UWP开发---嵌套DataTemplate&模板选择器
对于Json结构体items不完全一致的情况下,在UWP平台是如何处理数据,并通过不同的模板选择,进行显示呢?
一,嵌套Json分析
1,结构
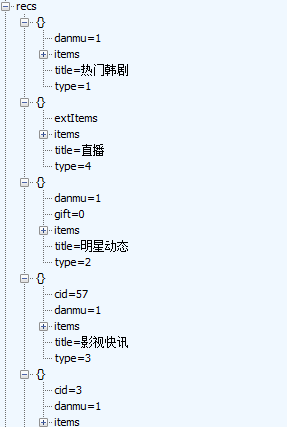
通过抓取index的API(点击请求API)获取到的json,来看主页的数据是嵌套结构的Json,并且在Recs结构体中的items具有不完全一致性,结构如下图:


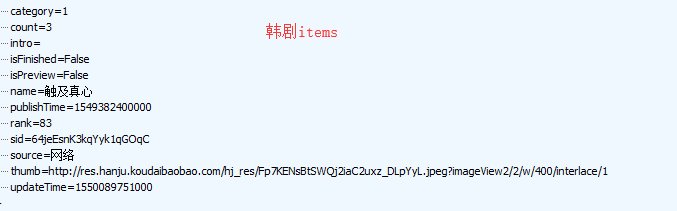
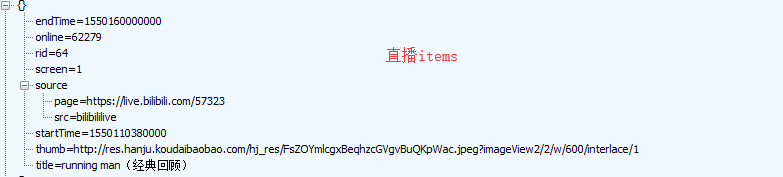
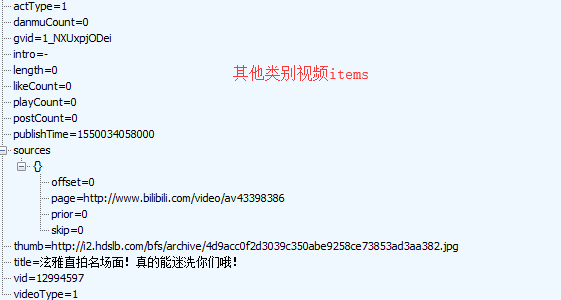
如上图所示,recs有若干子项,但是展开子项的items即可发现



还有其他就不依依列举图片出来了。
为了让开发工作更加简便,我们可以新建两个类:Hanju,CommonVideo,设置好各类别的各个字段
二,DataTemplate嵌套
①首先最基本的是最低层次的(单个视频,单个韩剧)
韩剧模板(图中那些转换器,宽度不必在意,后续文章会展开来讲)
<DataTemplate x:Key="seriesTemplate">
<Border Margin="2" Width="{Binding ElementName=hanjuThumb_width, Path=Width}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<RelativePanel CornerRadius="10">
<Image x:Name="thumb" Source="{Binding thumb}" HorizontalAlignment="Center" Stretch="UniformToFill"/>
<Image Source="/Assets/Icons/series_preview_icon.png" Visibility="{Binding isPreview,Converter={StaticResource BoolToVisibilityConverter}}" Height="40" RelativePanel.AlignRightWithPanel="True"/>
<Image Source="/Assets/Icons/new_series.png" Visibility="{Binding updateTime,Converter={StaticResource IsNewUpdateConverter}}" Height="40" RelativePanel.AlignRightWithPanel="True"/>
<Image Source="/Assets/Icons/live_ing.png" Visibility="{Binding living,Converter={StaticResource SeriesLivingImgShowConverter}}" RelativePanel.AlignRightWithPanel="True" Height="30"/>
<TextBlock Text="{Binding count}" Foreground="White" RelativePanel.AlignBottomWithPanel="True" RelativePanel.AlignLeftWithPanel="True"/>
<TextBlock Text="{Binding rank}" Foreground="White" RelativePanel.AlignBottomWithPanel="True" RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
<TextBlock Grid.Row="2" Text="{Binding name}" HorizontalAlignment="Center" TextWrapping="Wrap" Foreground="Black" FontSize="15"/>
</Grid>
</Border>
</DataTemplate>
韩剧模板
视频模板
<DataTemplate x:Key="videoTemplate">
<Border Margin="2" Width="{Binding ElementName=videoThumb_width,Path=Width}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Image Source="{Binding thumb}" Stretch="UniformToFill"/>
<TextBlock Grid.Row="2" Text="{Binding title}" TextTrimming="WordEllipsis" Foreground="Black" FontSize="15" TextWrapping="Wrap"/>
</Grid>
</Border>
</DataTemplate>
视频模板
直播模板
<DataTemplate x:Key="liveTemplate">
<RelativePanel Width="{Binding ElementName=videoThumb_width,Path=Width}">
<Image Source="{Binding thumb}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
<Image Source="/Assets/Icons/star_living.png" Width="50" Margin="5" RelativePanel.AlignRightWithPanel="True"/>
<TextBlock Text="{Binding longTitle}" Foreground="White" RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignBottomWithPanel="True"/>
<TextBlock Text="{Binding online}" Foreground="White" RelativePanel.AlignRightWithPanel="True" RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
</DataTemplate>
直播模板
②其次是高一层次的模板,上述模板是下列这些的子项(整个韩剧集合,整个视频分类集合,GridView从左往右放单个视频)
<!--模板1韩剧-->
<DataTemplate x:Key="DataTemplate1">
<GridView IsItemClickEnabled="True" ItemClick="Hanju_ItemClick" Header="{Binding title,Converter={StaticResource StringFormatConverter},ConverterParameter='
UWP开发---嵌套DataTemplate&模板选择器的更多相关文章
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- win10 uwp 列表模板选择器
本文主要讲ListView等列表可以根据内容不同,使用不同模板的列表模板选择器,DataTemplateSelector. 如果在 UWP 需要定义某些列的显示和其他列不同,或者某些行的显示和其他行不 ...
