JQuery的ajax函数执行失败,alert函数弹框一闪而过
先查看<form>标签是否有action属性,如果没有,并且最后<button>标签的type属性为'submit‘时,默认提交位置就是当前页面
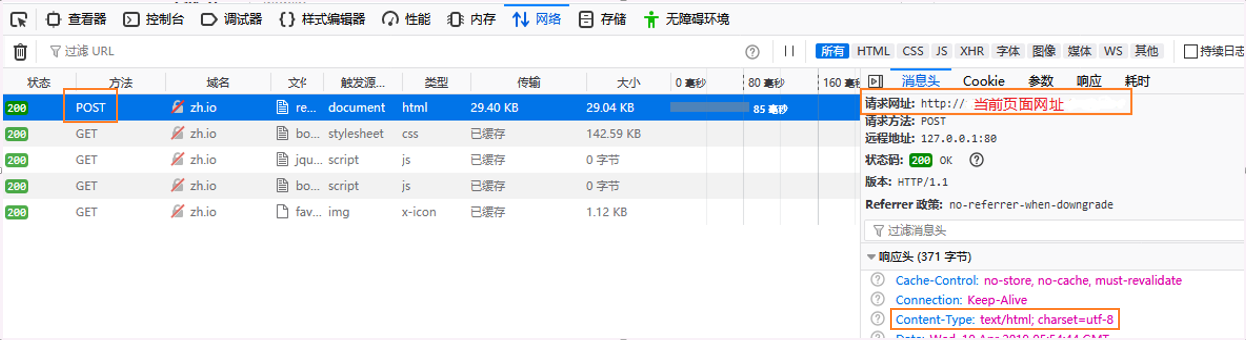
如果在页面右键检查,点击网络,会在开头发现这样的post包:

在右侧消息头处可见,请求网址为当前网址,并且响应头部类型为html
所以只要把form表单里最后提交按钮的type="submit"换为type="button",把按钮变成原生按钮,
就可以正确使用ajax方法传递数据,原因就是form表单最后的提交按钮与使用ajax传递数据冲突了
因为这个原因浪费了挺久时间,甚至把代码又从头到尾写了一遍(感觉自己好蠢啊!),总结了一下调试过程。
先贴一下ajax代码:
$(function () {
$("#register").on('click',function () {
$.ajax({
type: 'post',
url:"{:url('insert')}",
data:$('#login').serialize(),
dataType:'json',
success:function (data) {
alert('成功');
},
error:function () {
alert('error');
}
})
})
});
这里‘#register’是提交按钮,‘#login’是表单,url发送到一个php脚本(插入表单数据到数据库)。
用谷歌浏览器打开页面,点击注册按钮后,当前页面刷新,没有任何反应。
正常情况下,ajax执行正确或失败,根据上述代码都应该有消息弹窗,于是感觉到哪里出了问题。
打开数据库,发现表单的数据都已经插入到数据库了,说明后台php脚本是运行成功的,只是在返回数据的时候出现了问题。
右键检查找到该post包,发现响应头部类型为html,而我设置的返回类型为json。
更换了Edge浏览器,问题同样是数据库插入了数据,但是结果没有消息弹窗。
更换火狐浏览器,再次点击注册按钮时出现了消息弹窗,但是闪了一下就没了!隐隐约约发现弹窗显示为‘error’(感谢火狐浏览器!)
根据alert弹窗一闪而过这个线索,发现了解决问题的这篇文章,同时感谢这篇文章的博主。
JQuery的ajax函数执行失败,alert函数弹框一闪而过的更多相关文章
- 关于jquery ajax不执行success回调函数
检查error函数是否执行,发现错误信息为parseerror,表示jquery解析返回结果时失败,只需要将ajax参数dataType:"json"改为"text js ...
- 详解Ajax请求(三)——jQuery对Ajax的实现及serialize()函数对于表单域控件参数提交的使用技巧
原生的Ajax对于异步请求的实现并不好用,特别是不同的浏览器对于Ajax的实现并不完全相同,这就意味着你使用原生的Ajax做异步请求要兼顾浏览器的兼容性问题,对于java程序员来讲这是比较头疼的事情, ...
