html+css+js实现网页拼图游戏
项目描述
使用 html+js+css 实现一个网页拼图游戏,可支持简单,中等,困难三种难度。
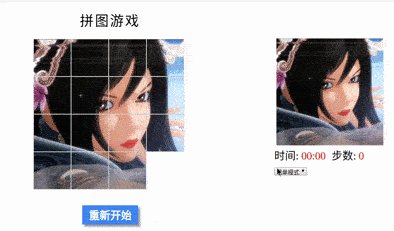
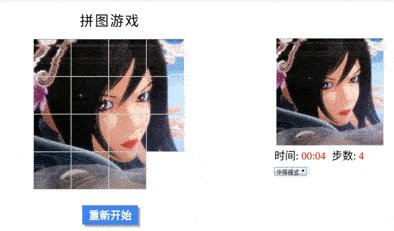
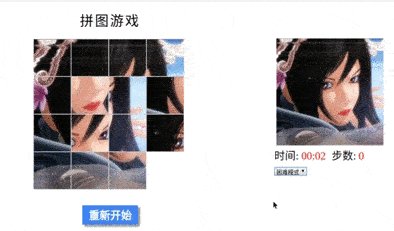
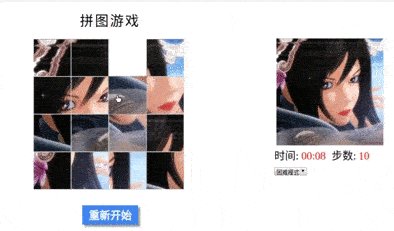
演示效果

在浏览器直接打开网页即可运行,有三种难度可以选择, 完成拼图会显示所用的时间和步数。
项目结构
Puzzle
├── chilian.jpg
├── fifteen.css
├── fifteen.html
└── fifteen.js
文件夹中只有四个文件,拼图所用的原图以及3个代码文件。
项目实现
1. 显示拼图
拼图的大小是4x4,总共16格,其中有一格是空的,用于移动。html的主体代码如下,拼图区域只需要使用一个div,后续再在js里使用循环构建16个小方块
<body>
<h1>拼图游戏</h1>
<div id="statu">
<img src="chilian.jpg" id="smallPic"><br/>
<label>时间: </label><span id="time">00:00</span>
<label>步数: </label><span id="step">0</span><br/>
<select>
<option selected="selected" value="1">简单模式</option>
<option value="2">中等模式</option>
<option value="3">困难模式</option>
</select>
</div>
<div id="fifteen"></div>
<button id="restart">重新开始</button>
</body>
使用js创建小方块后再插入到fifteen的div中,先将16个存在DocumentFragment中, 最后再一次性添加到html中,页面只需渲染一次, 提高性能
// 创建 4x4 的拼图
function createPuzzle() {
// 先将16个小div存在DocumentFragment, 页面只需渲染一次, 提高性能
var frag = document.createDocumentFragment();
for (var i = 1; i <= 4; ++i) {
for (var j = 1; j <= 4; ++j) {
if (i == 4 && j == 4) {
var empty = document.createElement("div");
empty.setAttribute('id', 'empty');
empty.setAttribute('class', 'row4 col4');
frag.appendChild(empty);
break;
}
var pic = document.createElement("div");
pic.setAttribute("id", "pic" + ((i - 1) * 4 + j));
pic.setAttribute("class", "row" + i + " col" + j);
frag.appendChild(pic);
}
}
document.getElementById("fifteen").appendChild(frag);
}
最后生成小方块的html如下:
<div id="fifteen">
<div id="pic1" class="row1 col1"></div>
<div id="pic2" class="row1 col2"></div>
<div id="pic3" class="row1 col3"></div>
<div id="pic4" class="row1 col4"></div>
<div id="pic5" class="row2 col1"></div>
<div id="pic6" class="row2 col2"></div>
<div id="pic7" class="row2 col3"></div>
<div id="pic8" class="row2 col4"></div>
<div id="pic9" class="row3 col1"></div>
<div id="pic10" class="row3 col2"></div>
<div id="pic11" class="row3 col3"></div>
<div id="pic12" class="row3 col4"></div>
<div id="pic13" class="row4 col1"></div>
<div id="pic14" class="row4 col2"></div>
<div id="pic15" class="row4 col3"></div>
<div id="empty" class="row4 col4"></div>
</div>
有个小方块之后,怎样每格显示不同的图片,有一种方法是可以将大图片等分切割成16张小图篇,但这种方法很麻烦,需要切图,而且代码文件夹里就需要使用到16张图片,这里使用css实现切图,所有的小图都是同一张图片,不需要切割。
因为使用到的图片大小是352x352,所以16等分后是88x88,将小方块的大小设置为86x86,每张小图间刚好多出一条2px的间隔,不会显得太紧凑。每个小方块使用绝对定位,背景图片都是大图,通过设置每个方块的背景图片偏移量,显示出一副完整的图片。
#fifteen div{
width: 86px;
height: 86px;
border: 1px solid #CCCCCC;
margin: 1px;
background-image: url(chilian.jpg);
background-repeat: no-repeat;
