微信小程序用户数据解密
概述
详细
一、准备工作
1、由于用到了 Redis 缓存,需要安装 Redis(安装略过)
2、后台开发环境Idea 15,java开发环境(安装略过),由于是 Maven 构建的项目,在 Eclipse 下也可以运行
3、下载安装微信Web开发者工具
4、本实例通过客户端登录请求后台,进行微信用户信息解密
二、程序实现
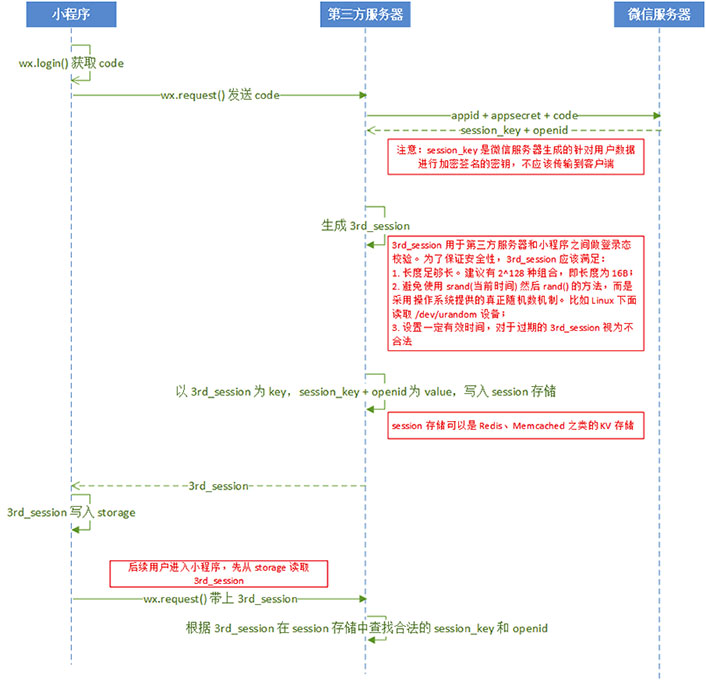
1、原理

2、程序包括后台和客户端,后台使用 Idea 15 进行开发实现,客户端通过微信 web 开发者工具开发实现
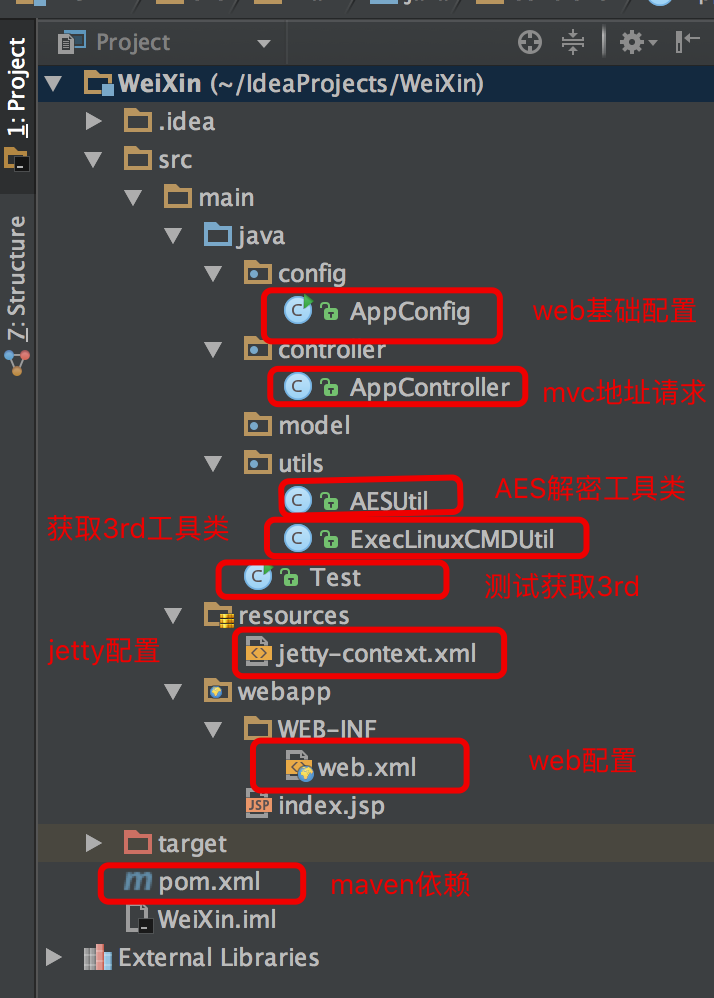
后台截图:

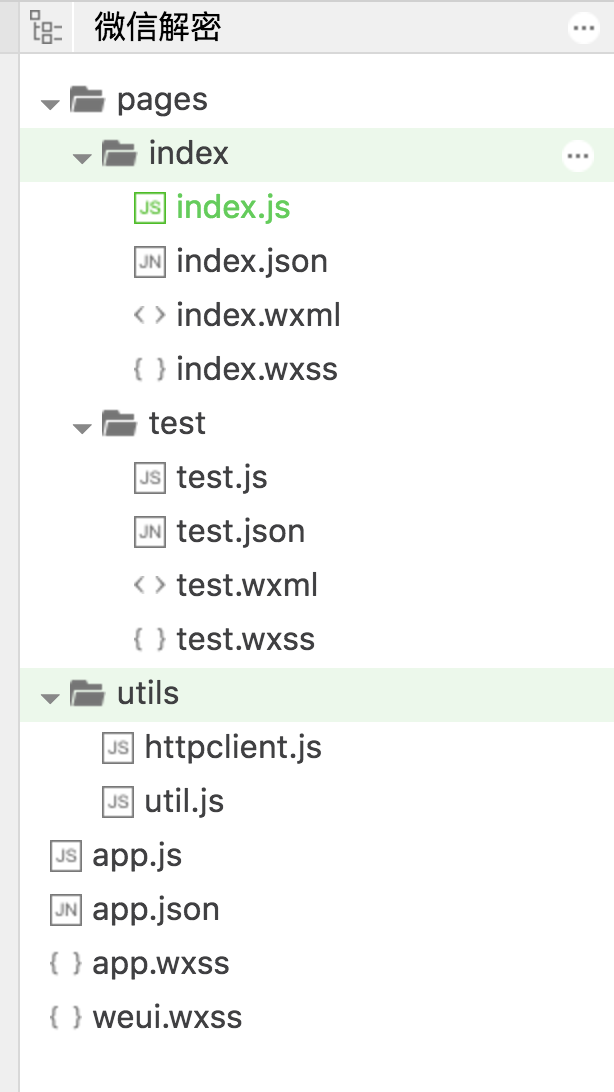
客户端截图:

3、思路
a、在web开发者工具上扫描二维码登录成功后
b、发送获取 3rd_session 请求,获取 3rd_session 数据
c、然后调用解密地址请求,对用户信息进行解密
4、涉及到的关键代码
a、客户端获取code
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
let that = this
wx.login({
success: function (res) {
// success
let code = res.code
that.setData({ code: code })
wx.getUserInfo({
success: function (res) {
// success
that.setData({ userInfo: res.userInfo })
that.setData({ iv: res.iv })
that.setData({ encryptedData: res.encryptedData })
that.get3rdSession()
}
})
}
})
}
b、 客户端发送 code 到服务端,获取 3rd_session
get3rdSession:function(){
let that = this
wx.request({
url: 'https://localhost:8443/get3rdSession',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
// success
var sessionId = res.data.session;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
}
c、服务端发送 appid、appsecret、code 到微信服务器换取 session_key 和 openid
public void get3rdSession() { //获取名为userInfo的Redis Cache对象