- PHP代码审计3-SQL注入,CSRF,动态函数执行与匿名函数执行,unserialize 反序列化漏洞,变量覆盖,文件管理,文件上传
SQL注入 审计语句 [输入参数] SELECT,DELETE,UPDATE,INSERT 防御 转义: 1.开启gpc:判断解析用户提示的数据 2.mysql_real_escape_string( ...
- js alert(“”)弹框 自定义样式
首先用css渲染一个样式 #msg{ height: 2rem; text-align: center; position: fixed; top: 50%; margin-top: -1rem; l ...
- Jquery中和ajax有关的方法
Jquery关于ajax有一系列的方法函数,单单知道$.ajax()显然是不够的,接下来我们对该系列的方法函数逐一研究下. ajaxComplete(callback).ajaxError(callb ...
- jQuery版AJAX简易封装
开发过程中,AJAX的应用应该说非常频繁,当然,jQuery的AJAX函数已经非常好用,但是小编还是稍微整理下,方便不同需求下,可以简化输入参数,下面是实例代码: $(function(){ /** ...
- 封装jquery的ajax
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 你好,C++(29)脚踏两只船的函数不是好函数 5.4 函数设计的基本规则
5.4 函数设计的基本规则 函数是C++程序的基本功能单元,就像一块块砖头可以有规则地垒成一座房子,而一个个函数也可以有规则地组织成一个程序.我们在大量使用他人设计好的函数的同时,也在设计大量的函数 ...
- 函数的上下文就是函数里面的this是谁
规律1:函数用圆括号调用,函数的上下文是window对象 比如小题目: function fun(){ var a = 888; alert(this.a); //实际上访问的是window.a } ...
随机推荐
- 612.1.004 ALGS4 | Elementary Sorts - 基础排序算法
sublime编辑器写代码,命令行编译 减少对ide的依赖//可以提示缺少什么依赖import 所有示例代码动手敲一遍 Graham's Scan是经典的计算几何算法 shffule 与 map-re ...
- 实验二:klee处理未建模函数和处理error的方式
首先,能够分析klee源码固然重要.但是目前尚未到那个地步.我按照我的过程,记录和分析我所做的实验. 结论性内容是: 1.klee处理printf传入符号值的情形时,报为error,不会将符号值具体化 ...
- logback.xml配置示例
需要的jar如下: <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api< ...
- Oracle EBS AR 更新客户组织层
declare -- Local variables here i integer; g_module ) := 'TCA_V2_API'; lrec_org hz_party_v2pub.organ ...
- easyUI扩展组件
$.parser.plugins.push("aa"); //注册扩展组件 $.fn.aa= function (options, param) {//定义扩展组件 //当opti ...
- 在centos系统安装mongodb
在Linux CentOS系统上安装完php和MySQL后,为了使用方便,需要将php和mysql命令加到系统命令中,如果在没有添加到环境变量之前,执行“php -v”命令查看当前php版本信息时时, ...
- Windows自带强大的入侵检测工具——Netstat 命令 查询是否中木马
Netstat命令可以帮助我们了解网络的整体使用情况.根据Netstat后面参数的不同,它可以显示不同的网络连接信息.Netstat的参数如图,下面对其中一些参数进行说明.如何检测本机是否有被中木马, ...
- linux下yum安装指定的mysql版本
因为直接使用yum安装的mysql会是默认版本5.1的版本 但是有的同学不满足又想要其他版本的怎么办呢? 曾时候我来提供一种方案(仅供参考): 我们可以使用rpm包来进行指定mysql版本的安装, ...
- Python基础第一篇-------python的介绍
一.python的介绍 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆(中文名字:龟叔)为了在阿姆斯特丹打发时间,决心开发一个新的脚本 ...
- golang 防知乎 中文验证码 源码
原创,转载请注明出处! 最开始用图形来模仿文字进行各种角度的倒立和排列,后来切换为文字后,有很多问题.总结如下: 1.程序在画图形和画文字方面不一样,图形的是从原点开始(0,0),而文字则从文字的基线 ...