position: absolute;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-ms-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
}
.row1 {top: 0px;}
.row2 {top: 88px;}
.row3 {top: 176px;}
.row4 {top: 264px;}
.col1 {left: 0px;}
.col2 {left: 88px;}
.col3 {left: 176px;}
.col4 {left: 264px;}
#pic1 {background-position: -0px 0px;}
#pic2 {background-position: -88px 0px;}
#pic3 {background-position: -176px 0px;}
#pic4 {background-position: -264px 0px;}
#pic5 {background-position: 0px -88px;}
#pic6 {background-position: -88px -88px;}
#pic7 {background-position: -176px -88px;}
#pic8 {background-position: -264px -88px;}
#pic9 {background-position: 0px -176px;}
#pic10 {background-position: -88px -176px;}
#pic11 {background-position: -176px -176px;}
#pic12 {background-position: -264px -176px;}
#pic13 {background-position: 0px -264px;}
#pic14 {background-position: -88px -264px;}
#pic15 {background-position: -176px -264px;}
#fifteen #empty {border: none; background: none;}
2. 打乱拼图
在生成打乱的拼图时,随机打乱的拼图不一定可以还原,可能会出现无解的情况,有一种打乱的方法可以确保生成的拼图永远有解:每次交换3张图片的位置, 最后的拼图一定是可还原的,比如将ABC三张图的位置交换为BCA,这算一次交换,可以选择任意三张图,交换任意次,最后生成的拼图肯定都是有解可还原的。
在打乱拼图的时候,分别打乱右下角的3张,8张,以及全部15张图片,可以生成不同难度的拼图,增加趣味性。
// 初始化图片位置, 3 种不同难度
function initPos(difficulty) {
var arr = [];
if (difficulty == 1)
arr = [10, 11, 14];
else if (difficulty == 2)
arr = [5, 6, 7, 9, 10, 11, 13, 14];
else arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14];
// 随机打乱数组
arr.sort(function () {
return Math.random() - 0.5;
});
// 每次交换3张图片的位置, 最后的拼图一定是可还原的
// 难度越大, 交换的图片数越多
for (i = 0; i < difficulty * 3; i += 3) {
var temp = global.pics[arr[i]].className;
global.pics[arr[i]].className = global.pics[arr[i + 1]].className;
global.pics[arr[i + 1]].className = global.pics[arr[i + 2]].className;
global.pics[arr[i + 2]].className = temp;
}
}
移动拼图
只有点击空白格相邻的图片才能进行移动,移动的时候,将点击图片的class和空白格的class进行交换,因为不同的class背景图片不同,而且css中添加了动画效果,因此交换class后页面上看起来就是图片发生了移动。
判断拼图是否完成时只有判断每个div的class是否与一开始的对应,如果全部相同证明每张图片都回到了起始位置,拼图完成。
global.pics[i].onclick = function () {
if (!global.start) // 未开始游戏, 不移动
return;
var clickPos = this.className.match(/[0-9]/g); // 被点击的图片坐标
var emptyPos = empty.className.match(/[0-9]/g); // 空白格的坐标
// 如果点击图片的坐标合法, 与空白格相邻,和空白格交换
if (isValid(clickPos, emptyPos)) {
var temp = this.className;
this.className = empty.className;
global.empty.className = temp;
++global.step.innerHTML;
// 判断是否完成拼图
if (isDone())
success();
}
};
其他说明
完整实现请下载代码,注释清晰,推荐使用谷歌浏览器或火狐浏览器打开,有问题可以评论或联系我html+css+js实现网页拼图游戏
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
html+css+js实现网页拼图游戏的更多相关文章
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I 第一部) 0. 本系列教程 1. 准备 a.python b. flask c. flask 环境安装 d. f ...