Cache userInfoCache = Redis.use("userInfo");
String sessionId = "";
JSONObject json = new JSONObject();
String code = getPara("code");
String url = "https://api.weixin.qq.com/sns/jscode2session?appid=wx7560b8008e2c445d&secret=f1af3312b7038513fd17dd9cbc3b357c&js_code=" + code + "&grant_type=authorization_code"; //执行命令生成3rd_session
String session = ExecLinuxCMDUtil.instance.exec("cat /dev/urandom |od -x | tr -d ' '| head -n 1").toString();
json.put("session", session); //创建默认的httpClient实例
CloseableHttpClient httpClient = getHttpClient(); try { //用get方法发送http请求
HttpGet get = new HttpGet(url);
System.out.println("执行get请求:...." + get.getURI());
CloseableHttpResponse httpResponse = null; //发送get请求
httpResponse = httpClient.execute(get); try { //response实体
HttpEntity entity = httpResponse.getEntity(); if (null != entity) {
String result = EntityUtils.toString(entity);
System.out.println(result);
JSONObject resultJson = JSONObject.fromObject(result);
String session_key = resultJson.getString("session_key");
String openid = resultJson.getString("openid"); //session存储
userInfoCache.set(session,session_key+","+openid);
}
} finally {
httpResponse.close();
}
} catch (Exception e) {
e.printStackTrace();
} finally { try {
closeHttpClient(httpClient);
} catch (IOException e) {
e.printStackTrace();
}
}
