CSS基础之选择器
一:CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到,一个样式表时,就会按照。
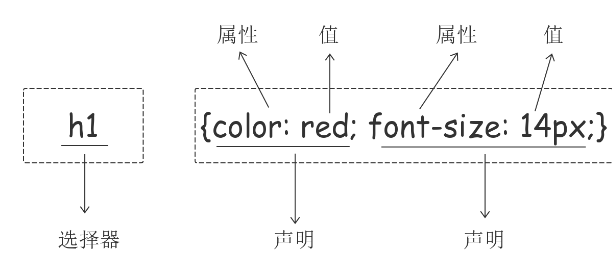
二:CSS语法
每个CSS有两部分组成:选择器和声明,声明又包括属性和属性值。每个声明由分号结束。

三:CSS的几种引入方式
3.1:行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
3.2:内部样式
嵌入式是将CSS样式几种写在HTML的<head>标签之中,具体方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<base target="_blank">
<style type="text/css"> ul{
list-style: none;
margin: 0;
padding: 0;
}
a{
display: :block;
width: 60px;
}
a:link{color: pink;}
a:visited{color: #2B6600}
a:hover{color: blue; font-size: 150%;}
a:active{color: #222222} </style>
</head>
<body>
<ul>
<li><a href="#home">home</a></li>
<li><a href="#news">news</a></li>
<li><a href="#about">about</a></li>
<li><a href="shopping">shopping</a></li>
</ul> </body>
</html>
3.3:外部样式
外部样式就是把CSS文件写在单独的文件里面,将HTML文件和CSS样式表完全解耦和,提高开发效率,具体引入方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/mystyle.css">
</head>
<body > </body>
</html>
四:CSS选择器
4.1:基本选择器
id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
#p1 {
color: red;
}
</style>
</head>
<body>
<p id = 'p1'>hello world</p> </body>
</html>
类选择器(标签的类属性可以有多个,多个属性需要以空格分开)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
.p1 {
color: red;
}
.p2 {
font-weight: bold;
} </style>
</head>
<body>
<p class = 'p1 p2'>hello world</p>
</body>
</html>
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
p {
color: pink;
font-weight: bold;
}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
通用选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
* {
color: pink;
font-weight: bold;
}
</style>
</head>
<body>
<p>hello world</p>
<p>yes command</p>
<p>one world one dream</p>
</body>
</html>
4.2:组合选择器
4.2.1:后代选择器
/*
选中标签li下的所有标签a,将其文本设置成pink颜色
*/
li a {
color: pink;
}
4.2.2:儿子选择器
/*
选择标签div的子标签p,(注意:仅仅是子标签,其子子p标签,和后面的都不选中)
*/
div>p {
color: red;
}
4.3.3:毗邻选择器
/*
毗邻选择器必须通过+号链接,毗邻选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签
*/
div+p {
font-weight: bold;
}
4.3.4:弟弟选择器
/*
用~来链接,选择器选中的是指选择器后面的某个选择器选中的所有标签,无论有没有被隔开,都可以被选中
*/
ul~p {
color: yellow;
}
注:选中ul标签后所有的同级的p标签,无论p标签有没有隔开
4.3:属性选择器
/*
用于选取带有属性的元素
*/
p [title] {
color: red;
}
/*
可以用去选取带有指定属性的属性值的元素
*/
p[class = 'part1']
4.4:CSS3中的序列选择器
:first-child p:first-child 同级别的第一个
:last-child p:last-child 同级别的最后一个
:nth-child(n) 同级别的第n个
:nth-last-child(n) 同级别的倒数第n个 :first-of-type 同级别同类型的第一个
:last-of-type 同级别同类型的最后一个
:nth-of-type(n) 同级别同类型的第n个
:nth-last-of-type(n) 同级别同类型的倒数第n个 :only-of-type 同类型的唯一一个
:only-child 同级别的唯一一个
4.5:伪类选择器(附具体使用场景)
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
} /* 选定的链接 */
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
注:
1 a标签的伪类选择器可以单独出现,也可以一起出现
2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3 hover是所有其他标签都可以使用的
4 focus只给input标签使用
伪类选择器实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<base target="_blank">
<style type="text/css">
a:link{color: pink;}
a:visited{color: #2B6600}
a:hover{color: blue; font-size: 150%;}
a:active{color: #222222}
</style> </head>
<body>
<a href="#">home1</a><br>
<a href="#">home2</a><br>
<a href="#">home3</a>
</body>
</html>
4.6:伪元素选择器
/*
选取标签p首字母设置
*/
p:first-letter {
font-size: 48px;
color: red;
} /*
在每个<p>标签之前插入?