- #3使用html+css+js制作网页 番外篇 制作接收php
使用html+css+js制作网页 番外篇 制作接收php 本系列链接 基础 php语法 例子 本系列链接 #1使用html+css+js制作网站教程 准备 #2使用html+css+js制作网站教程 ...
- #3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 制作登录网页 本系列链接 2制作登录网页 2.1 准备 2.1.1 创建文件夹 2.1.2 创建主文件 2.2 html部分 2.2.1 网站信息 2.2.2 ...
- 用 Flask 来写个轻博客 (28) — 使用 Flask-Assets 压缩 CSS/JS 提升网页加载速度
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 Flask-Assets 将 Flask-Assets 应用 ...
- Flexbox + js实现滑动拼图游戏
滑动拼图就是把一张图片分成几等份,打乱顺序(下图),然后通过滑动拼凑成一张完整的图片. 要实现一个拼图游戏,需要考虑怎样随机的打乱顺序,怎样交换两张图片的位置,等等.但是,使用了Flexbox布局以后 ...
- 尝试用Vue.js开发网页小游戏的过程
准备 首先去官方下载并安装VSCODE,下载地址 https://code.visualstudio.com/.安装后打开会发现是英文版的,需要去安装插件来汉化.具体是在扩展插件搜索chinese,选 ...
- 用html+css+js做打地鼠小游戏
html 代码 first.html <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 原生JS实现拼图游戏
最近无聊,练练原生JS:实现拼图游戏.两种玩法:第一种是单击元素进行交换位置:第二种是拖拽元素进行位置交换.首先需要上传图片并进行回显(需要用到FileReader):下面是部分截图: 可以自行设置切 ...
随机推荐
- Linux 操作当前时间
一.查看和修改Linux的时区 1. 查看当前时区 命令 : "date -R" 2. 修改设置Linux服务器时区 方法 A 命令 : "tzselect" ...
- linux-修改时区时间
所有笔记基于-CentOS release 6.8 (Final) ntpdate 202.120.2.101 同步上海时间 cp -f /usr/share/zoneinfo/Asia/Shangh ...
- python笔记26-命令行传参sys.argv实际运用
前言 平常我们在用别人写好的python包的时候,在cmd输入xx -h就能查看到帮助信息,输入xx -p 8080就能把参数传入程序里,看起来非常酷. 本篇就来讲下如何在python代码里加入命令行 ...
- 各种语言的注释总结--from wiki
Comments can be classified by: style (inline/block) parse rules (ignored/interpolated/stored in memo ...
- TCP的三次握手与四次挥手(详解+动图)
背景描述 通过上一篇中网络模型中的IP层的介绍,我们知道网络层,可以实现两个主机之间的通信.但是这并不具体,因为,真正进行通信的实体是在主机中的进程,是一个主机中的一个进程与另外一个主机中的一个进程在 ...
- [Android Pro] AtomicInteger的用法
J2SE 5.0提供了一组atomic class来帮助我们简化同步处理.基本工作原理是使用了同步synchronized的方法实现了对一个long, integer, 对象的增.减.赋值(更新)操作 ...
- OpenShift上部署Redis主从集群
客户有部署有状态服务的需求,单机部署模式相对简单,尝试一下集群部署. 关于Redis的master,slave 以及sentinal的架构和作用不提,有兴趣可以参考之前的博客 https://www. ...
- python类和实例以及__call__/__del__
面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板,比如Student类,而实例是根据类创建出来的一个个具体的“对象”,每个对象都拥有相同的方法,但各自的数据可 ...
- uva 10618 Tango Tango Insurrection 解题报告
Tango Tango Insurrection Time Limit: 3000MS 64bit IO Format: %lld & %llu Submit Status uDebu ...
- 附2 hystrix详述(2)- 配置
一.hystrix在生产中的建议 1.保持timeout的默认值(1000ms),除非需要修改(其实通常会修改) 2.保持threadpool的的线程数为10个,除非需要更多 3.依赖标准的报警和监控 ...
