H5离线存储-manifest
起源
html5之前的网页,都是无连接,必须联网才能访问,这其实也是web的特色,这其实对于PC是时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得降低,比如坐在火车上,过了一个隧道(15分钟),便无法访问网站,这对于web的伤害是很大的。
html5便引入了cache manifest 文件。那么什么是cache manifest呢,接下来会讲到。
什么是Cache Manifest
首先manifest是一个后缀名为minifest的文件,在文件中定义那些需要缓存的文件,支持manifest的浏览器,会将按照manifest文件的规则,像文件保存在本地,从而在没有网络链接的情况下,也能访问页面。
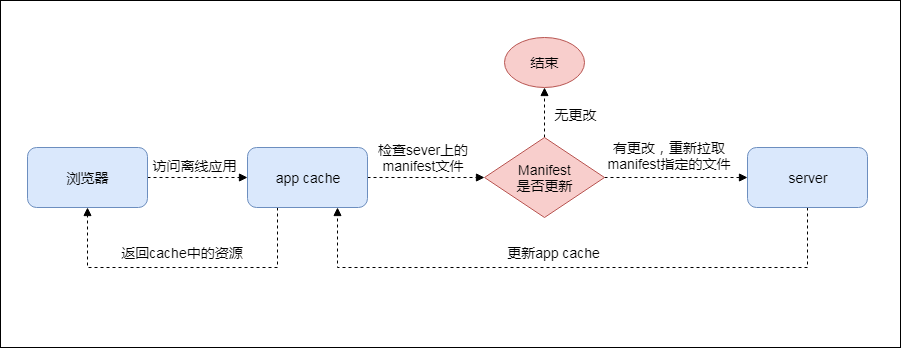
当我们第一次正确配置app cache后,当我们再次访问该应用时,浏览器会首先检查manifest文件是否有变动,如果有变动就会把相应的变得跟新下来,同时改变浏览器里面的app cache,如果没有变动,就会直接把app cache的资源返回,基本流程是这样的。

Manifest的特点
- 离线浏览: 用户可以在离线状态下浏览网站内容。
- 更快的速度: 因为数据被存储在本地,所以速度会更快。
- 减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
浏览器支持情况
所有主流浏览器均支持应用程序缓存,IE需要10+版本
如何使用
html新增了一个manifest属性,可以用来指定当前页面的manifest文件。
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可:
<html lang="en" manifest="index.manifest">
Manifest文件
接下来详细说说manifest的细节,一个典型的manifest文件代码结构像下面这样:
CACHE MANIFEST
#version 1.3 CACHE:
test.css NETWORK:
*
manifest文件,基本格式为三段: CACHE, NETWORK,与 FALLBACK,其中NETWORK和FALLBACK为可选项。
而第一行CACHE MANIFEST为固定格式,必须写在前面。
以#号开头的是注释,一般会在第二行写个版本号,用来在缓存的文件更新时,更改manifest的作用,可以是版本号,时间戳或者md5码等等。
CACHE:(必须)
标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径。
a.css
http://yanhaijing.com/a.css
NETWORK:(可选)
这一部分是要绕过缓存直接读取的文件,可以使用通配符*。
下面的代码 “login.asp” 永远不会被缓存,且离线时是不可用的:
NETWORK:
login.asp
可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK:
*
FALLBACK:(可选)
指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。该段落的每条记录都列出两个 URI—第一个表示资源,第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符。
下面的例子中,如果无法建立因特网连接,则用 “404.html” 替代 /html5/ 目录中的所有文件。
FALLBACK:
/html5/ /404.html
下面的例子中,则用 “404.html” 替代所有文件。
FALLBACK:
*.html /404.html
如何更新缓存
如下三种方式,可以更新缓存:
- 更新manifest文件
- 通过javascript操作
- 清除浏览器缓存
html5中引入了js操作离线缓存的方法,下面的js可以手动更新本地缓存。
window.applicationCache.update();
如果用户清除了浏览器缓存(手动或用其他一些工具)都会重新下载文件。
注意事项
- 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
- 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
- 引用manifest的html必须与manifest文件同源,在同一个域下。
- FALLBACK中的资源必须和manifest文件同源。
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
- 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问。
- 当manifest文件发生改变时,资源请求本身也会触发更新。
更多参考
http://yanhaijing.com/html/2014/12/28/html5-manifest/
https://www.cnblogs.com/hutuzhu/p/4871666.html
H5离线存储-manifest的更多相关文章
- H5 离线存储-使用 serverWorker 实现
H5 离线存储-使用 serverWorker 实现 离线存储所用技术 serverWorker serviceWorker 生命周期 install 事件会在 serviceWorker 注册成功时 ...
