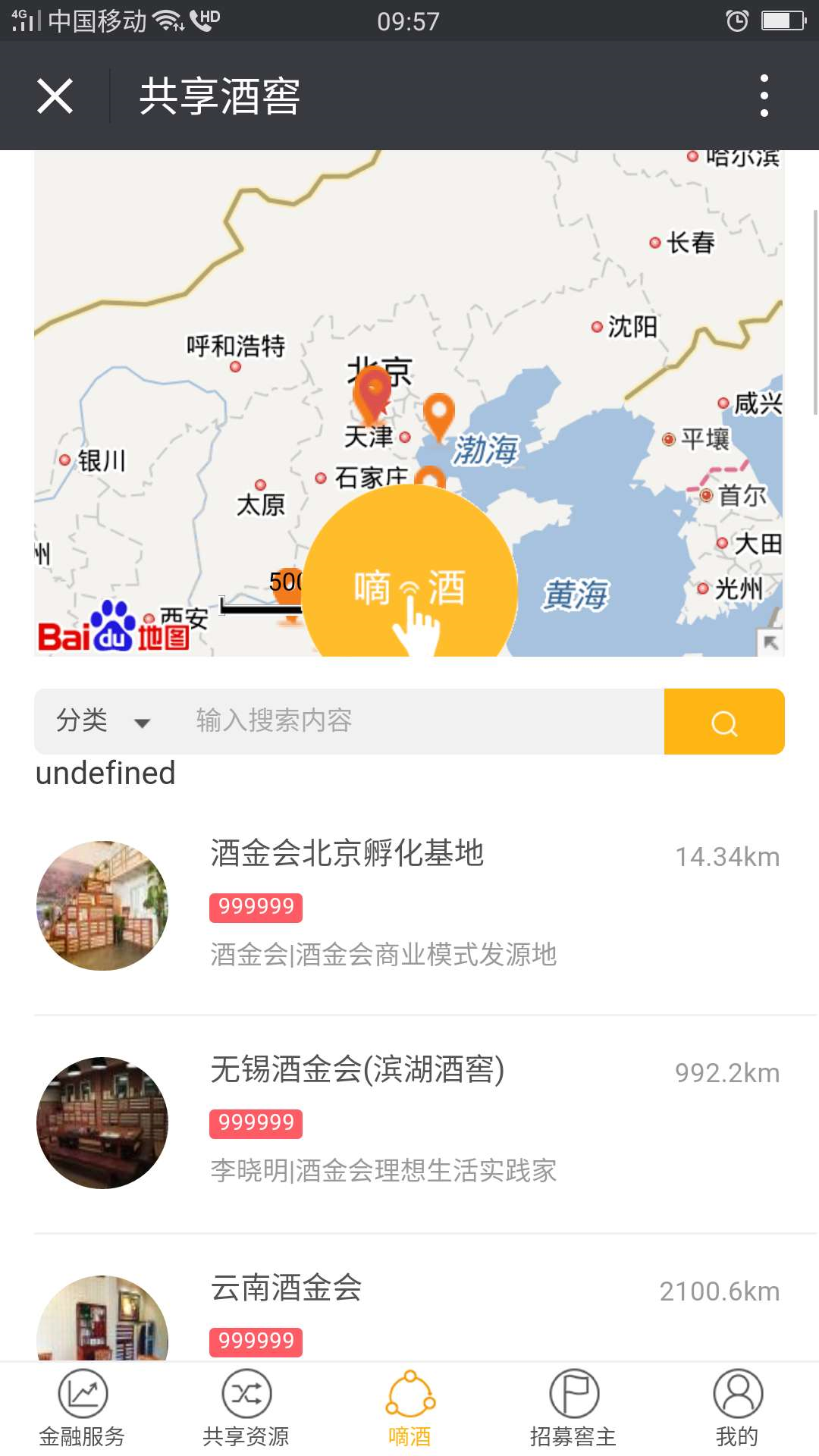
动态创建table表格页面出现undefined原因以及修改
源代码:
var html;
if(lists) {
html += '<a href="https://www.4001149114.com/NLJJ/member/sharecellardetail?wxopenid=${wxopenid}&jid=' + lists.jid + '"><div class="repetition"><table class="table-fix myTable">' +
'<tr><td class="firstTd" rowspan="3"><img src="${context}/resources/image/winecellar/thumb/' + lists.imgurl + '" alt="" /></td><td class="twoTd txt-ell clearfix"><span class="text1">' + lists.name + '</span></td><td class="threeTd clearfix txt-ell"><span class="xuhao">' + lists.distance + 'km</span></td></tr>' +
'<tr><td colspan="2" class="txt-ell clearfix"><span class="text2">' + lists.type + '</span></td></tr>' +
'<tr><td colspan="2" class="txt-ell clearfix"><span class="text3">' + lists.address + '</span></td></tr></table></div></a>';
}
演示结果:

原因:变量html没有初始化就会出现undefined。undefined和字符串连接会保留undefined这个字符串。
修改:var html=''; //给变量进行初始化页面没有undefined了。
补充:经查阅资料,页面出现undefined的原因还有:
1.ajax动态请求数据有部分空数据也会显示undefined,意思是在数据库中一条数据有空字段,会在页面中显示undefined。
解决办法:可以用三元运算符来进行判断,若为空则显示空格,否则显示自己。
lists.type==undefined?'':lists.type;
动态创建table表格页面出现undefined原因以及修改的更多相关文章
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
- oaf 动态创建table vo (转)
原文地址:如何动态创建table 需求: 因为系统中有几千个QA plan 但是不能手动创建几千个 质量收集页面所有需要根据 不同的plan 动态创建对应的 质量收集页面. 但是创建tabel 都要绑 ...