- UWP开发笔记——嵌套式页面的实现
绪论 UWP开发中,Page是最常用的Control之一,通常情况下,在开发的application中,每一个页面就是一个Page.有时候,为了开发整合度更高,UI表现更为一致的UI,开发者需要把UI ...
- 【转】wpf 模板选择器DataTemplateSelector及动态绑定,DataTemplate.Triggers触发器的使用
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelect ...
- wpf 模板选择器DataTemplateSelector及动态绑定,DataTemplate.Triggers触发器的使用
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelect ...
- 2019-11-29-win10-uwp-列表模板选择器
原文:2019-11-29-win10-uwp-列表模板选择器 title author date CreateTime categories win10 uwp 列表模板选择器 lindexi 20 ...
- 2019-9-2-win10-uwp-列表模板选择器
title author date CreateTime categories win10 uwp 列表模板选择器 lindexi 2019-09-02 12:57:38 +0800 2018-2-1 ...
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- Win10/UWP开发—使用Cortana语音指令与App的前台交互
Win10开发中最具有系统特色的功能点绝对少不了集成Cortana语音指令,其实Cortana语音指令在以前的wp8/8.1时就已经存在了,发展到了Win10,Cortana最明显的进步就是开始支持调 ...
随机推荐
- 一个方便的java分页算法
一个好用的java分页算法,代码如下,只需要分页参数继承Pageable类就可以很方便分页了 package cn.com.base.common.pagination; /** * 分页基类 * * ...
- java 同步
本文主要记录java进行同步的方案及锁优化的方法,来自<深入理解jvm> 定义 线程安全:多线程访问一个对象时,不用考虑这些线程在运行时环境下的调度与交替执行,也不需要额外的同步或调用方进 ...
- PAT 1035 插入与归并(25)(代码+思路+测试点分析)
1035 插入与归并(25 分) 根据维基百科的定义: 插入排序是迭代算法,逐一获得输入数据,逐步产生有序的输出序列.每步迭代中,算法从输入序列中取出一元素,将之插入有序序列中正确的位置.如此迭代直到 ...
- 轻松学SQL Server数据库
轻松学SQL Server数据库pdf 下载地址:网盘下载 目录: 第1章 数据库与SQL Server 2008 11.1 数据库基础 21.1.1 数据库的概念 21.1.2 数据库模型 2 ...
- 客户关系管理系统CRM
http://www.cnblogs.com/Michael2397/tag/SSH%E9%A1%B9%E7%9B%AE-CRM/ 客户关系管理系统
- python while语句写法
count=5 while count>0: print 'i love python' count=count-1 else: print 'over'
- cocos2d-js 安卓自定义本地通知功能
安卓新手,笔记有理解不当的地方望指出,经过几天折腾终于可以实现类似ios的本地通知功能(ios就几行代码),可能有第三方sdk可以方便实现,暂时没去找 思路: 1. startService 和bin ...
- cocos2d接安卓facebook插件(已测cocos-x 3.7 3.8版本)
1 控制台创建新工程: a 控制台 进入cocos2d文件夹下面,如cocos2d-x-3.7.1,执行setup.py,未设置NDK SDK ANT 路径的设置路径,需要改路径的 explore ...
- Git使用1
1.先配置本地Git E:\personal>git config –-global user.name "lewy" E:\personal>git config – ...
- Perl注释文本的高亮显示规则
sub help{ print <<EndOfUsage;\e[1;37mHELP :1. Usage : perl $0 input output 2. Function : tran ...