renderJson(json);
}private CloseableHttpClient getHttpClient() { return HttpClients.createDefault();
}private void closeHttpClient(CloseableHttpClient client) throws IOException { if (client != null) {
client.close();
}
}
d、客户端发送请求解密用户数据
decodeUserInfo:function(){
let that = this
wx.request({
url: 'https://localhost:8443/decodeUserInfo',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
// success
console.log(res)
}
})
}
5、配置文件
a、由于微信小程序使用的是https请求,所以需要生成ssl请求,即 keystore,生成自己的 keystore 后替换 pom.xml 文件里
<keystore> /Users/LJaer/Workspaces/tomcat.keystore</keystore>
b、由于使用了 Redis 缓存,需要对 Redis 地址进行修改,AppConfig 类中,替换 redis 服务地址
RedisPlugin userInfoRedis = new RedisPlugin("userInfo","192.168.99.100");
三、运行效果
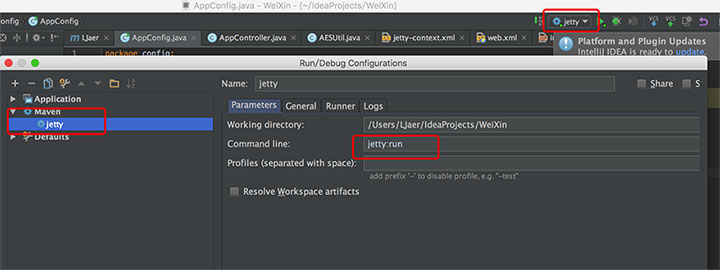
1、服务端启动,使用命令 jetty:run 进行服务端的启动

2、客户端启动,点击编译即可运行

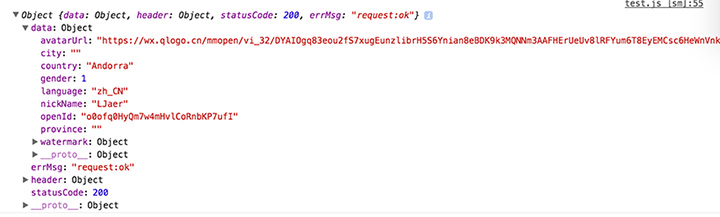
3、用户数据解密截图

四、其他补充
官网文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html?t=20161222#wxloginobject
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序用户数据解密的更多相关文章
- 微信小程序开放数据解密 AES-128-CBC 解密(C#版本)
最近在开发小程序,需要跟微信服务端交互,微信敏感数据都有加密返回,需要在服务端接收进行解密后再返回给客户端小程序,今天就通过C# 进行数据的解密,官方下载下来是Node.C++.php等,就是没有C# ...
- 微信小程序用户信息解密失败导致的内存泄漏问题。
微信小程序获取用户解密的Session_key 然后对 encryptedData进行解密 偶尔报错 时间长了之后会报内存溢出: java.lang.OutOfMemoryError: GC over ...