- js创建table表格
//js创建table表格var tr;var cell;for(var i=0;i<10;i++){ //创建一个tr tr=document.createElement('tr'); doc ...
- js基础例子动态创建table实例
<style> table{ width:500px; font-weight: bold; border: 1px solid #000; border-collapse:collaps ...
- JS动态创建Table,Tr,Td并赋值
JS动态创建Table,Tr,Td并赋值. 成果库修改: 要求主题列表随成果类型改变而改变 网上查询资料后开工,在成果类型下拉框添加change()事件触发Dwr,查询主题集合——动态创建/编辑Tab ...
- 使用element-ui 组件动态合并table的行/列(第二次修改)
这是第二次修改,在通过调用后台接口返回来的时候,发现了代码中的问题:现在将博客中错误的地方改过来,添加备注 文章需求:动态实现table表格中行/列的自动合并 使用框架及UI类库:Vue+Elemen ...
- MiniUI动态添加table表格
本文将介绍一下,如何用Jquery MiniUi动态添加一行table表格 1.效果展示 ↓ 2.具体代码 <script type="text/javascript"> ...
- JS动态创建table
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- sencha/extjs 动态创建grid表格
//创建普通表格 id,父容器,标题,json数据字符串,列名(逗号分隔),json数据key即store的fields属性(逗号分隔) function createCommonTable(id, ...
随机推荐
- 两种方式创建支持SSH服务的docker镜像
方法一:基于commit命令创建 1.首先,从docker的源中查看我们需要的镜像,本案例中使用Ubuntu作为基础镜像. # federico @ linux in ~ [16:57:38] $ s ...
- QTP之回放模式(ReplayType)
QTP的回放模式有两种,如下所示: 1. Event模式 -- 事件跟踪 2. Mouse模式 -- 鼠标跟踪 Event模式就是我们平时默认用的模式,也就是事件,其实QTP的click方 ...
- Spring Boot 应用系列 1 -- Spring Boot 2 整合Spring Data JPA和Druid,双数据源
最近Team开始尝试使用Spring Boot + Spring Data JPA作为数据层的解决方案,在网上逛了几圈之后发现大家并不待见JPA,理由是(1)MyBatis简单直观够用,(2)以Hib ...
- 运行spark官方的graphx 示例 ComprehensiveExample.scala报错解决
运行spark官方的graphx 示例 ComprehensiveExample.scala报错解决 在Idea中,直接运行ComprehensiveExample.scala,报需要指定master ...
- Windows2012 显示我的电脑删除群集
rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 在正常删除Cluster 节点之后,再添加节点时,报“节点已经加入群集”,无法加入,注册表信息删 ...
- NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json
一.简介 1.读取配置文件是开发过程中使用非常频繁的操作.属称”不能写死“ 二.NetCore读取配置文件 1.新建一个静态公共变量,属称单例. 2.在程序Startup启动时,将系统变量传递给单例. ...
- BootStrap 4正式版发布(原文翻译)
原文链接:http://blog.getbootstrap.com/2018/01/18/bootstrap-4/ 关于Bootstrap 什么是Bootstrap Bootstrap,来自 Twit ...
- java-斐波那契数列的解法
public class Feibo { static long[] temp = new long[1000000]; static long fun1(int n){ if(temp[n]!=0) ...
- Waiting for possible shutdown message on port 4445
如果用jmeter通过命令行(无图形界面)执行测试脚本,可参见jmeter最简单使用,并且启动多个jmeter实例,肯定会报地址端口已占用: Waiting for possible shutdown ...
- JDK源码学习之 java.util.concurrent.automic包
一.概述 Java从JDK1.5开始提供了java.util.concurrent.atomic包,方便程序员在多线程环境下无锁的进行原子操作.原子变量的底层使用了处理器提供的原子指令,但是不同的CP ...
