【vue】vue生命周期解读 (流程+钩子函数)
参考详细说明一波简书 (vue中钩子函数解读)
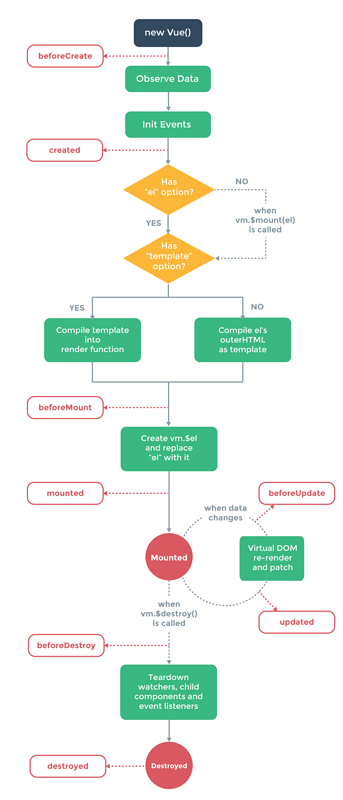
1.实例渲染流程
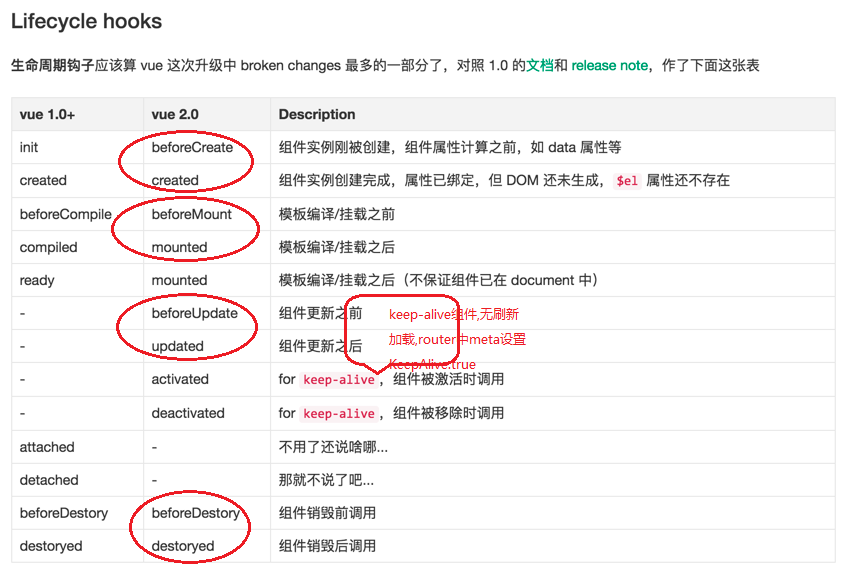
2.生命周期钩子函数比

【vue】vue生命周期解读 (流程+钩子函数)的更多相关文章
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- vue中的生命周期事件和钩子函数
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期.通俗的将就是vue实例从创建到销毁的 ...
- Vue生命周期简介和钩子函数
钩子就好像是把人的出生到死亡分成一个个阶段,你肯定是在出生阶段起名字,而不会在成年或者死亡的阶段去起名字.或者说你想在出生阶段去约炮,也是不行的.组件也是一样,每个阶段它的内部构造是不一样的.所以一般 ...
- VUE生命周期中的钩子函数及父子组件的执行顺序
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- Vue 组件生命周期钩子
Vue 组件生命周期钩子 # 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期 # 2)在组件创建到销毁的过程中,会出现众多关键的时间节点, 如: 组件要创建了.组件创建完毕了.组件数据渲染 ...
- (二)vue的生命周期及相关的运行流程
@ 目录 1. vue的生命周期 经过一系列的初始化过程 需要设置数据监听 编译模板 将实例花在到DOM 并在数据变化时更新DOM 等 这是相应的生命周期函数 在用的时候直接写上, 其实很多人都这样, ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
随机推荐
- 阿里react整合库dva demo分析 [转]
同,也是工作中需要,用到 dva , 也找了些文章参考知识点. 更多:http://www.cnblogs.com/heyuqing/p/6844098.html 以下内容为摘出 mark 接着踩 ...
- 网络I/O模型--02阻塞模式(多线程)
当服务器收到客户端 X 的请求后(读取到所有请求数据后),将这个请求送入一个独立线程进行处理,然后主线程继续接收客户端 Y 的请求. 客户端一侧也可以使用一个子线程和服务器端进行通信.这样客户端主线程 ...
- 自定义标签+阻尼动画+圆角图片+titleBar随滑动渐隐和显示
写这个小Demo,也是因为刚好手里没什么事然后看到很多朋友还在好奇这个阻尼界面效果,还有自定义标签,其实这个标签因为现在Google已经有推出更好使用的东西可以替代,那就是“FlexboxLayout ...
- Android使用ToolBar+DrawerLayout+NavigationView实现侧滑抽屉效果
学会使用DrawerLayout 学会使用NavigationView 学会使用ToolBar+DrawerLayout+NavigationView实现侧滑抽屉效果 学会实现Toolbar在顶部以及 ...
- 【转】ubuntu右键在当前位置打开终端
ubuntu右键在当前位置打开终端 ubuntu增加右键命令: 在终端中打开 软件中心: 搜索nautilus-open-terminal安装 命令行: sudo apt-ge ...
- Jmeter 测试 JMS (Java Message Service)/ActiveMQ 性能
前言 JMS介绍:JMS即Java消息服务(Java Message Service)应用程序接口,是一个Java平台中关于面向消息中间件(MOM)的API,用于在两个应用程序之间,或分布式系统中发送 ...
- Asp.net mvc Kendo UI Grid的使用(三)
上一篇的操作已经能够显示基本数据了,这次介绍一下如何进行数据操作以及显现自定义命令. 第一步当然还是准备数据: [HttpPost] public ActionResult PersonalList_ ...
- Prometheus Node_exporter 之 Basic Net / Disk Info
1. Network Traffic Basic 每个接口的基本网络信息 type: GraphUnit: bytesrecv {{device}} 各个网络接口的下载量 recv lo: 本地环回接 ...
- 关于easyUI的一些js方法
1. $("#dg").datagrid("load",{ "userName":$("#s_userName").va ...
- Redis学习---基础学习[all]
什么是NoSQL型数据库 NoSQL数据库---NoSQL数据库的分类 Redis学习---NoSQL和SQL的区别及使用场景 Redis学习---负载均衡的原理.分类.实现架构,以及使用场景 什么是 ...