- 微信小程序登录数据解密以及状态维持
学习过小程序的朋友应该知道,在小程序中是不支持cookie的,借助小程序中的缓存我们也可以存储一些信息,但是对于一些比较重要的信息,我们需要通过登录状态维持来保存,同时,为了安全起见,用户的敏感信息, ...
- [转]微信小程序登录数据解密以及状态维持
本文转自:http://www.cnblogs.com/cheesebar/p/6689326.html 学习过小程序的朋友应该知道,在小程序中是不支持cookie的,借助小程序中的缓存我们也可以存储 ...
- 微信小程序之数据缓存
关于缓存,举个示例,假定我不是通过微信授权登录的方式,小程序又是如何识别我登录后的身份呢???效果图: 这个功能我是通过缓存实现的. 关键核心代码如下: wx.setStorage({ key: 'u ...
- 微信小程序请求数据
微信小程序请求数据,在页面展示,可以在onLoad生命周期中进行请求. 1.新建目录http,新建文件http.js 2.在js文件中暴露需要使用的变量 var baseUrl = 'http://1 ...
- 微信小程序-用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息
场景模拟:用户进入微信小程序-程序调出授权 选择拒绝之后,需要用到用户授权才能正常使用的页面,就无法正常使用了. 解决方法:在用户选择拒绝之后,弹窗提示用户 拒绝授权之后无法使用,让用户重新授权(微信 ...
- 微信小程序 --- 缓存数据
保存数据 / 读取数据 / 删除数据 / 数据异步操作 每一个微信小程序都可以有自己的本地缓存,可以通过wx.setStorage( wx.setStorageSync) ,wx.getS ...
- 微信小程序 API 数据缓存
微信小程序 数据缓存 (类似于 cookie) wx.setStorage() 将数据存储在本地缓存中制定的 key 中.会覆盖掉原来该 key 对应的内容,数据存储生命周期跟小程序本身一致,即除用户 ...
随机推荐
- 如何查看openshift Router的metrics
先找到用户名和密码 [root@master ~]# oc describe pod router--8pjrb | grep STATS_ STATS_PASSWORD: mFj58DpaOQ ST ...
- 共享锁&排它锁 || 乐观锁&悲观索
1.共享锁只用于表级,排他锁用于行级. 2.加了共享锁的对象,可以继续加共享锁,不能再加排他锁.加了排他锁后,不能再加任何锁. 3.比如一个DML操作,就要对受影响的行加排他锁,这样就不允许再加别的锁 ...
- iOS:UITableView表格视图控件
UITableView:表格视图控件,继承滚动视图控件UIScrollView,(类似于UIPickerView选择器,它主要通过设置数据源代理和行为代理实现协议来设置单元格) 对表格的操作主要 ...
- OTL翻译(5) -- otl_stream流相关绑定变量
声明绑定变量 本章节将详细的说明如何在otl_stream流里面声明绑定变量. SQL语句.SQL语句块或存储过程在程序里面使用的时候总是带有占位符.OTL里面带有一个小的解析器用来解析这些占位符,并 ...
- Android中Intent的显示和隐式使用
Android应用程序中组件之间的通信都少不了Intent的使用,Intent负责对应用中一次操作的动作.动作涉及数据.附加数据进行描述,Android则根据此Intent的描述,负责找到对应的组件, ...
- Proxy 代理模式 动态代理 cglib MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- C# WCF 完整实例,winform 窗体作为 宿主
上一次提到,我们的WCF程序宿主是发布到IIS上面的.虽然这样做未尝不可,不过不便于我们进行“开始”或“停止”WCF服务的操作.所以再次尝试了编写以窗体应用程序作为WCF服务宿主的方式,并取得了成功. ...
- MongoDB学习笔记(五)--复制集 && sharding分片
主从复制 主从节点开启 主节 ...
- PL/SQL 下 Command window 与 SQL window 的区别
1.Command window实现了SQL*Plus的所有功能,允许运行sql*plus命令,sql命令,sql脚本. 2.SQL window用于执行sql语句,显示sql输出,执行统计信息.(测 ...
- TreeListControl 不同类别的行使用不同的数据模板
