在vue-cli中使用layer中的layData日期组件
有朋友问我怎么在vue-cli项目中使用layui中的layData组件,有时间从网上查了下写下篇文章。
1、首先去layData官网把文件包下载下来,解压出来的laydate文件夹整个放在vue-cli脚手架根目录static中


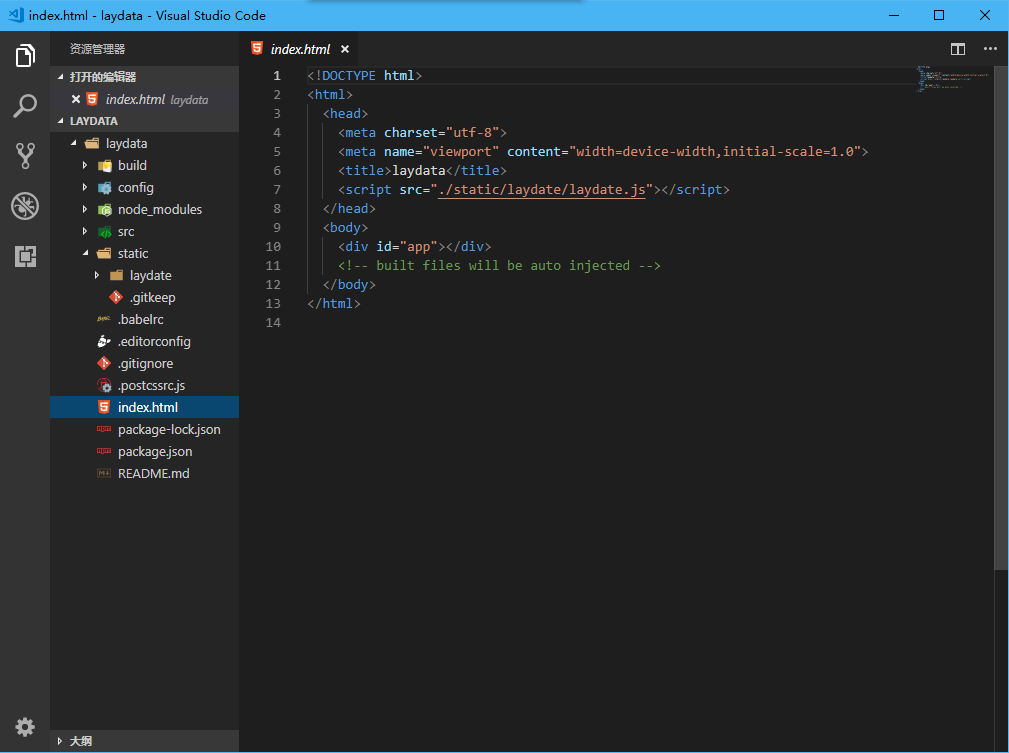
2、在入口文件index.html中head标签中引入static/laydate/laydate.js

3、在组件中使用,话不多说直接上代码
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>
代码截图

代码已同步github:https://github.com/lc1999/vue-cli-layui-laydate
在vue-cli中使用layer中的layData日期组件的更多相关文章
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- 在Vue中使用layer.js弹出层插件
layer.js(mobile)是一个小巧方便的弹出层插件,在之前的apicloud项目中被大量使用,但最近对apicloud的IDE.非常不友好的文档和极低的开发效率深感厌烦,决定弃用然后转向Vue ...
- Vue CLI 3 中文文档
翻译文档 文档翻译全貌 前言 之前写了一篇Vue CLI 3.x 版本的简单体验,当时文档还不全,具体的使用方法并不是很清楚,大概是2月7号,收到Vue CLI 3接近Beta版的提示,作者尤雨溪也讲 ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
随机推荐
- Swift 里字符串(二)创建
 最终都要走到__StringStorage 的 create(realCodeUnitCapacity,countAndFlags) 方法里去. 默认实现是 UTF8 internal stati ...
- git 忽略某些文件的命令
正常的,我们在提交项目版本的时候,经常会存在一些需要忽略的文件或者文件夹,那这个时候,我们就可以通过git的一些操作命令来实现! vim .gitignore 通过上面一句话进入编辑忽略文件/文件夹的 ...
- Spring Security构建Rest服务-1203-Spring Security OAuth开发APP认证框架之短信验证码登录
浏览器模式下验证码存储策略 浏览器模式下,生成的短信验证码或者图形验证码是存在session里的,用户接收到验证码后携带过来做校验. APP模式下验证码存储策略 在app场景下里是没有cookie信息 ...
- 使用vue模拟购物车小球动画
使用vue模拟购物车小球动画 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> < ...
- PHP中 LFI Local File Include,本地文件包 漏洞
在allow_url_include=On就是远程文件包含了,假设这里为off,那就只能本地包含了. 1. 包含上传文件 只要目标服务器支持上传,不管是jpg,txt,gif等都可以,在其 ...
- Gen中的switch分析及lookupswitch与tableswitch指令
int chooseNear(int i) { switch (i) { case 0: return 0; case 1: return 1; case 2: return 2; default: ...
- java学习-MD5消息摘要算法
md5 属于hash算法一类,是不可逆的消息摘要算法.与对称加密和非对称加密算法不一样,不需要加密密钥. 注意: md5不是加密算法,只是将数据进行散列计算后生成一个唯一值的算法,没有加密密钥也没有解 ...
- AI小白快上车!这是发往高薪职位的车!
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯云AI中心发表于云+社区专栏 AI到底有多火?看看下面这组数据: 腾讯研究院<2017全球人工智能人才白皮书>报告中提 ...
- python总结--目录(转)
python模块 [Python]随机数与随机字符串 举例说明Python的CSV模块 python模块之smtplib: 用python发送SSL/TLS安全邮件 python模块之e ...
- redis集群与分片(1)-redis服务器集群、客户端分片
下面是来自知乎大神的一段说明,个人觉得非常清晰,就收藏了. 为什么集群? 通常,为了提高网站响应速度,总是把热点数据保存在内存中而不是直接从后端数据库中读取.Redis是一个很好的Cache工具.大型 ...
