HTML常用标签-<head>内常用标签
HTML常用标签-<head>内常用标签
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
<!DOCTYPE html> <!--Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档。html这种模式兼容浏览器是最好的-->
<html lang="en"> <!--是文档的开始标记,此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>-->
<head> <!--元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。-->
<meta charset="UTF-8"> <!--指定页面编码,我们称这种标签类型为自闭和标签,因为我们需要在标签的结尾写上“/”,为了方便我们识别标签类型。-->
<title>Title</title> <!--定义头部(标签)的标题-->
</head> <!--head标签的结尾,结合该标签的开头,这种标签类型我们称之为主动闭合标签。-->
<body> <!--该标签和</body>之间的文本是可见的网页主体内容-->
<!--这里的内容是文件体,它是<body></body>之间的文本,也是将来要在浏览器中显示的数据。-->
</body> <!--</body>意味着网页的内容结束-->
</html> <!--是文档的结束标记-->

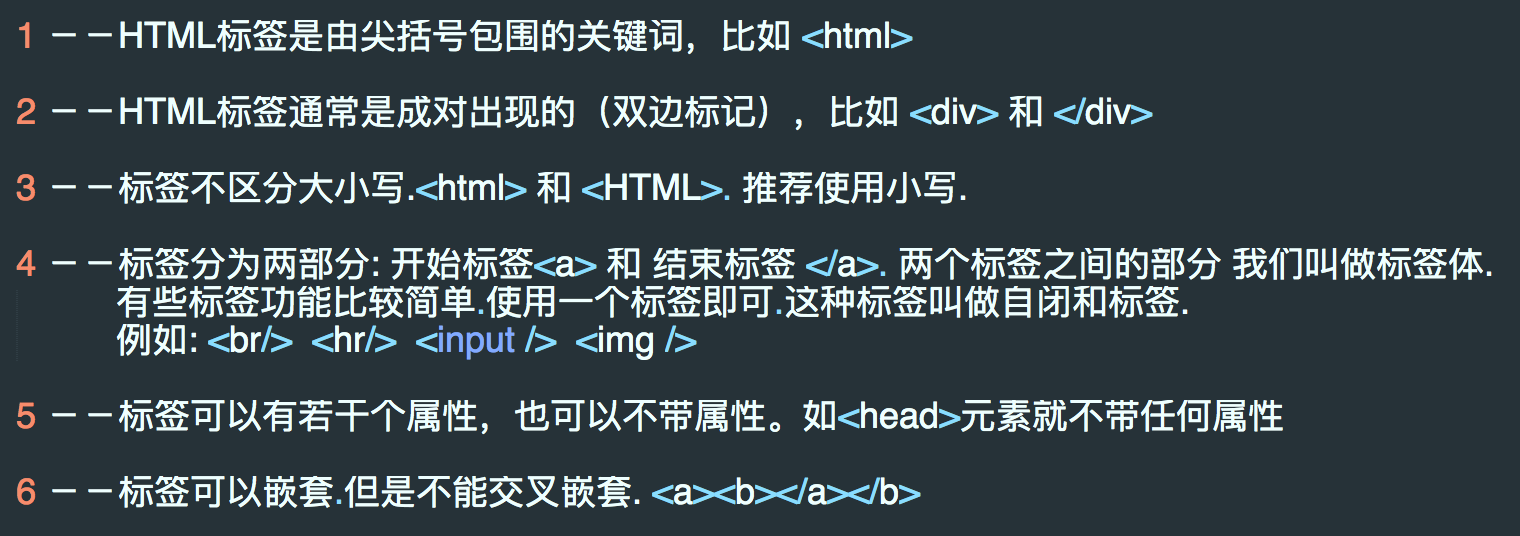
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
四.<meta>标签
1>.<meta>介绍
a>.<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
b>.<meta>标签位于文档的头部,不包含任何内容;
c>.<meta>提供的信息是用户不可见的;
2>.<meta>标签的组成
<meta>标签共有两个属性,它们分别是name属性和http-equiv属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
3>.name属性
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
a>.关键字属性(name="keywords")
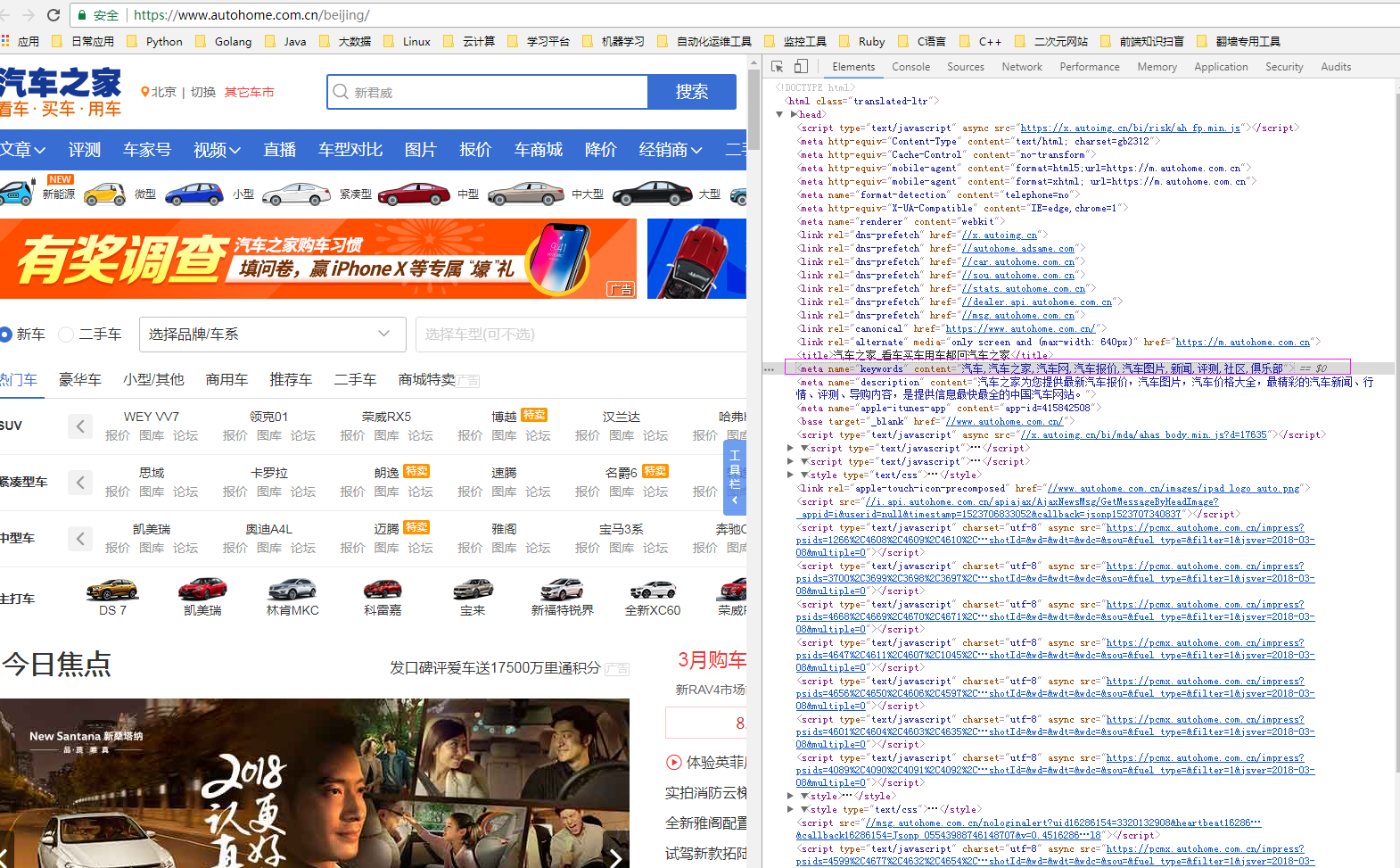
<meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部">
大家平时在百度搜索汽车,出来很多网页知道是为什么吗?就是因为name="keywords"在搞鬼,上面就是一个典型的<meta>标签中的name属性,当它的值为“keywords”时,只要content里面的内容包含汽车,那么在百度就会搜索到这个网页。不信你百度汽车看看,是不是能出现我下面的这个网页。如果你是谷歌的浏览器可以右击网页点击“检查”,就能看见以下的信息,可以在HTML文件中找到上面的那行信息哟!

