match',
- list: 'https://api.wxappclub.com/list',
- wxUser: 'https://api.wxappclub.com/wxUser'
- }
- }
以首页进行说明:
加载页面时,请求微信小程序俱乐部 API 获取轮播的图片,和文章,进行展示,其他几个界面类似
- Page({
- data: {
- imgUrls: [],
- indicatorDots: true,
- autoplay: true,
- interval: 2000,
- duration: 100
- },
- onLoad: function (options) {
- this.getShowImg()
- this.getLastNews()
- },
- //请求展示的图片
- getShowImg: function (options) {
- let that = this
- options = {
- url: config.clubApi.get,
- data: {
- appkey: config.appKey,
- key: "show",
- type: "picture"
- }
- }
- util.request(options, function (res) {
- let showPictures = res.data.result.value
- that.setData({ showPictures: showPictures })
- })
- },
- //请求最新新闻
- getLastNews: function (options) {
- let that = this
- options = {
- url: config.clubApi.get,
- data: {
- appkey: config.appKey,
- key: "lastnews",
- type: "article"
- }
- }
- util.request(options, function (res) {
- let lastnews = res.data.result.value
- that.setData({ lastnews: lastnews })
- })
- }
- })
4、配置文件说明
utils 文件夹下 config.js 里 appKey 为 微信小程序俱乐部 API 中心的 appKey,这里可以使用我的 appKey 进行测试,也可以使用你们自己的。
在解析 html 时使用了开源库 wxParse。
三、运行效果
1、将项目导入到微信 web 开发者工具,点击编译即可运行
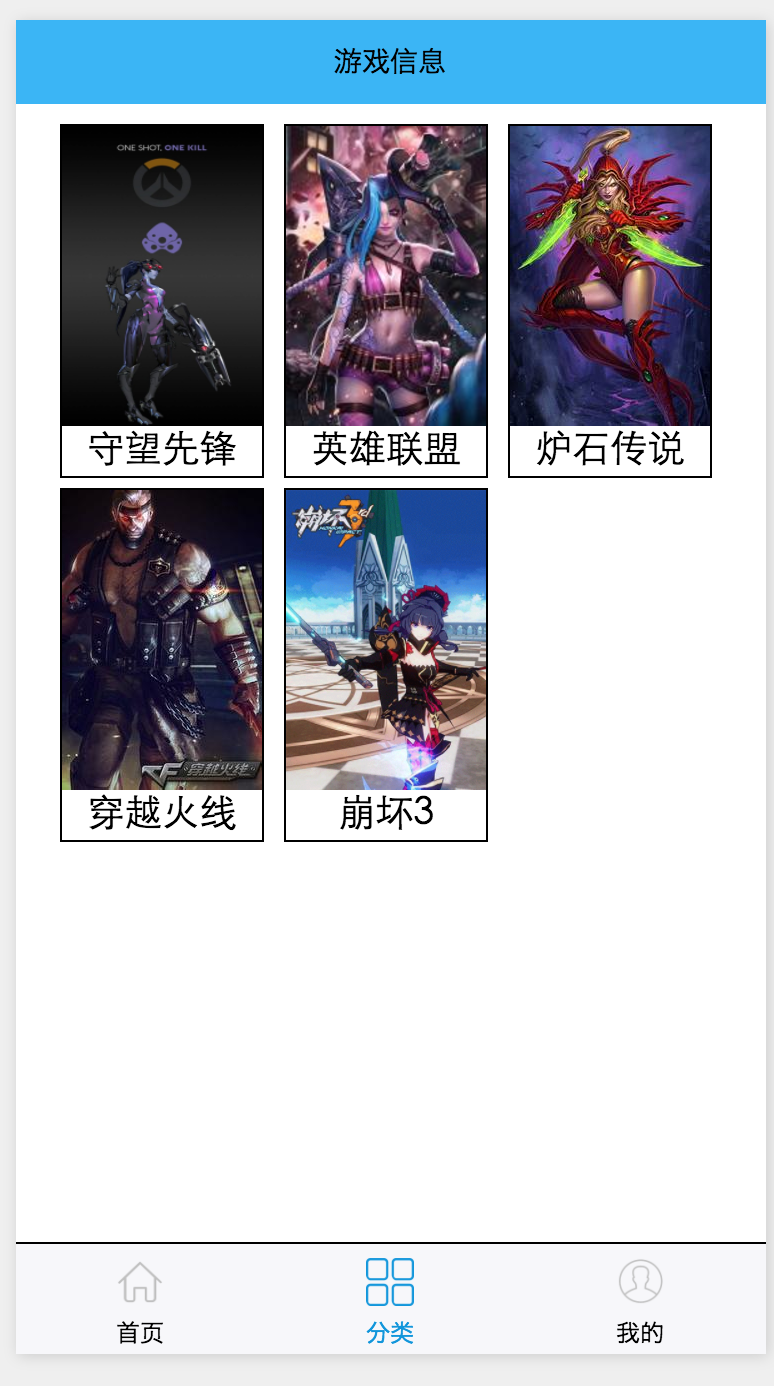
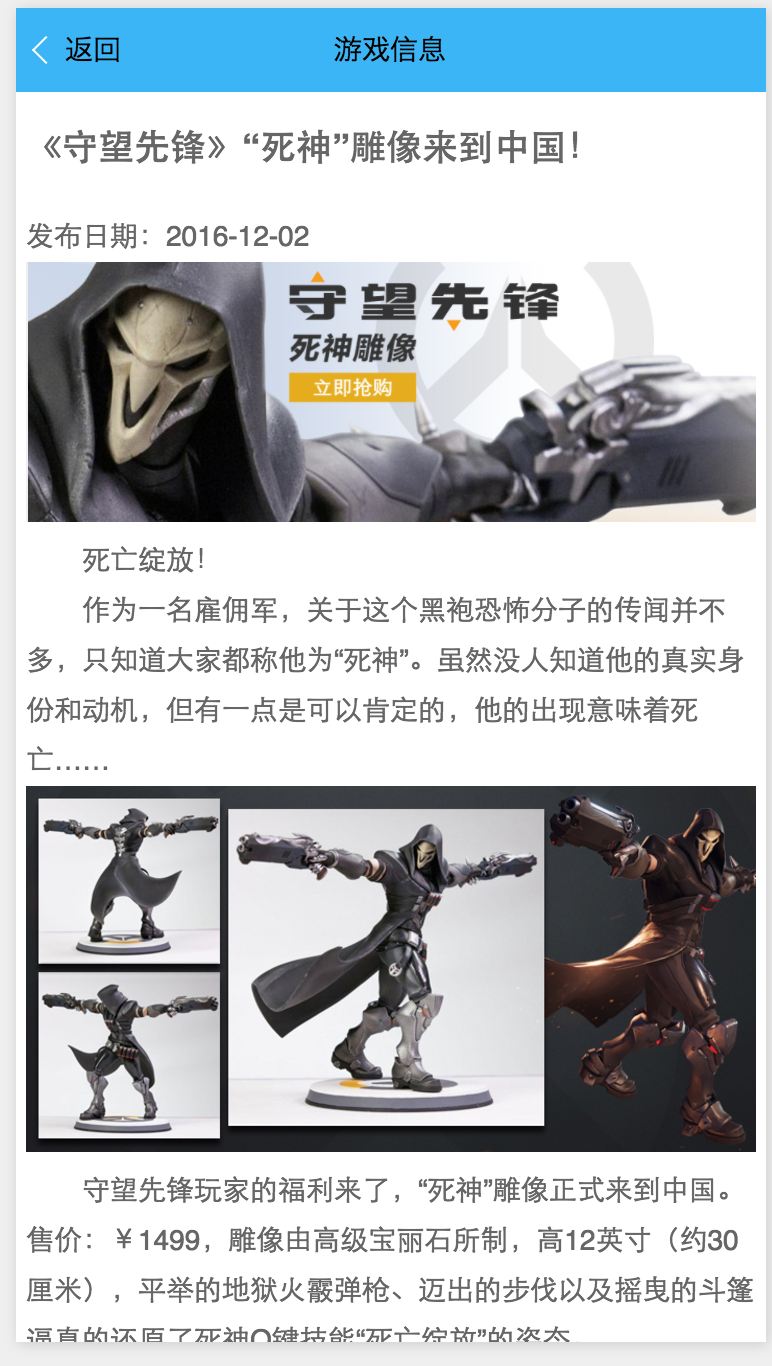
2、运行截图



四、其他补充
2、进入俱乐部后,点击 API 中心,可以根据自己需要进行创建,在附件中会将数据进行导出。可以将data里的数据导入到自己微信俱乐部 API 中。
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序信息展示的更多相关文章
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- 微信小程序新闻信息列表展示
微信小程序信息展示列表 wxml <!-- 轮播图 --> <view class='haibao' bindtap="seeDetail" id="{ ...