*/
p:before {
content:"?";
color:red;
} /*
在每个<p>元素之后插入?
*/
p:after {
content:"[?]";
color:blue;
}
CSS基础之选择器的更多相关文章
- HTML&CSS基础-属性选择器
HTML&CSS基础-属性选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- HTML&CSS基础-常用选择器
HTML&CSS基础-常用选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- CSS基础和选择器
什么是CSS? CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中.也就是说把HTML元素的样式都统一收集起来写在一个地方或 ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- CSS基础及选择器
CSS层叠样式表与表相分离.常用CSS2和CSS3. HTML引入CSS 1.行内样式 <div style="color:red"></div> 2.内部 ...
- Css基础-id选择器
id 选择器以#来定义 <p id="pid">Hello css</p> #pid { color:red; } <div id="div ...
- CSS 基础 优先级 选择器 继承
1.样式优先级 (内联样式)Inline style > (内部样式)Internal style sheet > (外部样式)External style ...
- CSS基础2——选择器
前面说过样式规则.也知道了样式规则语法形式为:选择器+声明块 如:div{ color:black:padding:10px; } div即表示选择器(此处是元素选择器),花括号里的内容就是声明块 ...
随机推荐
- Centos7 FPM 安装mysql8
参考http://tn.51cto.com/article/647 http://www.jb51.net/article/138787.htm 转载: 卸载centos自带的mariadb rpm ...
- sublinme 快捷键格式
{"keys": ["ctrl+shift+f"], "command": "reindent" , "arg ...
- Android ComponentName的用法
ComponentName(组件名称)是用来打开其他应用程序中的Activity或服务的. 用法: Intent it=new Intent(); it.setComponent(new Compon ...
- app流畅度测试--使用FPS Meter
1.FFPS Meter是一款非常实用的小软件,能够用数字实时显示安卓界面的每秒帧数,非常直观.此外,FPS Meter还可以显示最大帧数.最小帧数以及平均帧数,用来评价安卓流畅度极具价值.由于涉及到 ...
- springmvc+json 前后台数据交互
1. 配置(1) 文件配置参考这里(2) 导入jackson相关包:jackson-annotations-2.9.4.jar,jackson-core-2.9.4.jar,jackson-datab ...
- Java 流程控制
Java 流程控制 Java 分支结构 - if...else/switch 顺序结构只能顺序执行,不能进行判断和选择,因此需要分支 ...
- STL stack 容器
STL stack 容器 Stack简介 stack是堆栈容器,是一种“先进后出”的容器. stack是简单地装饰deque容器而成为另外的一种容器. #include <s ...
- CMake 案例
单个源文件 # CMake 最低版本号要求 cmake_minimum_required (VERSION 3.11) # 项目信息 project (Demo) # 指定生成目标 add_execu ...
- 利用solr实现商品的搜索功能
后期补充: 为什么要用solr服务,为什么要用luncence? 问题提出:当我们访问购物网站的时候,我们可以根据我们随意所想的内容输入关键字就可以查询出相关的内容,这是怎么做到呢?这些随意的数据 ...
- linux操作系统位数
方法1:getconf LONG_BIT 查看 如下例子所示: 32位Linux系统显示32, 64位Linux系统显示64.最简单.快捷的方法. [root@DB-Server ~]# getcon ...