b>.描述信息(name="description")
<meta name="description" content="一汽-大众品牌官网为您提供所有车型汽车价格、基本参数、内饰配置、安全科技、舒适科技等车型详情信息。">
我们在网页上搜索数据的时候,会发现在没有点进去就可以看到关于该网页的一些描述信息,这是咋回事呢?其实就是name的"description"属性在搞鬼,里面的描述信息内容会存储在content属性里面哟。

2>.http-equiv属性
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="refresh" content="30; Url=http://www.cnblogs.com/yinzhengjie/"> <!--这是做了一个界面的跳转,表示30s不运行的话就跳转到指定的URL--> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--这个是IE的浏览器生效的规则,如果你用的是谷歌,360等浏览器的话,这行规则不生效,如果你用的是IE浏览器的话,表示用IE最新的引擎去渲染HTML--> <meta http-equiv="content-Type" charset=UTF8"><!--指定页面编码,我们称这种标签类型为自闭和标签,因为我们需要在标签的结尾写上“/”,为了方便我们识别标签类型。和“<meta charset="UTF-8"/> ”是等效的,只不过http-equiv="content-Type"是可以省略不写的-->
五.非meta标签
1>.<title>标签
该标签用于定义标签的标题信息
<title>尹正杰的个人主页</title> <!--定义头部(标签)的标题-->
2>.<link>标签
a>. rel="icon"属性(图标)
该属性用于定义标签的图像(就是标签的标签前面的logo),后面的href是制定图标应该去那个URl查找。
<link rel="icon" href="http://www.jd.com/favicon.ico">
b>.rel="stylesheet"(渲染属性)
该属性是引用CSS文件对HTML的标签进行渲染,后面的href指定的css文件的路径(yinzhengjie.css文件应该和你的HTML放在一起才可以这样写哟)。
<link rel="stylesheet" href="yinzhengjie.css">
3>.<script>标签
该标签用于引用JavaScript文件
<script src="yinzhengjie.js"></script>
HTML常用标签-<head>内常用标签的更多相关文章
- HTML常用标签-<body>内基本标签(块级标签和内联标签)
HTML常用标签-<body>内基本标签(块级标签和内联标签) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.<hn>系列标签 n的取值范围是1~6,从 ...