- 微信小程序获取用户信息,解密encryptedData 包括敏感数据在内的完整用户信息的加密数据
package com.iups.wx.wxservice; import java.io.UnsupportedEncodingException; import java.security.Alg ...
- 微信小程序产品定位及功能介绍
产品定位及功能介绍 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 小程序注册 注册小程序帐号 在微信公众平台官网首页(mp.weixin.qq ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 【转】微信小程序原理
微信小程序原理 kamidox 关注 2016.11.05 09:42* 字数 2356 阅读 14621评论 5喜欢 75赞赏 1 微信小程序使用了前端技术栈 JavaScript/WXML/WXS ...
- 实战:微信小程序支付开发具体流程
来源:授权地址作者:会编码的熊 该文章纪录了我在开发小程序支付过程中的具体流程 1. 申请微信支付 小程序认证后进入微信支付申请小程序的微信支付 填写企业信息对公账户并上传凭证后,微信支付会打一笔随机 ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序源码案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
随机推荐
- hadoop函数说明图
- key-value 多线程server的Linux C++实现
项目需求 整体思路 网络通信 字符解析 数据存储与查询 1 存储管理 2 数据查询 多线程 待改进未实现的想法 GitHub源代码 项目需求 设计一个基于Socket或基于HTTP的server,服务 ...
- Bash,Vim,gdb&git常用命令
Bash 目录 pwd //查看当前目录 mkdir dir1 dir2 //创建目录 tree dir1 mv test1.cpp test2.cpp dir1 dir //移动文件/目录到目 ...
- Expectation Maximization-EM(期望最大化)-算法以及源码
在统计计算中,最大期望(EM)算法是在概率(probabilistic)模型中寻找参数最大似然估计的算法,其中概率模型依赖于无法观测的隐藏变量(Latent Variable).最大期望经常用在机器学 ...
- 【XJOI】【NOI考前模拟赛7】
DP+卡常数+高精度/ 计算几何+二分+判区间交/ 凸包 首先感谢徐老师的慷慨,让蒟蒻有幸膜拜了学军的神题.祝NOI2015圆满成功 同时膜拜碾压了蒟蒻的众神QAQ 填填填 我的DP比较逗比……( ...
- go语言基础之new函数
1.new函数 表达式new(T)将创建一个T类型的匿名变量,所做的是为T类型的新值分配并清零一块内存空间,然后将这块内存空间的地址作为结果返回,而这个结果就是指向这个新的T类型值的指针值,返回的指针 ...
- 什么是ScaleIO中的forwards rebuild和backwards rebuild?
Forward rebuild发生在磁盘或节点挂掉的时候. 这种rebuild的过程的load是均衡到protection domain中所有可用的磁盘和节点上的. 这种rebuild相对于backw ...
- WebSettings 文档 API 翻译 常用设置
. setDefaultFontSize(int size) Sets the default font size. The default is 16. setDefaultTextEncodin ...
- 【用jQuery来判断浏览器的类型】及【javascript获取用户ip地址】
用jQuery来判断浏览器的类型,主要是使用$.browser这个工具类,使用方法: $.browser.['浏览器关键字'] //谷歌浏览器.360浏览器等其他一些浏览器,没有专门的判断 funct ...
- vue路由使用踩坑点:当动态路由再使用路由name去匹配跳转时总是跳转到根路由的问题
闲话少说,直接问题: 之前我的路由时这么写的 { path:'/serverInfo/:id', name:'serverInfo', component:() => import('@/vie ...