- H5离线存储
如何使用 首先,我们建立一个html文件,类似这样: <!DOCTYPE html> <html lang="en" manifest="manifes ...
- h5 离线存储
- HTML5 的 applicationCache 应用程序缓存离线存储功能与 manifest 文件
一. 实现 HTML5 applicationCache 的步骤 一般的操作步骤 1. 新建 manifest 文件 如文件名为 lzwme.manifest,内容配置参考如下: 01 CACHE ...
- Atitit.h5 web webview性能提升解决方案-----fileStrore缓存离线存储+http方案
Atitit.h5 web webview性能提升解决方案-----fileStrore缓存离线存储+http方案 1. 业务场景 android+webview h5 css背景图性能提升1 2. ...
- AppCache 离线存储 应用程序缓存 API 及注意事项
使用ApplicationCache接口实现离线缓存 原文:http://www.mb5u.com/HTML5/html5_96464.html 推荐:html5 application cache遇 ...
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
- H5 离线缓存的用法
H5离线缓存基础系列 1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2. ...
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
随机推荐
- C#编程概述
一个简单的c#程序 标识符 标识符是一种字符串,用来命名变量.方法.参数和许多后面将要阐述的其他程序结构. 关键字 所有C#关键字都由小写字母组成,但是.NET类型名使用Pascal大小写约定. Ma ...
- 关于mybatis的思考(1)——mybatis的使用实例
架构分析 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架. MyBatis 消除了几乎所有的 JDBC 代码和参数的手工设置以及对结果集的检索.MyBatis 可以使用简 ...
- git的使用(本地及关联远程,上传到远程)
前言:本想这个博客就是用来交作业的,因为作业,学习了git ,现在觉得,既然有这个博客了,就好好用一下吧,也给自己养成个好习惯,就也来记录一下吧,关于git的本地仓库上传,本地与远程的关联,从本地上传 ...
- C/C++ 打印文件名、行号、函数名的方法
转自:http://zhidao.baidu.com/link?url=JLCaxBAXLJVcx_8jsyJVF92E_bZjo4ONJ5Ab-HGlNBc1dfzcAyFAIygwP1qr18aa ...
- TestNG+Excel+(HTTP+JSON) 简单接口测试
说明: 1.使用Exce作为数据存放地: 2.使用TestNG的Datarprovide 做数据供应: 3.不足的地方没有指定明确的result_code , error_code , ERROR_M ...
- gitlab邮箱服务配置
配置邮箱服务的用途 有合并请求时,邮件通知 账号注册时,邮件验证 修改密码时,通过邮件修改 配置步骤: .开启QQ邮箱的smtp服务(不建议使用163邮箱,发几次之后,就不能发送) 设置-->账 ...
- 爬虫学习之-scrapy交互式命令
scrapy shell https:///www.baidu.com 会启动爬虫请求网页 view(response) 会在浏览器打开请求到的临时文件 response.xpath("/ ...
- pycharm安装jpype报错及解决方法
安装jpype时发生报错: 按照提示去装了Microsoft visual C++,结果重新安装还是报错,根据https://blog.csdn.net/qq_38934189/article/det ...
- [转帖]go 的goroutine 以及 channel 的简介.
进程,线程的概念在操作系统的书上已经有详细的介绍.进程是内存资源管理和cpu调度的执行单元.为了有效利用多核处理器的优势,将进程进一步细分,允许一个进程里存在多个线程,这多个线程还是共享同一片内存空间 ...
- Python中pip install MySQL-python报错解决方法
环境 Centos 7(其他Centos或者RHEL一样) 问题 在执行 pip install MySQL-python 时报错如: Command "python setup.py eg ...