- day45——html常用标签、head内常用标签
day45 MySQL内容回顾 数据库 DBMS mysql -RDBMS 关系型 数据库分类 关系型:mysql\oracle\sqlserver\access 非关系型:redis,mongodb ...
- html 常用标签 a form input 标签 等等等
前端HTML HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk ...
- Jsp的内置标签和jstl标签
1.内置标签(动作标签) 内置标签不需要再jsp页面导入标签 1).forward:请求的转发,格式如下 <%-- 作用与这个相同 <%request.getRequestDispatch ...
- thinkphp5内置标签
thinkphp5内置标签 知道内置标签怎么用,查手册的时候好查 却功能的时候在里面找着来用 内置标签一览 内置标签 变量输出使用普通标签就足够了,但是要完成其他的控制.循环和判断功能,就需要借助模板 ...
- HTML(四):行级标签和块级标签
一.行级标签 行级标签又称为内联标签,行级标签不会单独占据一行,设置宽高无效,行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果. 常见行级标签: span.strong.em ...
- HTML5中的行级标签和块级标签
行级标签 1.行级标签又称为内联标签,行级标签不会单独占据一行,设置宽高无效. 2.行内内部可以容纳其他行内元素,但不可以容纳块元素.有span.strong.em.b.i.input.a.img.u ...
- include(thinkphp常用内置标签)
变量输出使用普通标签就足够了,但是要完成其他的控制.循环和判断功能,就需要借助模板引擎的标签库功能了,系统内置标签库的所有标签无需引入标签库即可直接使用. XML标签有两种,包括闭合标签和开放标签,一 ...
- 前端学习笔记之HTML body内常用标签
阅读目录 一 HTML语义化 二 字符实体 三 h系列标签 四 p标签 五 img标签 六 a标签 七 列表标签 八 table标签 九 form标签 一 HTML语义化 body中的标签是会显示到浏 ...
随机推荐
- 针对网站的UI分析
PM对项目所有功能的把握,特别是UI 最差的UI,体现了团队的组织架构.其次,体现了产品的内部结构.最好,体现了用户的自然需求. 对于几种浏览器分别进行UI分析, (1)360的界面如今看来比较大众化 ...
- alpha版postmortem 报告
一.团队开发存在的问题 此次会议我们团队中每个成员都仔细思考并提出了团队在这一阶段存在的问题,主要如下: 1.前期任务规划.分配不合适: 2.个人对认领任务模块完成度.了解度不够: 3.个人学习意识. ...
- [并查集] 1118. Birds in Forest (25)
1118. Birds in Forest (25) Some scientists took pictures of thousands of birds in a forest. Assume t ...
- 数据库SQL中Like的用法总结
最先做项目多次用到LIKE语句,下面总结下经常用到了. 语法 match_expression [ NOT ] LIKE pattern [ ESCAPE escape_character ] 参数 ...
- TestNG+Excel+(HTTP+JSON) 简单接口测试
说明: 1.使用Exce作为数据存放地: 2.使用TestNG的Datarprovide 做数据供应: 3.不足的地方没有指定明确的result_code , error_code , ERROR_M ...
- ACM数论之旅17---反演定理 第一回 二项式反演(神说要有光 于是就有了光(´・ω・`))
终于讲到反演定理了,反演定理这种东西记一下公式就好了,反正我是证明不出来的~(-o ̄▽ ̄)-o 首先,著名的反演公式 我先简单的写一下o( ̄ヘ ̄*o) 比如下面这个公式 f(n) = g(1) + g ...
- Java多线程(四) —— 线程并发库之Atomic
一.从原子操作开始 从相对简单的Atomic入手(java.util.concurrent是基于Queue的并发包,而Queue,很多情况下使用到了Atomic操作,因此首先从这里开始). 很多情况下 ...
- ASP.NET Core 2 学习笔记
之前的ASP.NET网站,只要把*.html.*.css.*.jpg.*.png.*.js等静态文件放在项目根目录,默认都可以直接被浏览:但ASP.NET Core 小改了浏览静态文件的方式,默认根目 ...
- LINQ to SQL和Entity Framework
LINQ to SQL和Entity Framework都是一种包含LINQ功能的对象关系映射技术. 那么为什么会有LINQ这个东西的出现呢. 简单来说LINQ是为了满足不知道怎么操作数据库的程序员开 ...
- 栈java实现
这几天,过得挺充实的,每天都在不停的上课,早上很早就起来去跑步,晚上到图书馆看书.一边紧张的学习,一边在默默的备战软考.最近还接手了一个公司官网的建设.这是我在川信最后的一个完整学期了,每件事我都要认 ...
